The DevExtreme HTML5 JavaScript widgets provide a number of ways to help your end-users work with a large amount of data that is presented in our UI controls. For example, the data grid widget provides excellent features like paging, filtering, and searching to help you find the information you need.

With the v17.2 release, we're extending the search functionality to many of our other widgets too.
TreeView and List
With the upcoming release, we have added the searchValue option for the dxList widget. We've also extended the search capabilities for both TreeView and List widgets by adding the following options:
SearchEnabled, searchExpr, searchMode, and searchEditorOptions
Learn more about these options by reading the v17.2 documentation.
In previous versions, we added the Search functionality to the TreeView widget. With v17.2, you can now customize that search further. For example, in the code below, we've setup placeholder text for the search textbox:
treeViewOptions: {
//...
searchEnabled: true,
searchMode: "contains",
searchEditorOptions: {
//TextBox config
placeholder: "Search..."
}
}
The same search textbox can be enabled for the List widget too. In this sample, we're limiting our search expression to only the "Name" and "Price" fields:
listOptions: {
//...
searchEnabled: true,
searchExpr: ["Name", "Price"]
}
DataGrid and TreeList
The DevExtreme HTML5 JavaScript DataGrid and TreeList widgets also have improved search functionality. I recommend reading these two posts that dive deeper into these widgets:
- DevExtreme TreeList Improvements (v17.2)
- HTML5 JavaScript DataGrid and PivotGrid Enhancements (v17.2)
One feature I'd like highlight is the updated 'column chooser' that also has search functionality now. This can help you when you have several columns in your widget. To show the search box, turn on the columnChooser.allowSearch option.
dataGridOptions: {
//...
columnChooser: {
//...
enabled: true,
allowSearch: true
}
}Once enabled, you'll see the search textbox in the column chooser:

To provide quicker access to values, we have also added a built-in search box to the header filter. It can be enabled both at the widget and specific column levels:
treeListOptions: {
//...
headerFilter: {
//...
allowSearch: true //all columns
},
columns: [{
//...
headerFilter: {
//...
allowSearch: true //specific column
},
}]
}Once enabled, you'll see the search textbox in the column's header filter:

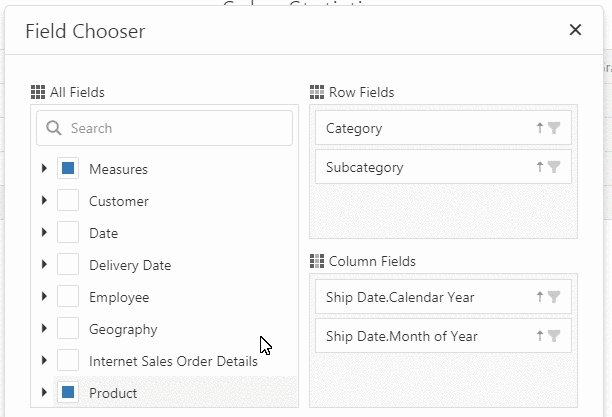
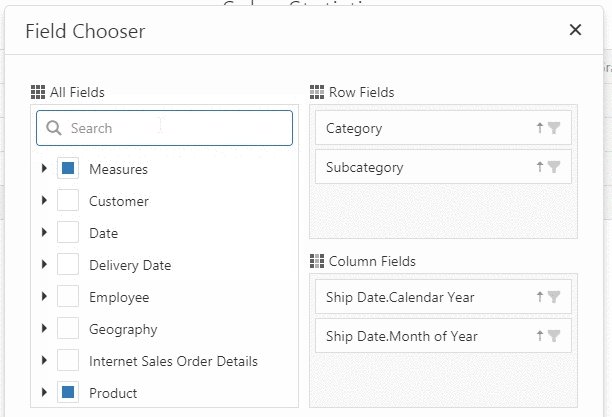
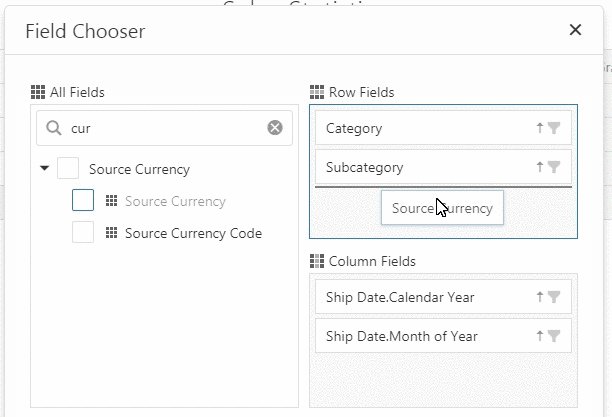
PivotGrid
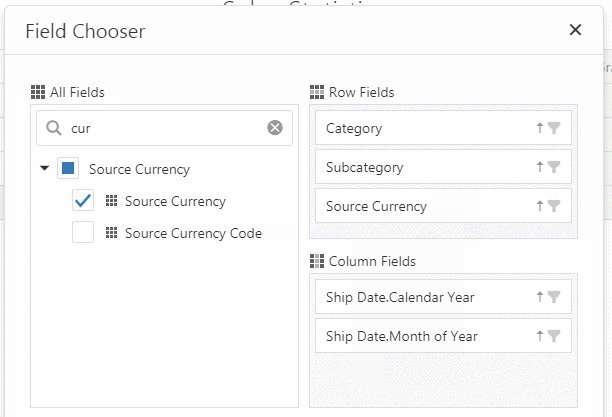
We have also integrated search into the HTML5 JavaScript PivotGrid's Header filter. It's available inside the Field Panel as well as the PivotGridFieldChooser. The Field Chooser also allows you to search by fields. Your end-user will find this useful because helps when:
- there are a large number of fields
- some of them are grouped by properties and are not visible
pivotGridFieldChooserOptions: {
//...
allowSearch: true
}
Angular, ASP.NET MVC/Core, & More!
Note that all these new features are available in the DataGrid and PivotGrid Angular components, ASP.NET MVC and .NET Core controls, and jQuery widgets too.
Try it now
The new features of our dxTreeView, dxList, dxTreeList, dxDataGrid and dxPivotGrid widgets are included in the v17.2 pre-release that is available via npm right now. Please note that this pre-release may contain some bugs and is not intended to be used in production:
npm install devextreme@17.2.2-pre-beta
Learn more about DevExtreme's pre-releases in this blog post.
What do you think about the search improvements in the next release? Drop me a line below.
Email: mharry@devexpress.com
Twitter: @mehulharry