In this post, I'll describe TypeScript-related enhancements introduced in our last two major updates (v23.1 and v23.2). Should you have questions about these new capabilities, please submit a ticket via the DevExpress Support Center. We'll be happy to follow-up.

All Frameworks
You can now import all required types directly from framework-specific packages. You no longer need to import types from a separate `devextreme` package.
Before
import { ColumnChooserMode } from 'devextreme/common/grids';
import DataGrid from 'devextreme-react/data-grid'; After
import DataGrid, { DataGridTypes } from 'devextreme-react/data-grid';
const currentMode: DataGridTypes.ColumnChooserMode; React
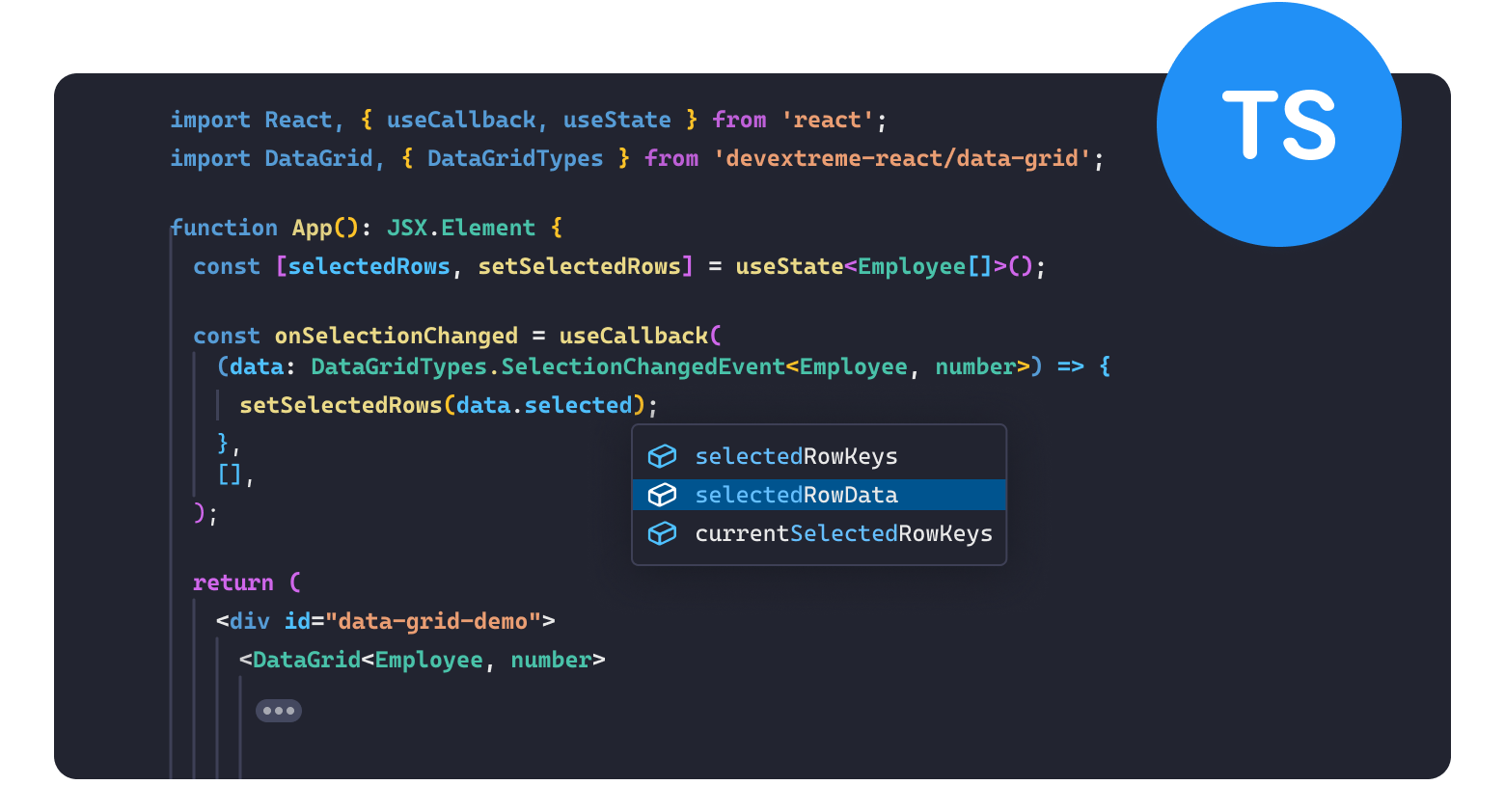
Full support for types in React component props is now available. This will ensure that your components function as expected and will avoid potential development-related issues.

Angular
Literal union types in component properties are now supported. IntelliSense offers code completion for these specific types.

You can also specify generic type parameters to define data-aware component instance (such as our DataGrid).
import { Component, ViewChild } from '@angular/core';
import { DxDataGridComponent } from 'devextreme-angular/ui/data-grid';
import { Employee } from './data';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxDataGridComponent) dataGrid!: DxDataGridComponent<Employee, number>;
onButtonClick() {
const selectedRows: Employee[] = this.dataGrid.instance.getSelectedRowData();
}
} Demos
- DevExtreme React demos were migrated to TypeScript. You can choose between JavaScript and TypeScript during evaluation.
- We transitioned all React demos from Class Components to Function Components to better align our demos with modern React development practices.

- For Vue, all demos were transferred to TypeScript.
- We also switched from Options API to Composition API.

Documentation
We added over 500 type-related help topics (e.g. DataGrid – Types section). You can now locate information on literal unions, events, and types with fields as required.
