As you may already know, we officially released our JavaScript Gantt control for all supporte JavaScript frameworks including Angular, React, Vue and jQuery.
In this post, we’ll describe some the following new features:
- Gantt Strip lines
- Validation
- Toolbar customization
- Appearance customization.
Strip Lines
Strip lines allow you to highlight specific time points or time periods within the Gantt’s timeline. Use the new stripLines option to add strip lines as needed.

Demo: Strip Lines
Validation
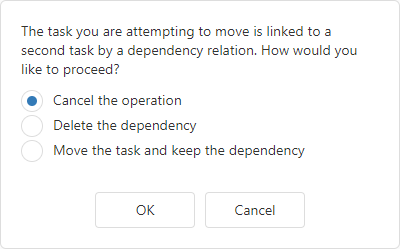
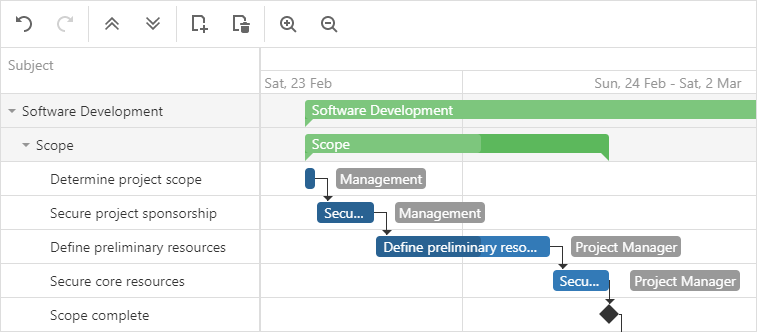
You can now define custom validation rules to check dependencies between individual tasks. When a change in a task or dependency violates dependency validation rules, the Gantt control asks for user confirmation to resolve the conflict – and offers ways to do so.


DevExtreme Gantt can now automatically update parent tasks (start time, end time, duration) each time a user modifies child tasks. Use the new autoUpdateParentTasks option to enable this mode.

Demo: Validation
Toolbar
Our JavaScript Gantt allows you to display predefined (built-in) or custom commands within its Toolbar.

Demo: Toolbar
Documentation: Toolbar
Appearance customization
You can specify custom task colors and resources as necessary. To use this feature, your corresponding data source should contain a 'color' field. If this field’s name differs from the default name ('color') in your data source, specify the colorExpr option to map your data field.






















