As we get ready to release TestCafe v14.2, I wanted to briefly describe TestCafe's re-designed Visual Test Recorder. If you're not familiar with TestCafe or if you are ready to automate your QA processes and test your websites across browsers, operating systems and devices, take a moment to review the following web page...
The New Web Test Recorder
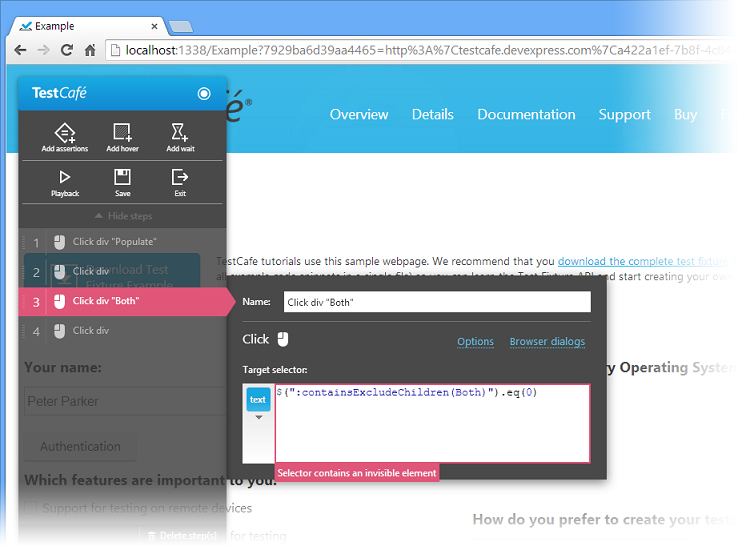
With TestCafe, recording test scripts couldn't be easier - once you click a fixture's Rec button, your browser will load the target page and activate the recorder to create your test. The recorder logs all actions...from key presses to drag-and-drop operations. When the web page is loaded during the recording process, TestCafe displays a toolbar and a list of recorded steps allowing you to perform the following:
- Add a user action
- Save and play a test
- Navigate through recorded steps
- Modify or delete a test
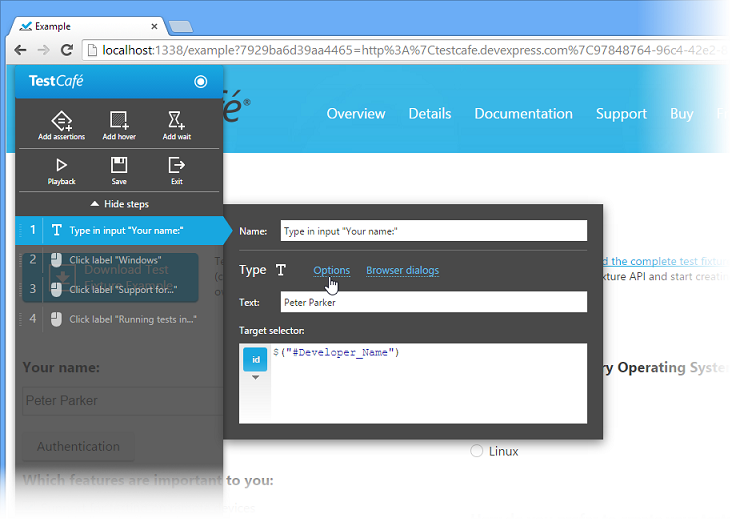
Each step in the list includes:
- An ordinal number
- A specific icon (corresponding to user action type)
- An auto-generated step name

TestCafe allows you to review and modify each step when recording a test. Depending upon action type, you are allowed to modify the step name, element selector expression and other step parameters.

TestCafe's re-designed Recorder allows you to
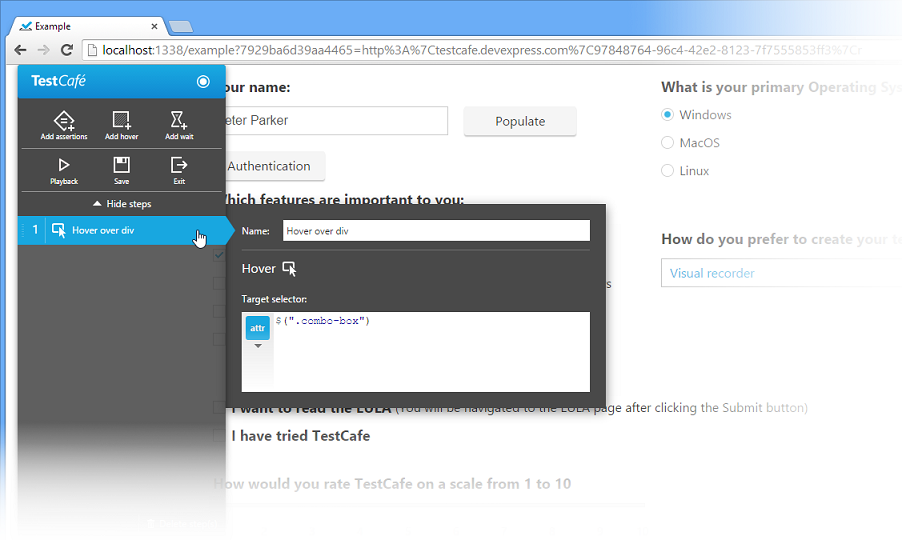
- Record a Hover action

- Record a Wait action

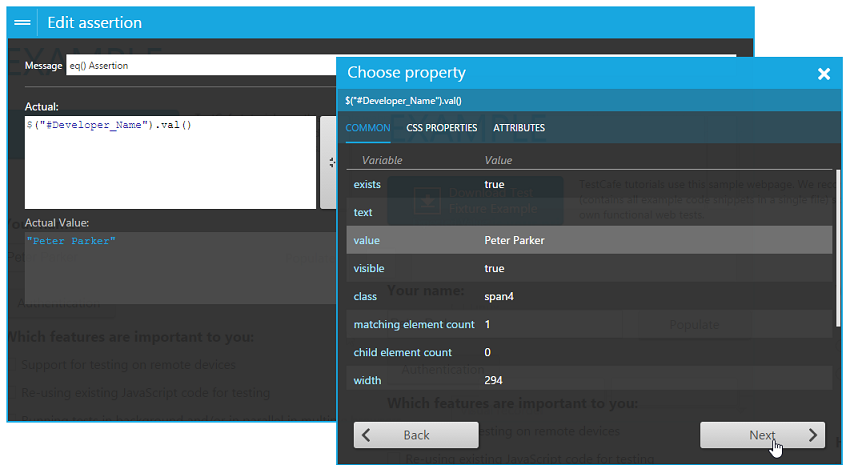
- Record Assertions

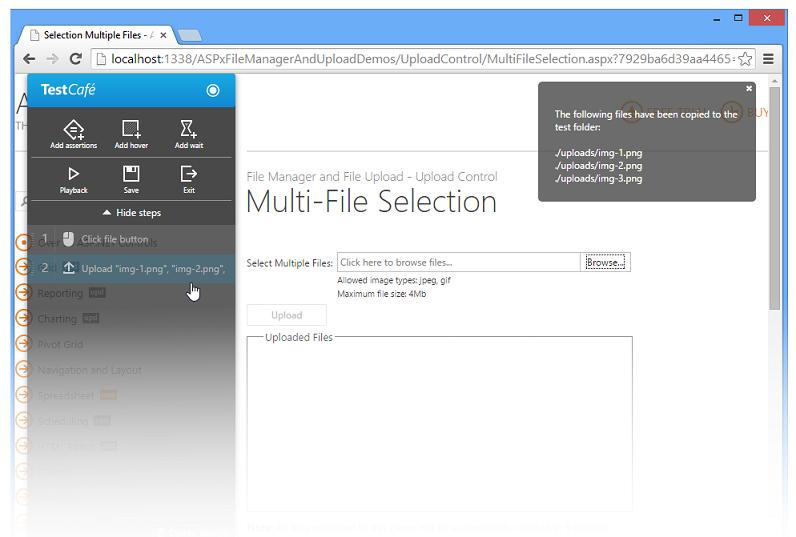
- Record file upload operations

Whenever you are recording a test, you can initiate playback by clicking the Playback the test button. Once clicked, TestCafe will play all recorded steps in the order they were recorded within the same browser window.
If a test step fails because of an error, TestCafe stops playback and opens a popup window and displays information related to the error. TestCafe will mark the failed step in red and open its options dialog where you can fix the error.

10 Reasons TestCafe's Test Recorder is in a League by Itself
So why should you and your team consider using TestCafe for all your web functional testing needs? Here are 10 reasons...
- Record, edit and playback test steps in the same window
- Plug-in free design
- Clear and straightforward test API
- A large set of selectors
- Playback stops on a failed step (and activates the step's options dialog so you can fix the error)
- Record a hover action (no additional code required)
- Record a wait action (no additional code required)
- Record assertions (no additional code required)
- Multi-file upload support (no additional code required)
- Drag-and-drop support (no additional code required)
Tomorrow I'll give you step-by-step instructions on recording your first test script with v14.2 - until then, we'd love to hear your feedback. Let us know what you think of our new Test Recorder.