.NET 8 introduced major and exciting changes to Blazor, unified its hosting models, and adopted server-side rendering. In this post, we will give you an overview of these new additions and describe how you can leverage them in your Blazor apps.
Interactive Render Modes and Static Server-Side Rendering
One of the main changes introduced in .NET 8 is new render modes:
- Static (SSR)
- Interactive Server
- Interactive WebAssembly
- Interactive Auto
Significant attention has been paid to Static Server-side rendering - as it is the default render mode for Blazor applications in .NET 8.
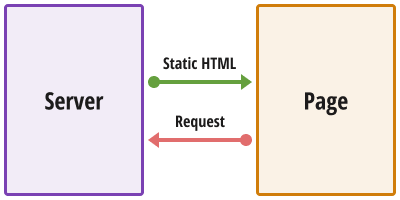
Server-side rendering (SSR) is a technique that may be familiar to those of you using modern JavaScript frameworks. With SSR, a server pre-renders pages and sends them as fully formed HTML to the browser. .NET 8 adopts this technique by introducing the concept of Static Server-side rendering to Blazor apps. New Blazor apps created with .NET 8 don't open a WebSocket connection by default. Instead, Blazor pages are rendered entirely on the server and sent to the client as static HTML. This offers the following advantages:
- Static pages are often loaded faster.
- An app with static pages doesn't require a running server connection or bulky WebAssembly file downloads.

Though Static Server-side rendering offers advantages, it does have certain limitations:
- Blazor components are not interactive - they don't fire events and don't execute associated C# code after being rendered for the first time.
- Any communication with the server that leads to changes on the page needs to be implemented through HTTP requests.
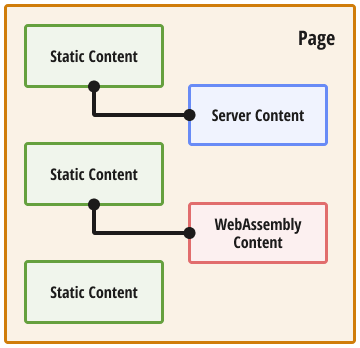
Large Blazor apps that rely on interactive components and existing Blazor code might not be ported to static SSR easily. And of course, there are existing technologies that offer a similar static approach in .NET - Razor Pages or MVC. The main benefit of Static SSR is that it can be combined with interactive rendering (WebAssembly or Server) within the same app. The app's shell, its starting page, and other basic pages can be static. But once a user navigates to a page that requires interactivity, the app will open a SignalR circuit or fire up the WebAssembly runtime.

Refer to the following video to learn more information about the benefits of SSR: Blazor in .NET 8 RC2: Carl Franklin's Blazor Train Ep 99
New Render Modes and DevExpress Components
With v23.2, all DevExpress Blazor UI components have been tested and support all interactive render modes mentioned herein.
While the majority of DevExpress Blazor components are interactive, some of them can be static and render their content using Static Server-side rendering. We've implemented support for Static Server-side rendering for the following components:
- Grid and Pivot Grid (to display static data in a single page).
- Menu and TreeView (to display one level of hierarchy).
- Wait Indicator and Loading Panel (to indicate progress with streaming rendering).
- Form Layout (excluding tabs and collapsible groups).
- Grid Layout and Stack Layout
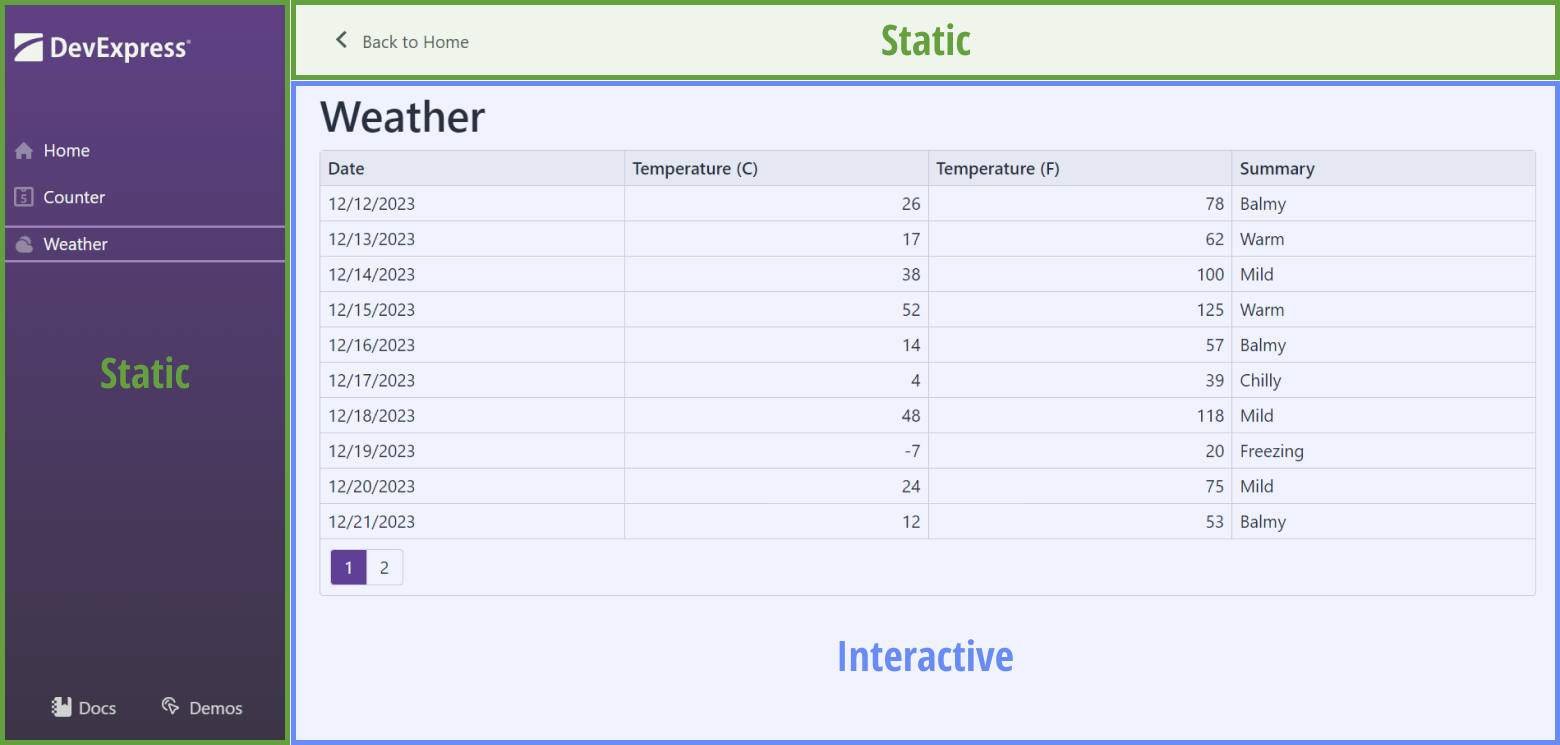
To simplify the integration of our Blazor UI components with the major changes to the project structure introduced in .NET 8, we updated our DevExpress project templates in v23.2. The updated Template now demonstrates the use of DevExpress Blazor components in different render modes. The final application created based on our Template includes:
- The GridLayout component in Static SSR mode (to define application layout).
- The Menu component in Static SSR mode (to navigate within the application).
- The Button component on the Counter page in the specified interactive render mode.
- The Grid component on the Weather page in Interactive Server mode.

Your Feedback Matters
We are following the development of static SSR with great interest and would like to hear what you think. Do you expect to leverage static SSR in your apps? Which pages, UI elements, or components would you like to be static? Please share your thoughts in the survey below.