I'm very happy to announce that the ASP.NET controls in the DevExpress v14.2 release will now help you to create ASP.NET websites that can conform to different screen sizes.
Image may be NSFW.
Clik here to view.
Responsive Web Design (RWD)
Responsive web design (RWD) can mean different things but at its core it is defined as:
A site designed with RWD adapts the layout to the viewing environment...
- Wikipedia
Therefore, your website should adapt to the browser that it's being viewed on whether that browser is on a mobile tablet or a desktop monitor. In the past, this presented some problems for sites that are designed with fixed widths and layouts because they cannot adapt.
Bootstrap support
To help developers create sites that conformed to RWD principles, many solutions like Bootstrap (formerly Twitter Bootstrap)) were invented and gained popularity.
DevExpress ASP.NET has supported the Bootstrap framework since the v14.1 release. However, we felt this support was not a complete story for our customers using our ASP.NET controls.
Framework like Bootstrap are great and have their advantages. In fact, the Microsoft ASP.NET team uses the Bootstrap framework in their File->New project templates. However, not everyone uses these frameworks or wants learn a new framework to get RWD for their ASP.NET websites.
Now with the v14.2 release, we have a great story for those who use Bootstrap or those would like to use DevExpress ASP.NET controls. Therefore, if you use Bootstrap, the ASP.NET controls will work out of the box. Or you can use the new DevExpress ASP.NET Adaptive panels...
DevExpress ASP.NET Adaptive Panels - Benefits
In the v14.2 release, we have improved one MVC extension and created a new one:
- Panel - New
- CallbackPanel
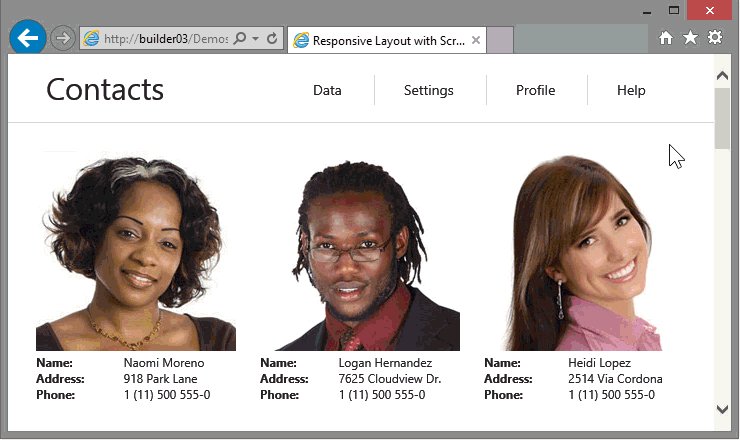
These panels now support "Adaptive" mode. Contents inside the panels will expand or collapse based on the browser's height and width. But wait, there's more...
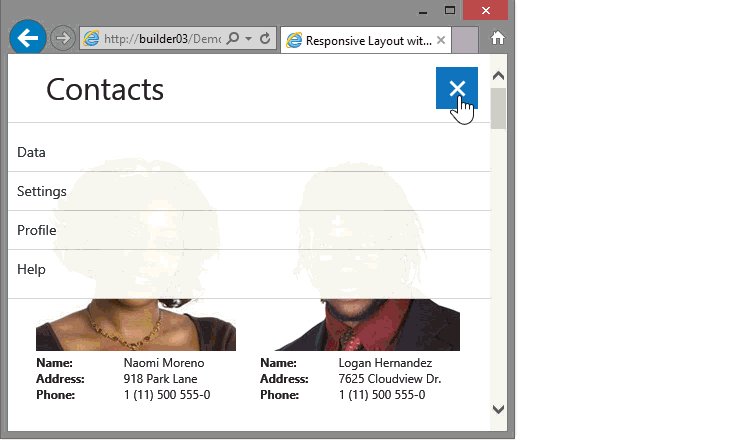
☰ Adaptive Menu
The new DevExpress ASP.NET Adaptive panels display the popular three line navicon:
Image may be NSFW.
Clik here to view.
The Bootstrap framework popularized this dropdown style of menu for mobile devices. It is also referred to as the "hamburger" style menu button.
This "hamburger" style menu icon is automatically displayed based on the browser height and width.
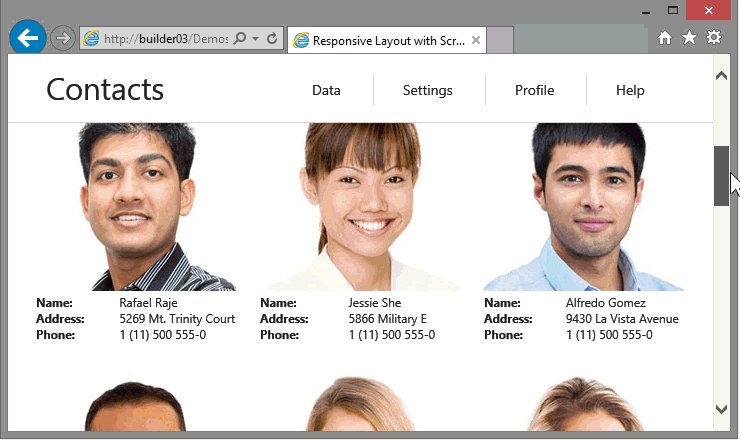
Auto or On Demand
The panels can collapse or expand their contents automatically when re-sized or on demand! You have full control of the panels ' behavior.
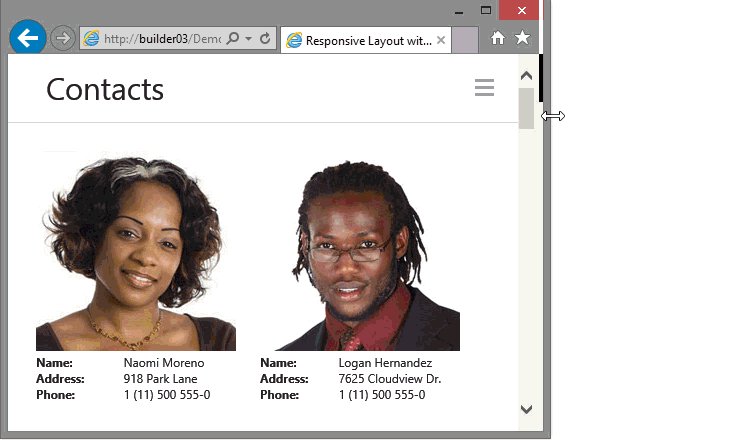
Dock HTML Content
You can now dock HTML content in our updated ASPxPanel and ASPxCallbackPanel. The content that is docked will stay fixed to any side of the browser that you define:
Image may be NSFW.
Clik here to view.
And the panel keeps its fixed positions even while scrolling the page!
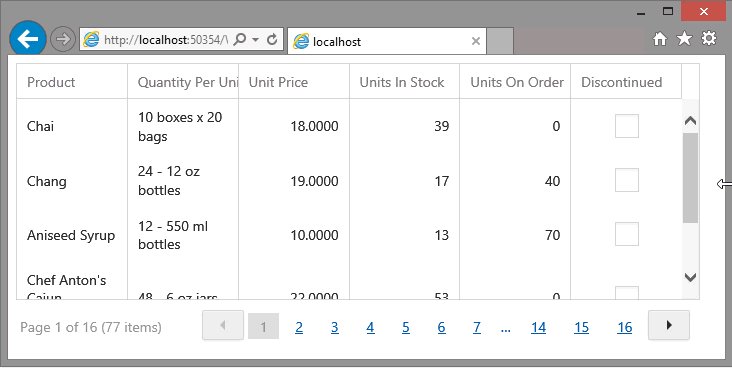
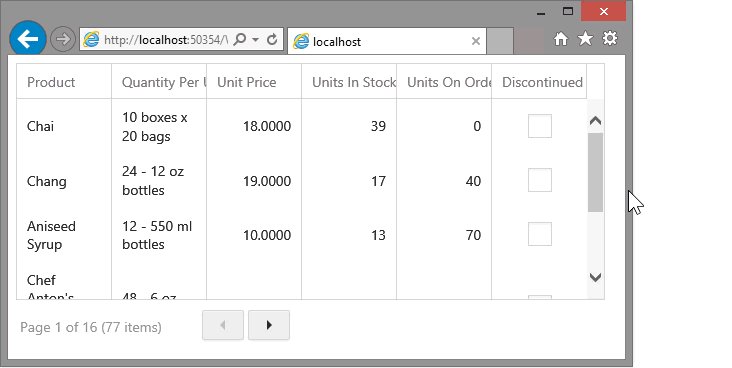
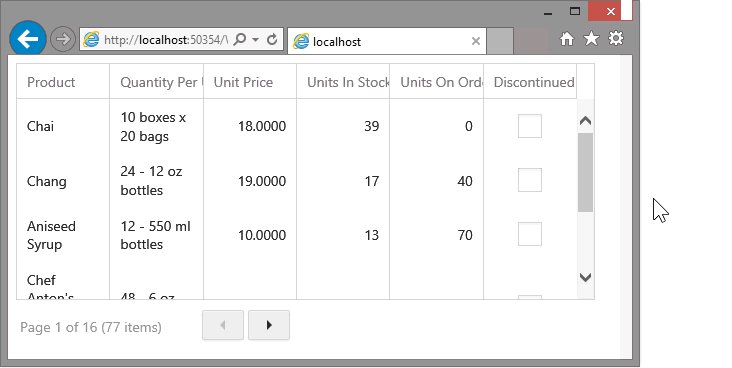
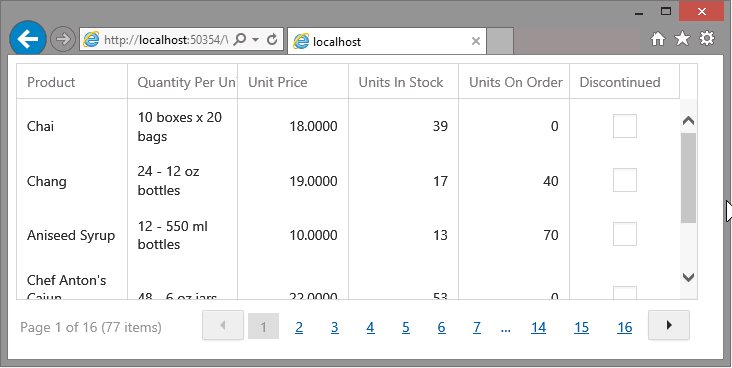
Adaptive Pager controls
The DevExpress ASP.NET Pager control (ASPxPager) has been improved. In the v14.2 release, the DevExpress ASP.NET Pager control cleverly adapts for RWD:
Image may be NSFW.
Clik here to view.
The adaptive pager feature will work with the GridView, TreeList, DataView, etc. (basically any DevExpress ASP.NET control that uses the pager within it).
And this adaptive pager feature of the DevExpress ASP.NET GridView works without the need for the new adaptive panels.
Get started with VS Project Templates
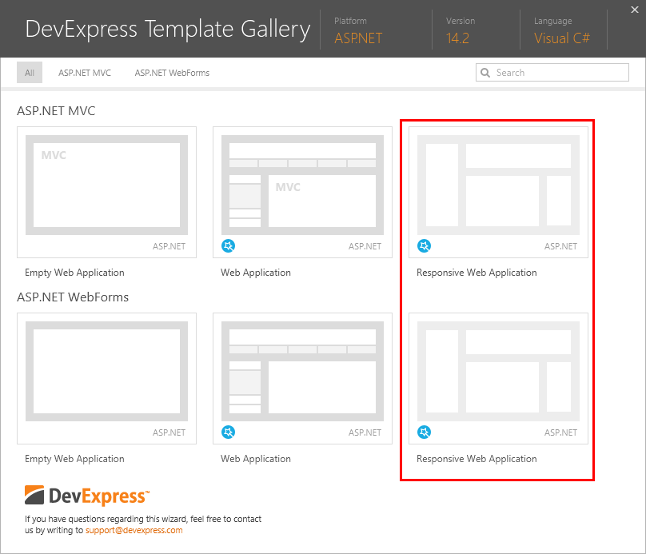
You can get started creating new Responsive websites using the new project templates in the v14.2 release:
Image may be NSFW.
Clik here to view.
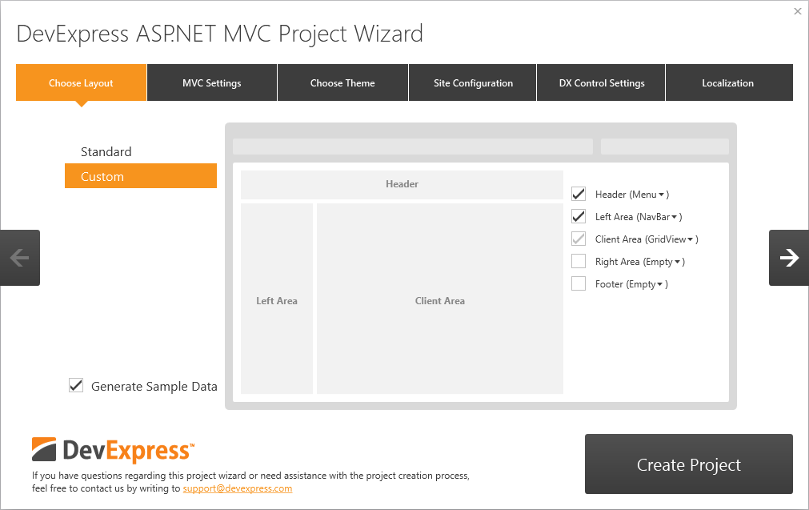
The templates allow you to select the layout and application settings for your new responsive website using DevExpress ASP.NET.
Image may be NSFW.
Clik here to view.
The standard project templates are still available too. The main difference is that new responsive templates use our Adaptive panels instead of the DevExpress ASP.NET Splitter control.
ASP.NET MVC & WebForms
Good news! The features and controls I mention above are supported by both our ASP.NET WebForms and MVC suite of products.
DevExpress ASP.NET MVC suite is getting the new Panel extension as well as upgrades to the CallbackPanel extension too.
Join the webinars
If you're interested in learning more about the responsive features, please join me for live demos on these upcoming webinars:
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
What do you think about the new Responsive UI and Adaptive layout support in v14.2? Drop me a line below. Thanks!
Mehul Harry
Email: mharry@devexpress.com
Twitter: @MehulHarry
Clik here to view.