Now that DevExtreme has official support for Angular 2, I want to show you how easy it is to get started.
The best place to start is by watching this in-depth webinar:
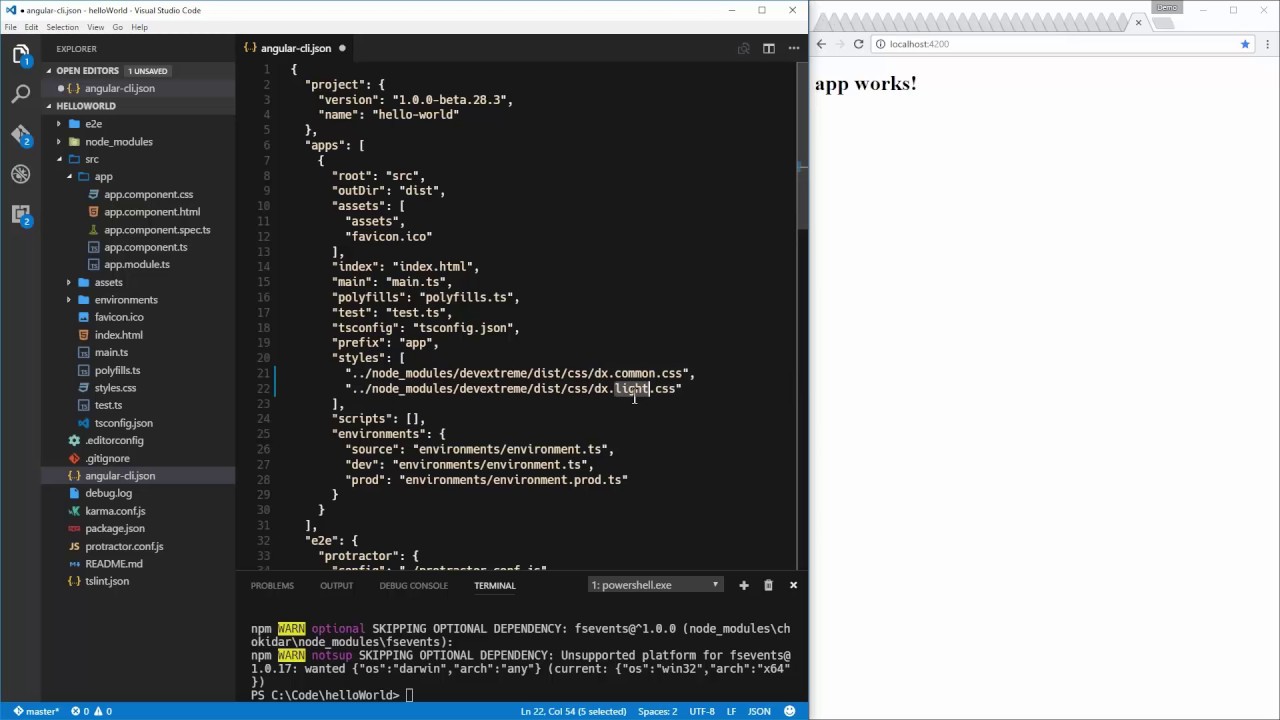
In the video, you will learn how to create a new Angular 2 project and start using DevExtreme widgets with a few commands.
Links
Helpful links from the webinar:
- Getting started (documentation)
- Github - DevExtreme Angular
- Angular CLI
- DevExtreme Angular Usage Samples
- Angular.io quickstart (documentation)
- Architecture
- Webinar: Using DevExtreme w/TypeScript & Angular
- Webinar: DevExtreme and Modularity: Bundles, RequireJS, and WebPack
Awesome Angular Demos
After learning the basics of getting started, I recommend that you clone and run these great Angular 2 demos that showcase the beautiful DevExtreme widgets:
Sample Source from Webinar
In the webinar, I mentioned that I didn't want to post the sample that I was developing because I would rather that you tried it on your own. However, Jake convinced me that it can still be useful to see the code and follow along with the webinar (thanks Jake).
Github: Angular 2 + DevExtreme Webinar sample source code
Feedback
I'd love for you to watch the video, try the DevExtreme Widgets in your Angular project, and then give us your feedback.
What do you think about Angular 2 and DevExtreme widgets? Drop me a comment below, or tweet me.
Thanks!
Your Next Great .NET App Starts Here
Year after year, .NET developers such as yourself consistently vote DevExpress products #1.
Experience the DevExpress difference for yourself and download a free 30-day trial of all our products today: DevExpress.com/trial (free support is included during your evaluation).