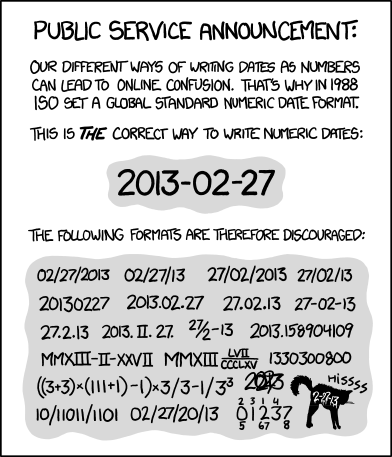
When you’re passing a date between a client and server in JSON format, you could pass it in any number of formats. This inconsistency causes some serious headaches for your projects. In fact, XKCD highlights the problem (and solution) fairly accurately here:
ISO 8601
The general solution is to use a common format like ISO 8601. And while most JSON serializers use this format, other issues come up.
After reading the date from the JSON payload, you typically want to parse this date into a JavaScript Date object. For DevExtreme, we had decided to allow the browsers to parse these date strings. Unfortunately, not all browsers parse the date strings correctly.
For example, let’s say we had this value in our JSON:
"OrderDate":"1996-07-04T00:00:00"
When this was loaded by our DataGrid and viewed in Chrome, the time would shift according to the time zone. So, this OrderDate when displayed in the DevExtreme DataGrid’s date column could display a day before. Therefore, July 3rd instead of July 4th. This affected our other widgets too like the Calendar, Scheduler, PivotGrid, DateBox, etc.
So to solve this, we decided that it would best to parse these date strings internally by the DevExtreme framework rather the browser to get the most accurate result.
The Force Awakens
We’ve added a new option in v16.2.6 called, forceIsoDateParsing, which solves the issue by correctly parsing and serializing the ISO dates for you. And you can enable it easily by setting this option to true. For example, here's how to enable it in the head section of an MVC view that uses the DevExtreme MVC Wrappers:
<head>
...<script>
DevExpress.config({ forceIsoDateParsing: true });</script></head>Warning
However, enabling this feature in an existing DevExtreme project could have some unexpected behavior. While the forceIsoDateParsing option will fix the issue, we recommend that you test this feature in your testing/staging environments before you release it to production. Because dates will now display accurately, they may shift appointments in the Scheduler or display different times in the DataGrid, as an example.
For new projects, you should enable it by default.
Where does this matter?
While this is a general issue with ISO dates and DevExtreme, we found that the following scenarios should be concerned with this issue:
- Editing dates with DataGrid
- Editing appointments
- Anything date related
Optional until v17.1
In v16.2.6 release, the forceIsoDateParsing option is not enabled by default. Which means that you need to enable it manually.
However, in v17.1, it will be enabled by default. So, that is why we recommend you this test and let us know your results.
In general, this feature will help you and we’re only being cautious to warn you if you find that your dates have shifted. The good news is that they will now display correctly regardless of the browser or timezone. The bad news is that it could have unexpected behavior that I mentioned earlier.
If you run into any issues then please contact our support department and they can help you.
Create highly responsive web apps for touch-enabled devices and traditional desktops.
From desktops to mobile devices, DevExtreme HTML5 Data Grid delivers the flexibility you’ll need to build apps that reach the widest audience and deliver touch-first user experiences to power your next great interactive website.
Download a free and fully-functional version of DevExtreme now: Download DevExtreme