In this blog post, I’ll demonstrate a hybrid implementation: integrating web UI tools into a WinForms desktop application. Specifically, I’ll integrate the DevExtreme JavaScript WYSIWYG HTML Editor (a component that ships as part of our DevExtreme UI component suite) within a Windows Forms application.

Before I continue, I want to address a few issues/objections you are bound to have/encounter:
- The DevExtreme HTML Editor does not support all HTML-related features and tags (read about limitations).
- To seamlessly integrate the Web HTML Editor into your desktop UI, you may need to hide its toolbars and dialogs (implementing them within the WinForms application instead).
- You will need to manage skin/theme changes to ensure a cohesive look and feel across WinForms and Web UI controls, reducing the risk of visual inconsistencies within the application itself.
Using DevExpress JavaScript HTML Editor within your WinForms desktop application requires an active DevExtreme license.
Getting Started
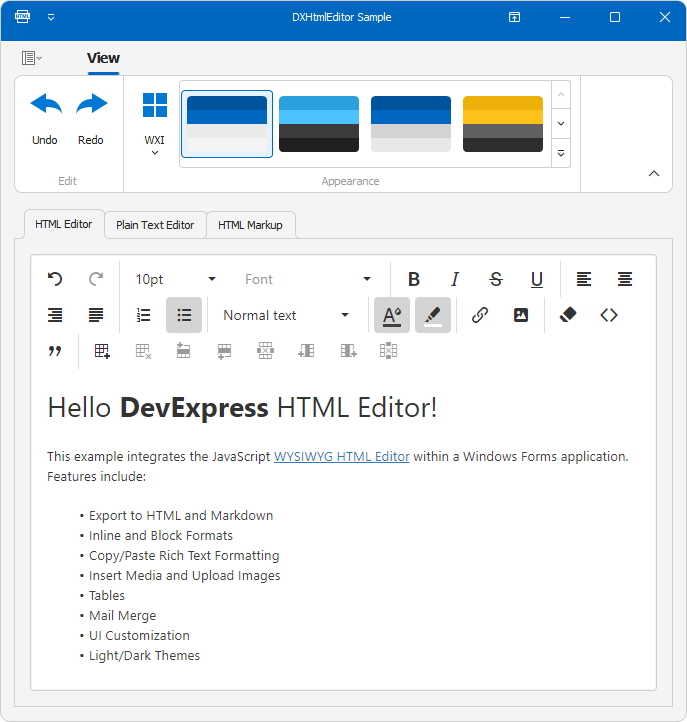
We have created a sample WinForms application that integrates our web-based HTML Editor component.
To get started, you must:
- Download our sample WinForms application from GitHub.
- Open the solution in Visual Studio IDE.
- Use our Project Converter tool to update DevExpress references based on your current version.
- Build the solution and run the application.
Implementation Details
We wrapped the client-side HTML Editor into the Microsoft Edge WebView2 control (DXHtmlEditorWebView). WebView2 is an embeddable browser control that allows you to use web technologies such as HTML, CSS, and JavaScript when building desktop applications for WinForms and WPF.
HTML Editor Features
- Export to HTML and Markdown
- Inline and Block Formats
- Copy/Paste Rich Text Formatting
- Insert Media and Upload Images
- Tables
- Mail Merge
- UI Customization
- Light/Dark Themes
Our example also implements the following:
- Auto-syncs the WinForms application skin with the HTML Editor’s theme.
When switching from a dark to a light color palette (and vice versa), the corresponding theme (dark or light) is applied to the HTML Editor.
![]()
- Undo/Redo Ribbon commands.
Users can revert/redo actions within the HTML Editor.
![Revert/Redo Actions within the HTML Editor Using Ribbon UI Commands]()
Public APIs and Events
We implemented the following public methods and events in the DXHtmlEditorWebView class:
GetHtmlText()– Exports the HTML Editor’s content in HTML format.SetHtmlText(string htmlString)– Sets the content of the HTML Editor. The HTML string passed to the SetHtmlText method should be well-formed HTML markup. This method replaces any existing content in the HTML Editor with new HTML content.SetTheme(string themeName)– Applies the specified theme to the HTML Editor.Undo()– Reverts the most recent action or series of actions performed within the HTML Editor.Redo()– Re-applies previously undone actions.HtmlChangedHtmlLoaded
Use the HTML Editor in Your WinForms App
- Copy DXHtmlEditor to your project.
- Install the Microsoft.Web.WebView2 NuGet package.
Open the DXHtmlEditorClient.cs file and specify the default namespace within the
OnWebResourceRequestedmethod:void OnWebResourceRequested(object sender, CoreWebView2WebResourceRequestedEventArgs e) { var environment = webView?.Environment; if(environment == null) return; string asset = $@"{nameof(MyDefaultNamespace)}.{nameof(DXHtmlEditor)}.Assets.{e.Request.Uri.Substring(rootURIFilter.Length - 1)}"; // ... }- Set Build Action to "Embedded Resource" for all files in the Assets folder.
- Build the solution.
- Drop the
DXHtmlEditorWebViewcomponent from the toolbox onto a form.
Extend Functionality of the Embedded HTML Editor
To integrate the HTML Editor with a "native" user interface, you should hide its toolbars/dialogs (in ../Assets/index.js) and implement corresponding UI elements in your WinForms UI. In our example, we hid the HTML Editor’s Undo/Redo toolbar commands and added corresponding commands in the Ribbon UI.
Our implementation includes the following:
In index.js, we added
undoandredofunctions:function undo() { htmlEditor.undo(); } function redo() { htmlEditor.redo(); }In DXHtmlEditorClient.cs, we added
UndoandRedomethods:public async Task Undo() { await CallDxHtmlEditClient("undo()"); } public async Task Redo() { await CallDxHtmlEditClient("redo()"); }In DXHtmlWebView.cs, we added
UndoandRedomethods:public async Task Undo() { await EnsureIsLoaded(); await client.Undo(); } public async Task Redo() { await EnsureIsLoaded(); await client.Redo(); }We added Undo and Redo items to the Ribbon Control, and handled thier
ItemClickevents:async void OnUndo(object sender, DevExpress.XtraBars.ItemClickEventArgs e) { await dxHtmlEditorWebView.Undo(); } async void OnRedo(object sender, DevExpress.XtraBars.ItemClickEventArgs e) { await dxHtmlEditorWebView.Redo(); }
Summary
The main benefit of this hybrid approach is the ability to leverage the strengths of web technologies within .NET desktop applications. Exclusive and proven web components (such as the DevExtreme HTML Editor) have undergone extensive testing and refinement over time. These UI components typically include a broad feature set and can address a variety of usage scenarios. Bottom line – using proven web components in WinForms/WPF applications can be beneficial both in terms of cost savings and reduced development effort.

