The first Release Candidate (RC) of the DevExtreme React Grid is now available! Many thanks to all users who provided feedback during the beta phase – your help is very much appreciated!
The following paragraphs summarize the changes we made during the beta.

API stabilization and improvements
Improving and stabilizing the APIs was our primary focus during the beta phase. Our goal was to provide a powerful API, consistent throughout the Grid plugins, that would also be easy and intuitive to understand, and convenient to use. We revised all types and identifiers, and we developed rules to ensure naming stability and ease of maintenance for the future.
Improved customization experience
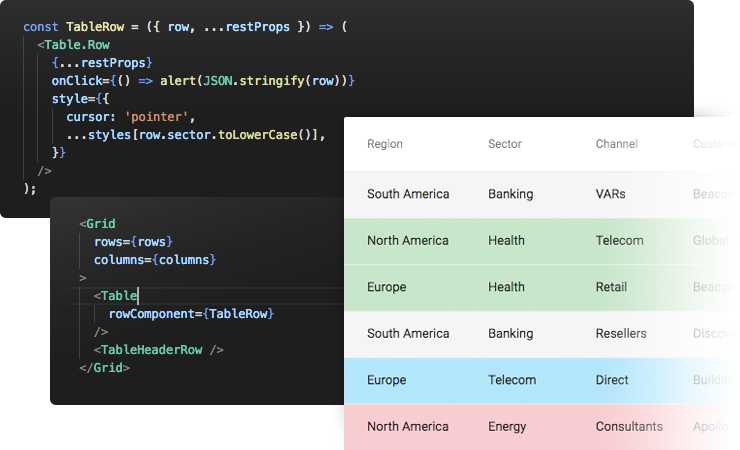
A second goal we had was to improve the Grid customization experience, since we had received lots of feedback and questions on this topic before the beta started. After much detailed investigation and experimentation we finally found a suitable solution. We now provide access to default components used by the Grid plugins, which enormously simplifies customization of invididual components, as well as the implementation of custom behaviors, for example the handling of row or cell click events.

ColumnChooser, reworked
Our initial implementation of the Column Chooser as a separate component seemed too different from the general plugin approach used in the Grid. We came back to this feature and decided to reimplement it, adhering to our plugin architecture. Starting with the RC, the ColumnChooser is not separate anymore from the Grid component – just add it like any other Grid plugin and that’s it!
The visual appearance of the ColumnChooser was also changed. It is now displayed as a drop-down menu in the Grid header.

The Future
We had great success with the feedback we received from our users, which made it possible for us to understand priorities, and to build the most convenient developer experience for the React Grid. Of course we will continue to work in the same way, so: if you feel that something still isn’t as easy as it should be, we are all ears! Please contact us via our GitHub page.