In this post, I will highlight recent enhancements to DevExpress Reports and share links to a few interesting technical support tickets. We hope the information in this post will be of value to those of you using DevExpress Reports. Should you have any questions, feel free to post your comments below. We’ll be happy to respond.
Our Most Recent Enhancements
The following is a list of v20.1.4 enhancements.
Report Designer - Group Band Captions Update
The WinForms End-User Report Designer and Visual Studio Report Designer reflect the appropriate grouping level within group band captions. This enhancement helps you associate group headers and footers within the same grouping level when viewing/constructing a report:

Expression Editor - Visual Warning Indicator
We updated the Report Designer Expression Editor to display a visual warning indicator when executing [int] / [int] division. Since our tools are built atop the .NET Framework, 10 divided by 4 will equal 2 ([int] / [int] = [int]). This is obviously unexpected behavior for those unfamiliar with .NET.
Yes, most users will in fact expect Excel-like results in this scenario: [int] / [int] = [double] (i.e. 10 / 4 = 2.5). We decided to add a warning during [int] to [int] division operations to avoid confusion and possible data loss.

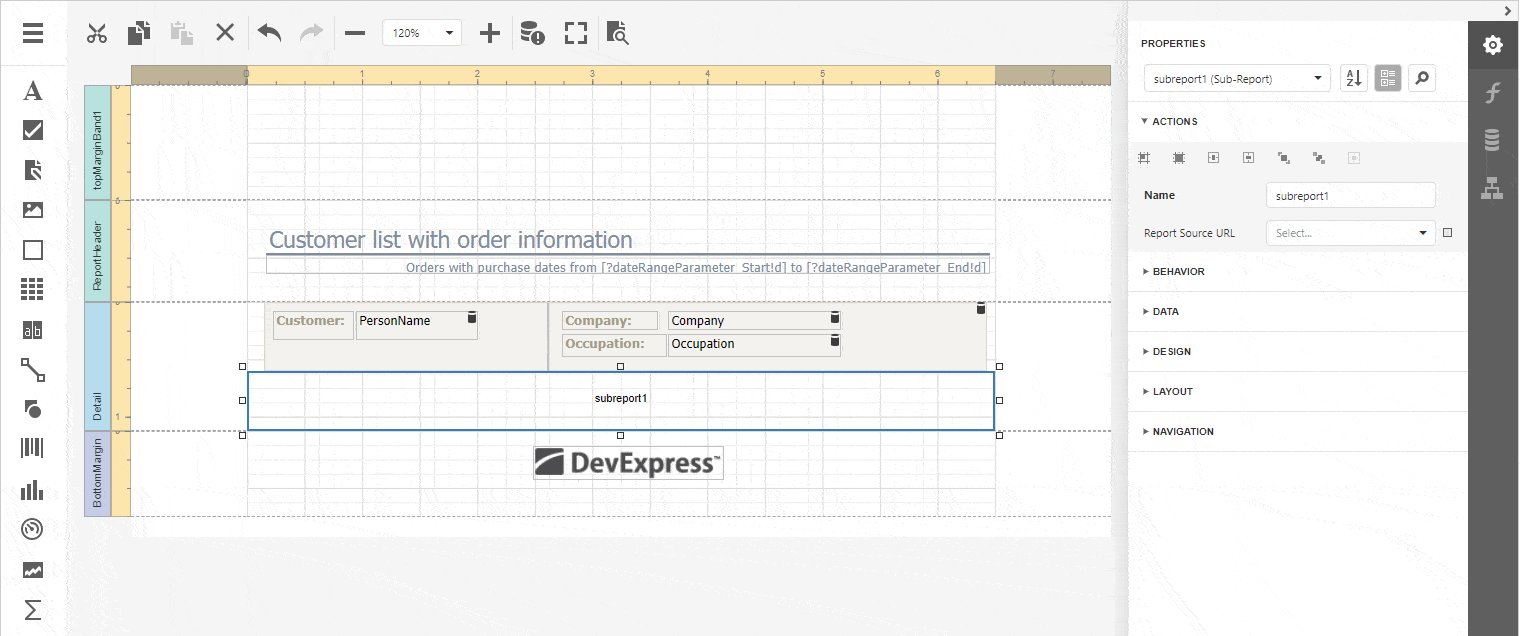
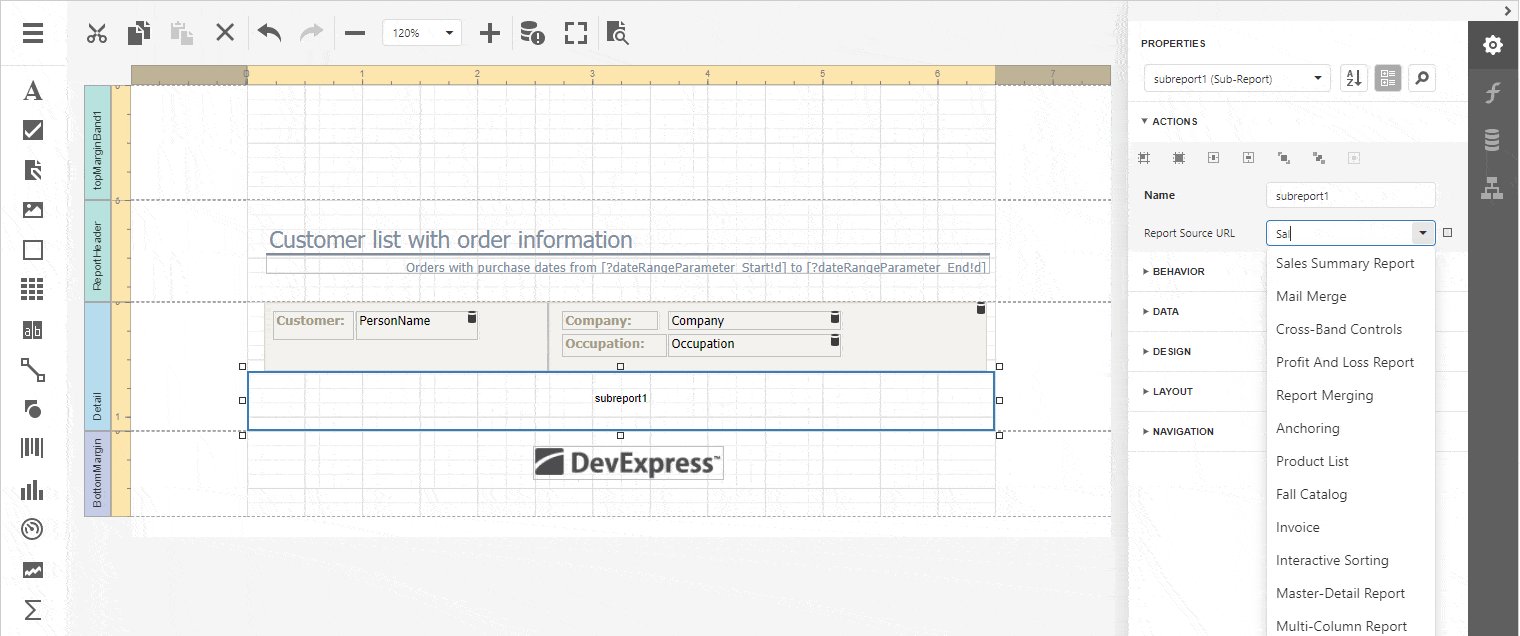
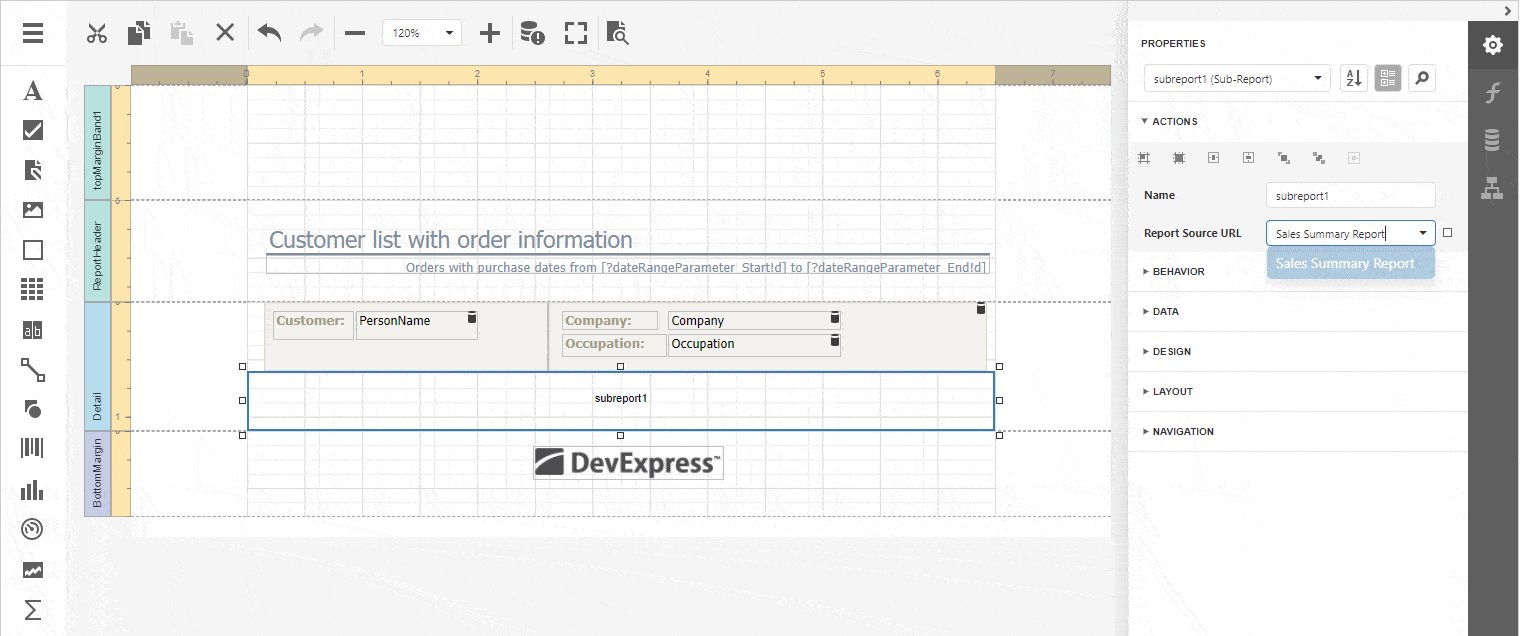
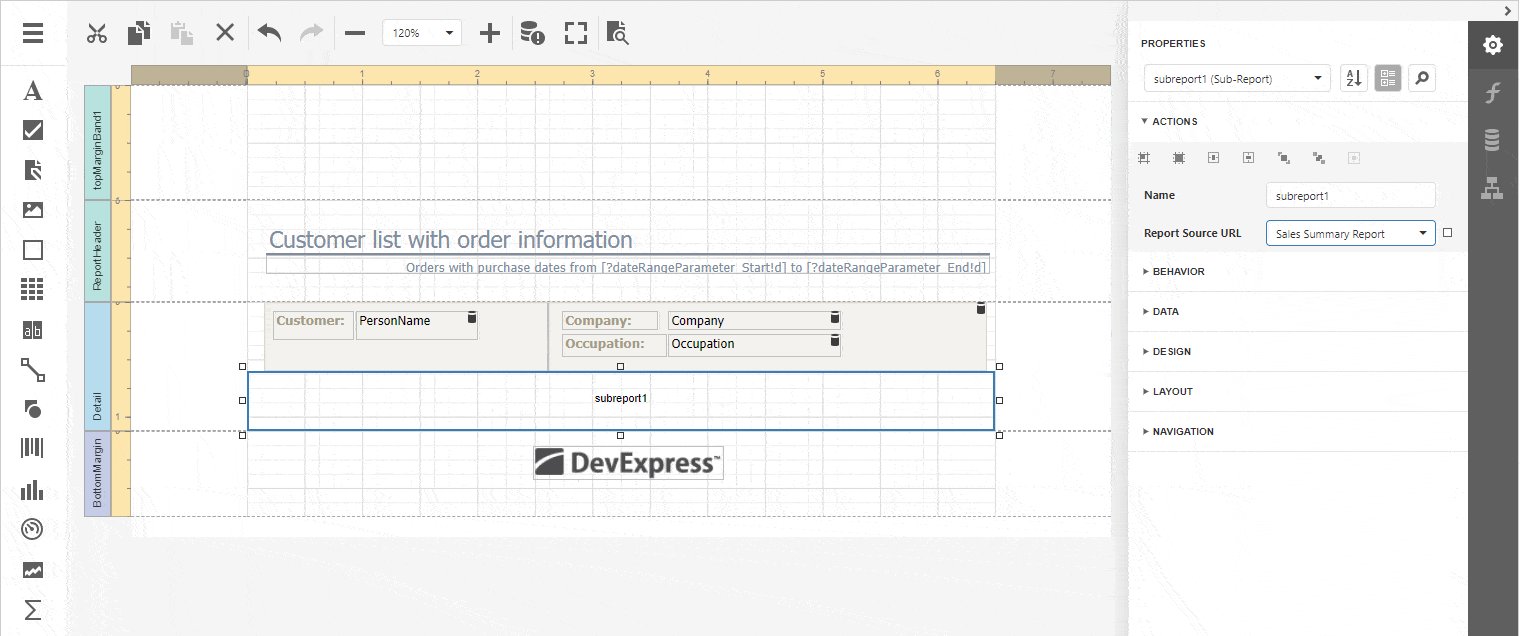
Web Report Designer - Incremental Search for Subreport Sources
Based on your feedback, we introduced incremental search to the ReportSourceUrl property editor. This should help quickly locate subreport sources.

If you’d like to see us add similar functionality elsewhere within the Web Report Designer, please let us know in the comments section below.
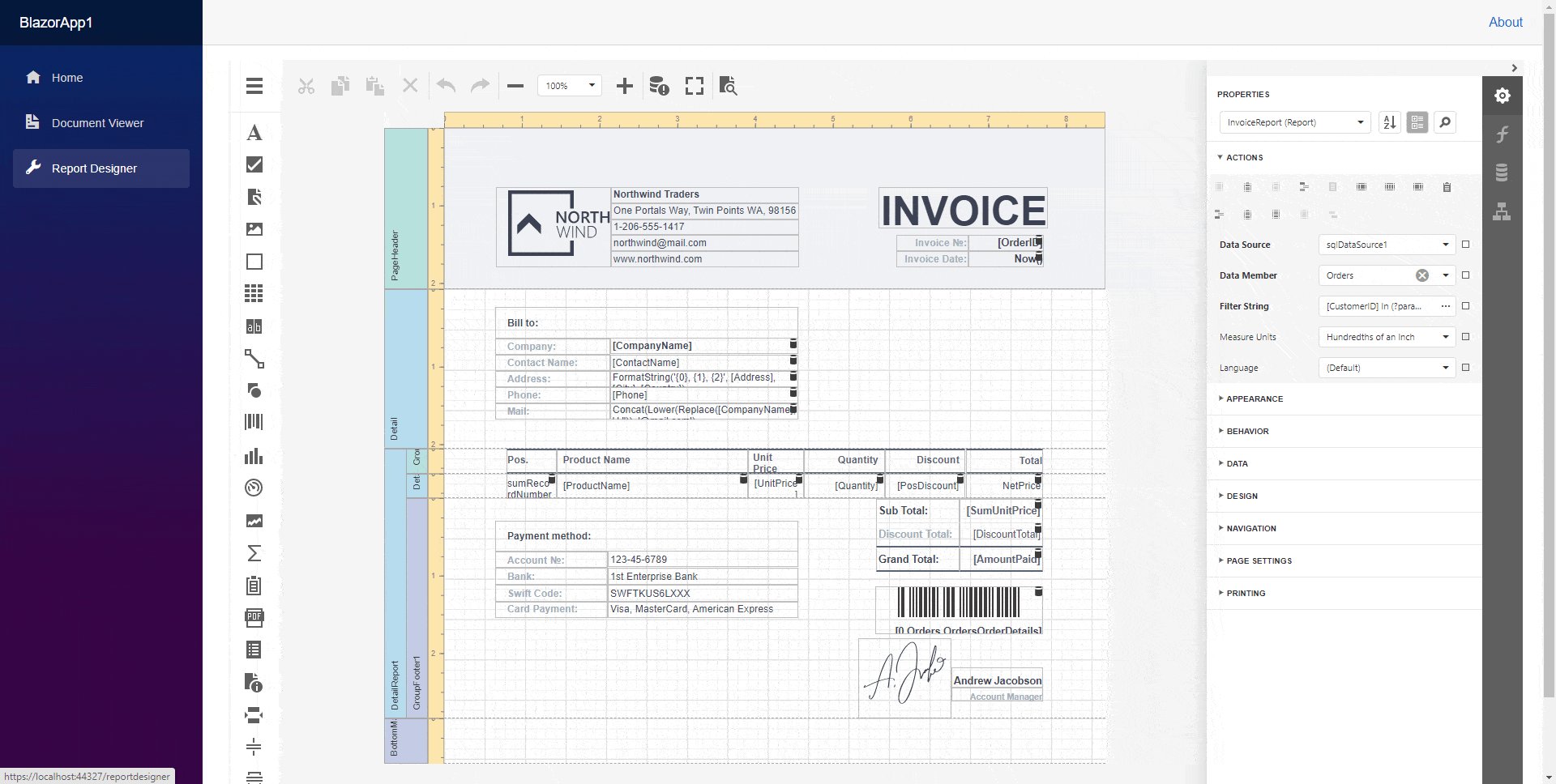
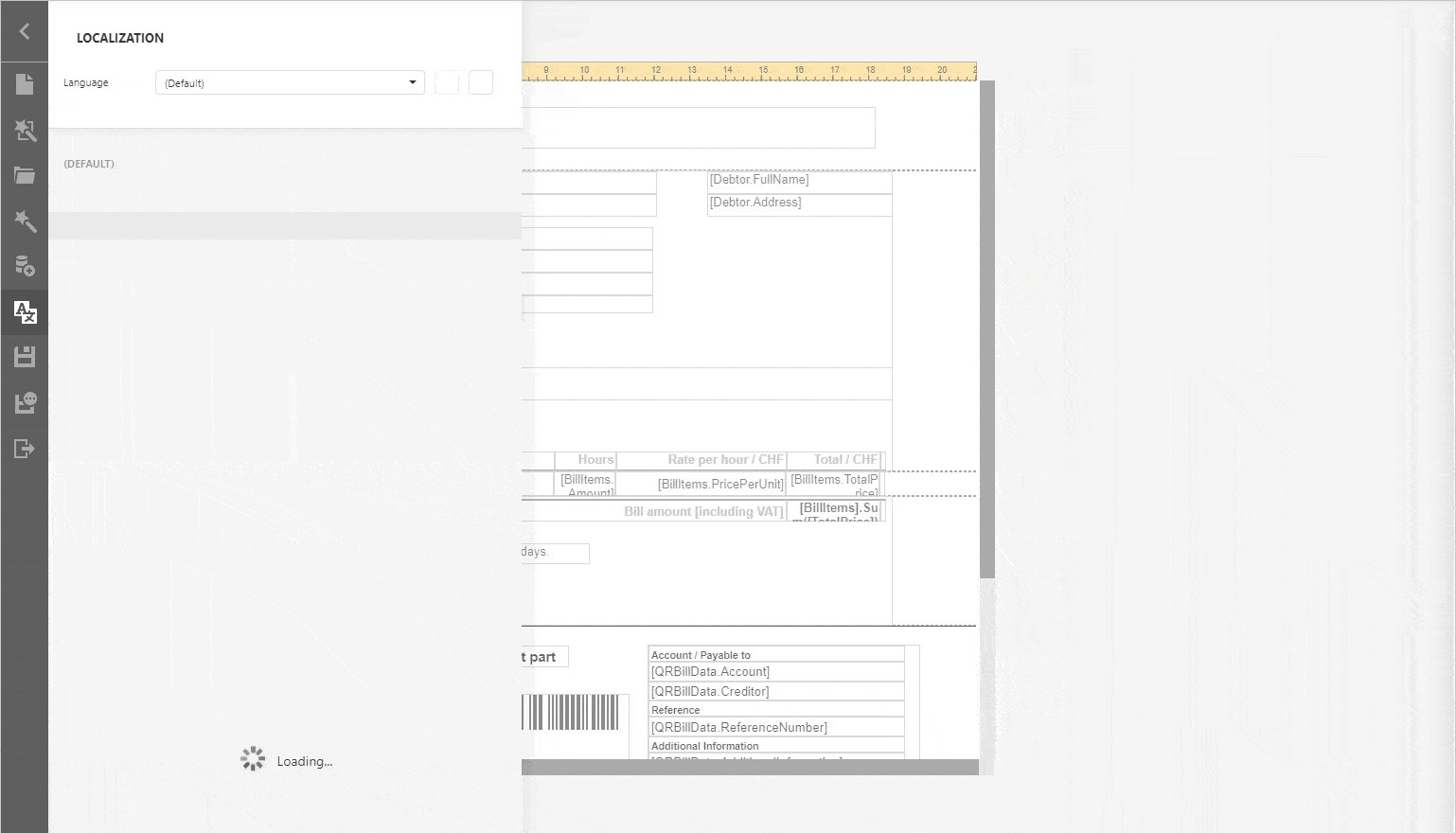
Web Report Designer and Document Viewer - Skeleton Screens
Skeleton screens indicate that a screen or a component is being loaded. This version of the UI that does not contain actual content, but it is more like a wireframe of the screen or component. Skeleton screens mimic the screen or component layout using a shape similar to actual content during load operations. Skeleton screens can help reduce user frustration and improve an app’s user experience. The picture helps illustrate the value of skeleton screens and how we’ve implemented this feature within DevExpress Reports.

While this skeleton screen is available by default for our Blazor Document Viewer, you can enable it in ASP.NET Core web apps using the dx-reporting-skeleton-screen.css file from the devexpress-reporting NPM package as follows:
@model ASPNetCoreApp.Models.ViewerModel
@{
var viewerRender = Html.DevExpress().WebDocumentViewer()
.AutoBind(false)
.Height("700px")
.Name("viewer")
.Bind(Model.ReportName);
@:@viewerRender.Build("viewerModel")
}
@section Scripts {
<link href="~/lib/devexpress-reporting/dist/css/dx-reporting-skeleton-screen.css" rel="stylesheet" />
<link href="~/lib/jquery-ui-dist/jquery-ui.min.css" rel="stylesheet" />
@*do not forget to include the other required scripts and styles*@
<script type="text/javascript">
(function() {
ko.applyBindings({ viewerModel: @viewerRender });
})()
</script>
}
<div class="container body-content">
@RenderBody()
@RenderSection("Scripts", false)
</div >
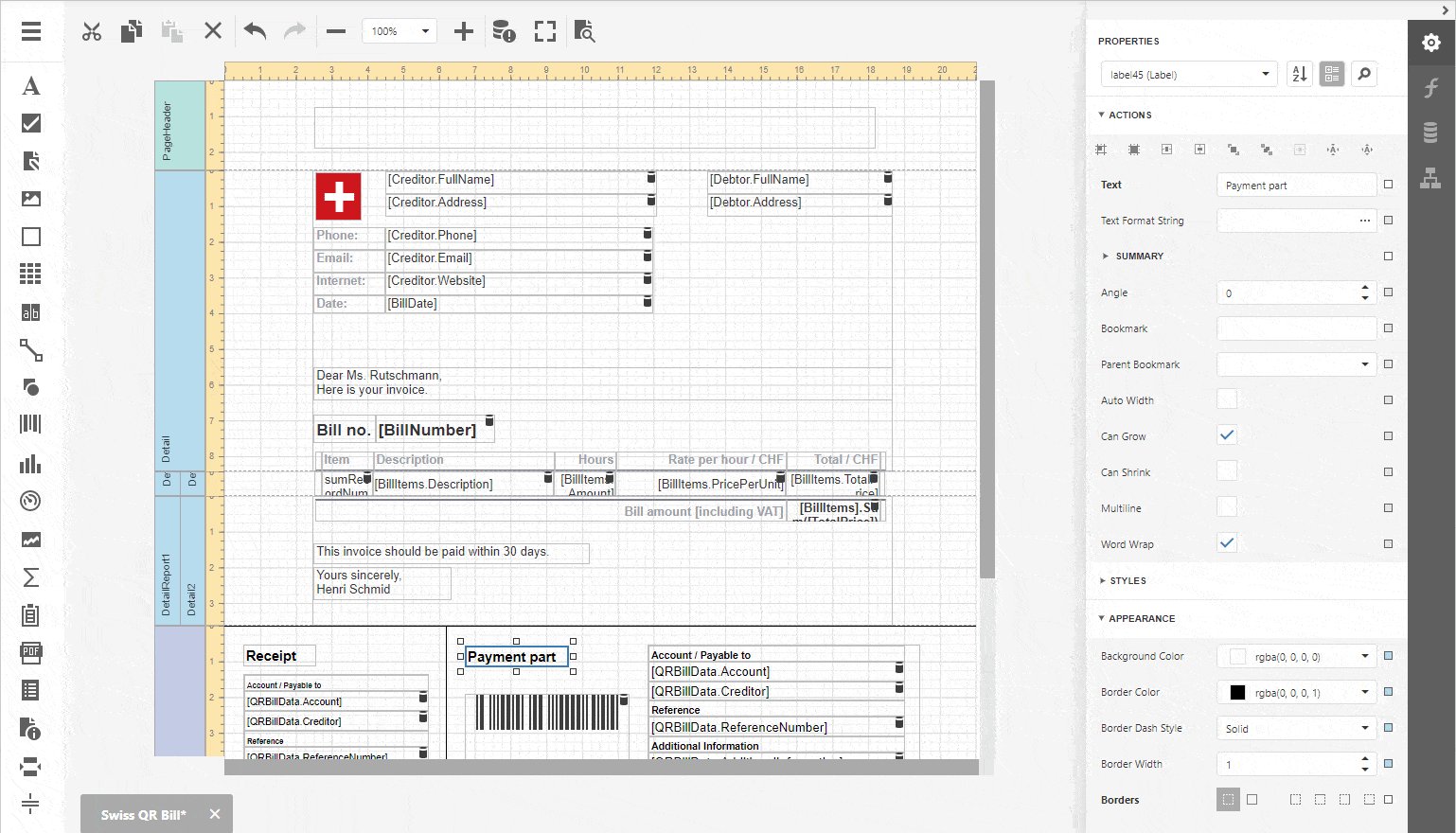
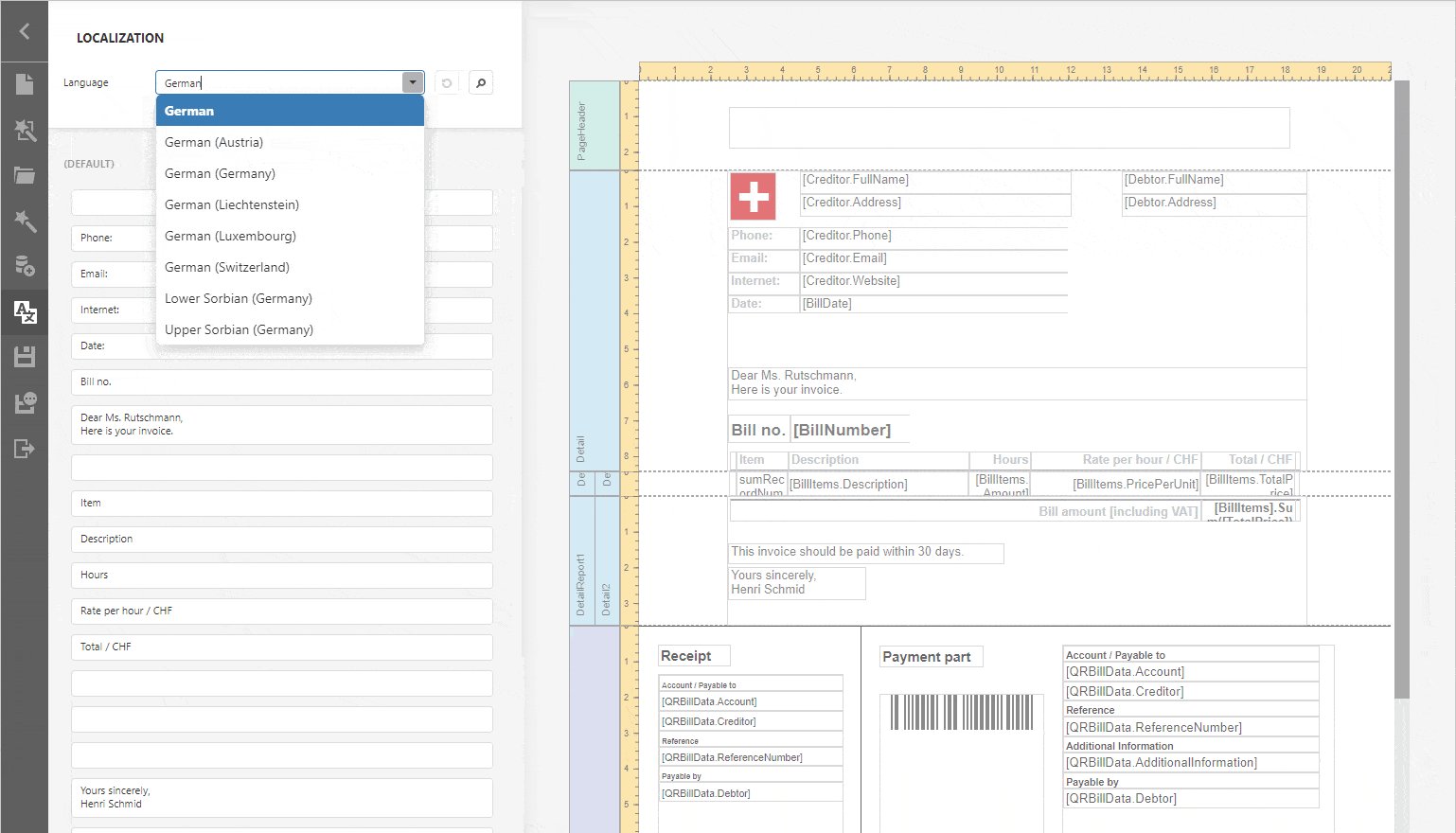
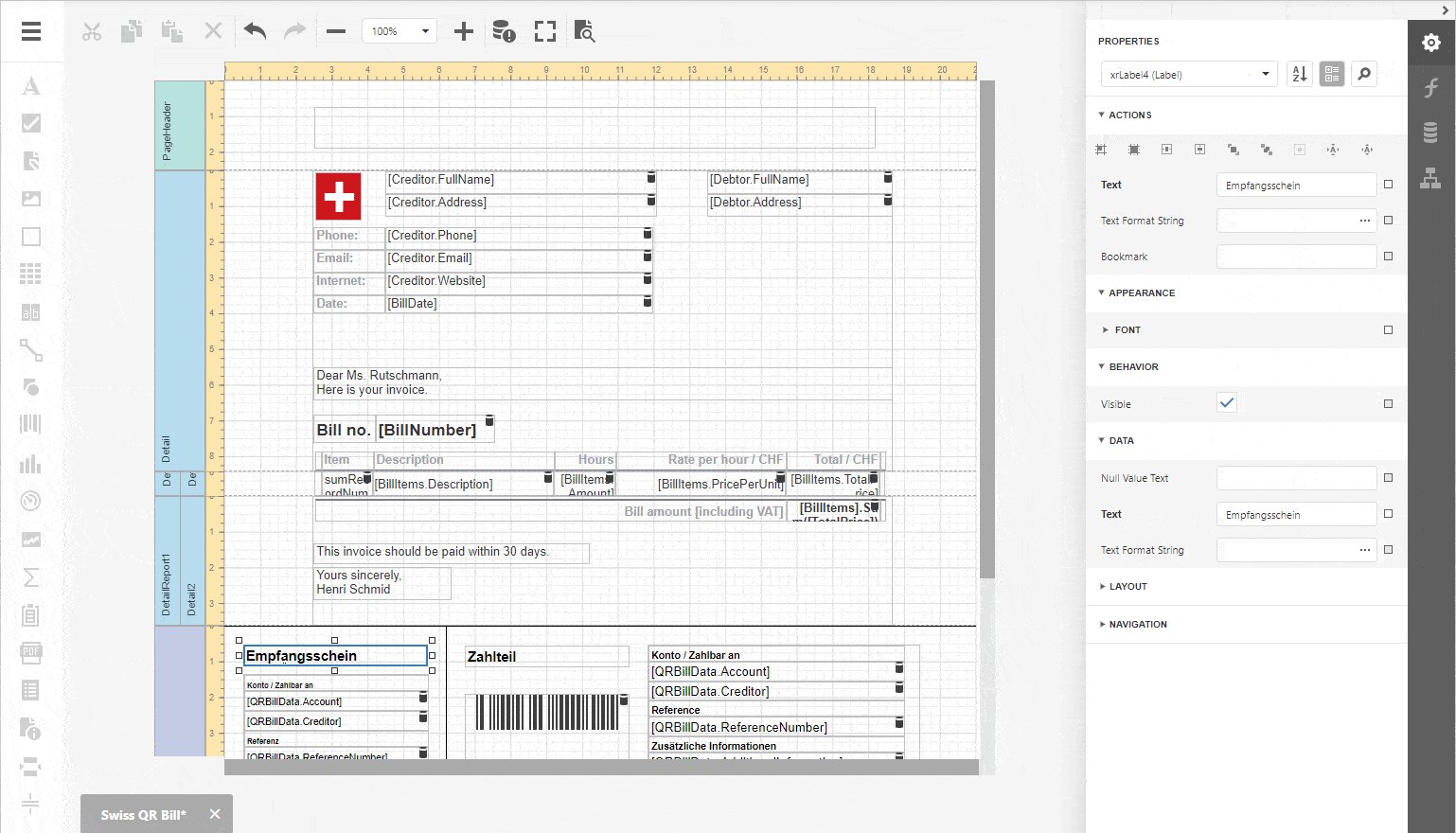
Web Report Designer - Localizable Properties
We enhanced usability during report localization within the DevExpress Web Report Designer. Our Properties panel is now filtered, and displays only localizable report control properties (when you select a non-default language in the Localization Editor and switch to Web Report Designer).

Web Report Designer - Expression Bindings Validation
Bindable property editors in the Web Report Designer properties panel now display a warning icon if a field name used within the expression binding does not exist in the data source schema.

Report & Dashboard Server - Desktop Report Designer Update
We updated the Report and Data Source Wizard in the Desktop Report & Dashboard End-User Report Designer.

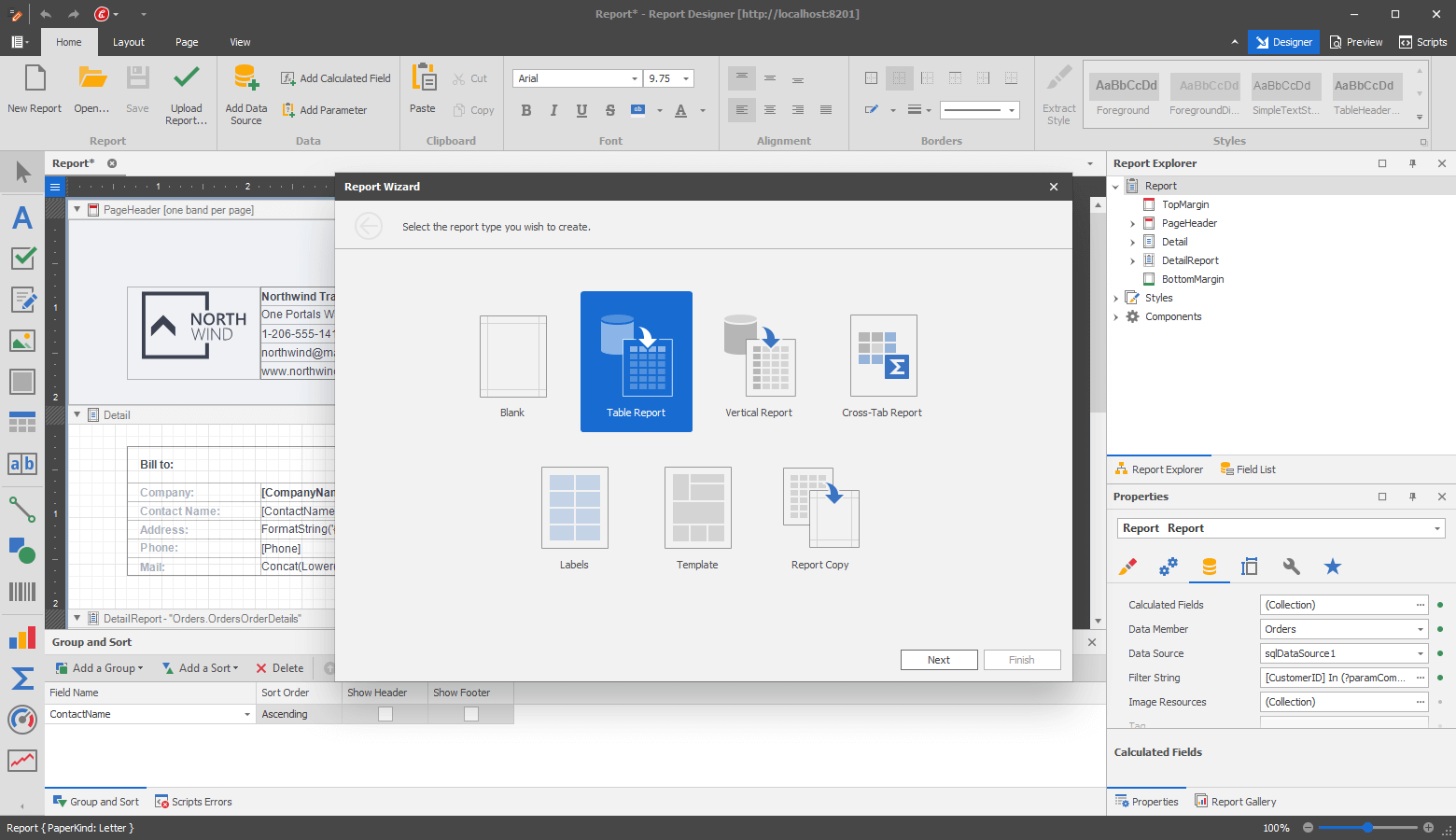
You can now create Vertical and Cross Tab reports, use Invoice Templates, and define page settings and report color schemes with the help of the wizard. For more information about individual wizard pages, refer to the following help topics:
- Report Wizard - Choose a Report Type.
- Report Wizard - Choose Fields to Display in a Report
- Report Wizard - Specify Report Page Settings
- Report Wizard - Choose a Report Color Scheme
Interesting Support Tickets
Here is a list of interesting tickets our support team answered in the past two months. If you have a support ticket you’d like to share with the DevExpress developer community, feel free to post a link in the comment section below.
Reporting – Multiple Supported Platforms (WinForms, WPF, ASP.NET, .NET Core)
- Master-Detail Report - How to show the logo at the start of an every master data source item (T880654)
- How to stretch a table placed besides a Subreport (T885442)
- How to avoid empty columns and rows in Excel files (T805267)
- How to preselect all values for cascading multi-value parameters (T889367
- How to conditionally filter a report based on multiple parameters (T895722)
- How to solve "The type 'MySqlConnection' exists both in 'MySql.Data' and 'MySqlConnector'" error while using the MySqlConnector NuGet package (T894457)
- How to convert a report from VB to C# (T895439)
WinForms Reporting
- The best way to update the End-User Report Designer (icons, functions, etc.) (T882649)
- How to define a custom expression function description with formatting (T881133)
- How to display custom aggregate functions in the End-User Report Designer expression editor (T882218)
- Custom Report Controls - How to add an expression for a data binding (T887749)
Web Reporting
- How to avoid Visual Studio 2017 slow downs when the node_modules folder is included in the root folder of a web application (T884850)
- How to hide the Document Viewer toolbar and the right panel (T884804)
- The "Cannot create current document" error occurs while trying to preview a report in the ASP.NET Core 3.1 Razor Pages application (T885918)
- Document Viewer - Preview Editing - How to submit editing fields and save entered data to a database (T890235)
- How to update a connection string in a report in an ASP.NET Core app (T888493)
Documentation Updates
Web Applications Troubleshooting topic
Describes common issues and associated solutions for a web-based reporting application. To identify the source of underlying issues, refer to the following help topic: Reporting Application Diagnostics.
Web Farms and Web Garden topic
Describes key concepts and requirements for Web reporting applications within clustered web environments.
Microsoft Azure Reporting topic
Describes how to execute reporting applications within the Microsoft Azure environment.
Custom SQL Query Validation topic
Details how to validate custom SQL queries to improve the application security.
Describes how you can avoid the
Castle.MicroKernel.ComponentNotFoundExceptionexception within Web reporting applications.DevExpress.XtraReports.Web.ReportDesigner.Services.IReportJsonSerializerinterfaceA service that serializes a report to JSON and deserializes JSON to report.
ASPxClientReportDesigner.ReportSavingeventHandle this event to execute custom actions before a report is saved to server storage. Use the handler’s
Dialogargument to close the Save Report dialog when the save operation is canceled.ControlsFactory.setDisplayNameForExpressionmethodSets display names for properties in the Web End-User Report Designer’s Expressions tab.
registerTranslationService(name, service)functionRegisters a custom translation service and allows you to automatically translate report strings in the Localization Editor. Refer to the following blog post for more information: Reporting - How to Use the Microsoft Azure Translator Text API to Localize Your Reports (v20.1).
SetAvailableCultures(cultures)method of theCustomizeLocalizationevent's argumentSpecifies languages available for report localization and displayed in the Language drop-down list.
Examples
- Entity Framework Core and Data Injection in ASP.NET Core Application example.
Demonstrates how to create and view reports in ASP.NET Core apps where Entity Framework Core is used to obtain data from Dependency Injection container objects.
- How to Programmatically Print a Report in an ASP.NET Core Angular Application example.
- How to Customize the Save As and Open Dialogs in Web Report Designer example.
- Reporting for Blazor - Getting Started example
End-User Documentation Updates
We updated the End-User Documentation section for the DevExpress Report Designer and Document Viewer controls. They now include descriptions of features released in v20.1. Remember, you can freely distribute the End-User Documentation section of our help file with your solution.