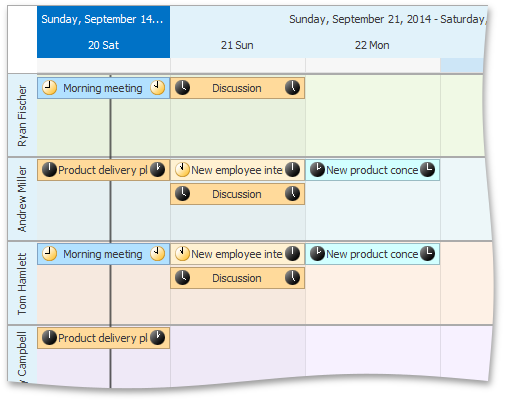
One of the more popular controls we have in our platforms suites is the scheduler control. Not every app needs a scheduler, but when you’re having to worry about scheduling resources and appointments, it’s invaluable.
Although everyone is pretty happy with the scheduler user interface, for a while now we’ve been getting feedback related to performance. Consequently over the past few months we’ve put in a lot of effort into speeding up the scheduler, especially with regard to rendering the layout and data (in this version) and laying down some infrastructural improvements ready for speeding up data retrieval (in a future version). Fairly early on with this exercise we determined that some of our data structures were not optimal and so had to redesign and refactor them.
First the good news: we have managed to achieve a significant performance improvement by adjusting the way the layout is calculated. For day-view-based views (that is, Day View, Work Week View, and Full Week View) scrolling the views and switching between them is a snap because response times have been significantly decreased. Appointments now scroll smoothly. We’ve tested with as many as 5000 appointments in a view and performance is smooth and fluid. To minimize the occasional “freezing” that can affect the scheduler in your app, calculations are now executed in multiple threads. This advanced asynchronous mode can be switched off if desired; however, even in synchronous mode the layout calculations are faster than before.
Unfortunately – and here comes the bad news – these changes to the scheduler’s performance envelope have had to be percolated up into the public Scheduler API. And that in turn means some breaking changes, although we have tried to minimize the number and extent of these.
The biggest change is that several classes have been abstracted out as interfaces, and we’ve introduced several others as well. For example. the most frequently used classes, such as Appointment, Resource, AppointmentDependency are now interfaces; and we’ve added the ISchedulerStorage, IAppointmentStorage, IResourceStorage, IAppointmentLabel, IAppointmentStatus interfaces. This dual approach enables us to leave any legacy code intact (pretty much) while implementing new cross-platform features. For example, different AppointmentLabel and AppointmentStatus classes (which expose IAppointmentLabel and IAppointmentStatus interfaces) exist for each platform. However, the AppointmentViewInfo.Status property now returns an IAppointmentStatus object because the AppointmentViewInfo class instances are used for all platforms and in Scheduler Reports.
Having laid the foundations for why we have breaking changes in v15.2, I do have to mention that overall the logic used in the Scheduler API has not changed, nor have most of the method and property names and their signatures. It is all very similar, such that the number and nature of the changes you will have to make in upgrading your app are small and easily made:
Appointment: no longer has a constructor since it’s now an interface. To construct anAppointmentobject useSchedulerStorage.CreateAppointment()instead .Resource: no longer has a constructor since it’s now an interface. To create aResourceobject, use theSchedulerStorage.CreateResourcemethod. The static propertyEmptyhas been removed, and you should useResourceEmpty.ResourceorResourceEmpty.Idinstead, depending on the context.AppointmentDependency: no longer has a constructor since it’s now an interface. You now use theSchedulerStorage.CreateAppointmentDependencymethod to create an appointment dependency object.- The
AppointmentViewInfo.Statusproperty now returns an object that implements theIAppointmentStatusinterface instead of an instance of theAppointmentStatusBaseclass. - The
Appointment.RecurrenceInfoproperty now returns an object that implements theIRecurrenceInfointerface. - Several properties and methods has been marked as obsolete and will be removed in a future major version. You should be aware that this is going to happen at some point and make plans to rewrite your code to avoid them. You can defer these changes until after the v15.2 major release though.
- Until v15.2 the
Appointment.StatusIdandAppointment.LabelIdproperties were declared to beInt32s, since they were in essence an index value into the label and status collections. From the developer point of view, this choice made it really difficult to bind such labels and statuses to fields in an external database. From v15.2 onwards, the newAppointmentStatusandAppointmentLabelobjects have their ownIdobject property which is no longer related to an index of a collection. These objects are returned by theAppointment.StatusKeyandAppointment.LabelKeyproperties (and, obviously, can now be represented as rows in a table in a database). This should help developers who had to devise various workarounds to deal with the original problem.
Now for the new features!
1. A new feature is a Brush property for the status that enables the developer to define the brush used to visualize and display the appointment status. In fact the label color and status brush properties are platform-specific in order to utilize native brushes and colors for each platform.
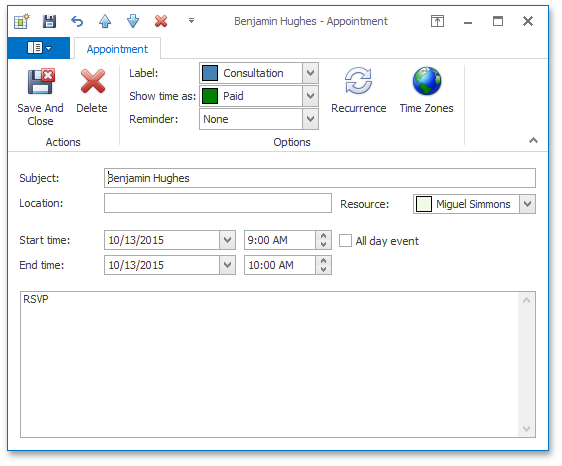
2. We have implemented a new default appointment form used by your users to create an edit appointment details. This has been designed to mimic the Microsoft Outlook appointment dialog.

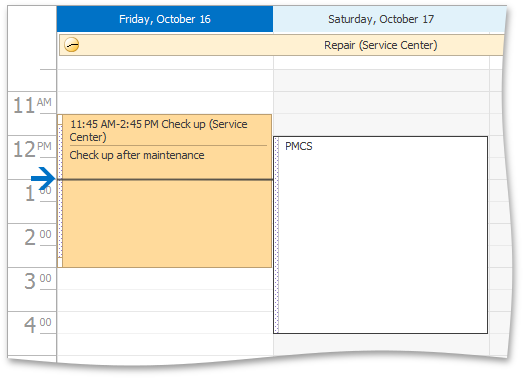
3. The Scheduler control now can indicate the current time by drawing a line in the view. In the Day, Work-Week, and Full Week views the horizontal line can go across the entire view, or it can be restricted to the current date.

In the Timeline view however, the time indicator is a vertical line drawn down the view.