Export to PDF – Official Release
Export to PDF (available as a preview in v21.1) is now part of our official distribution.
As you may know, we reworked our export API to unify with other DevExtreme components. All methods that export component content to PDF are now located within the pdfExporter module. To export Gantt as a PDF document, call the exportGantt(options) method included in this module.
Refer to the following help topic for more information: Gantt – Export Data.
Sorting Tasks
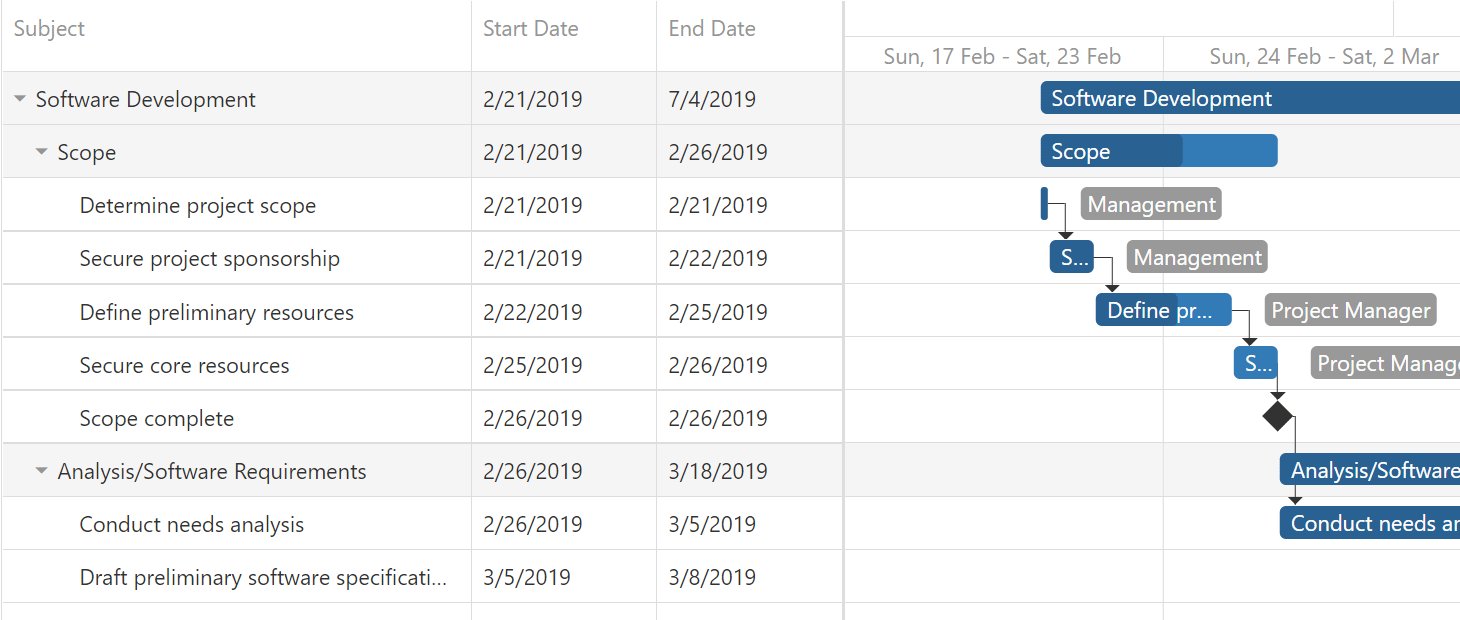
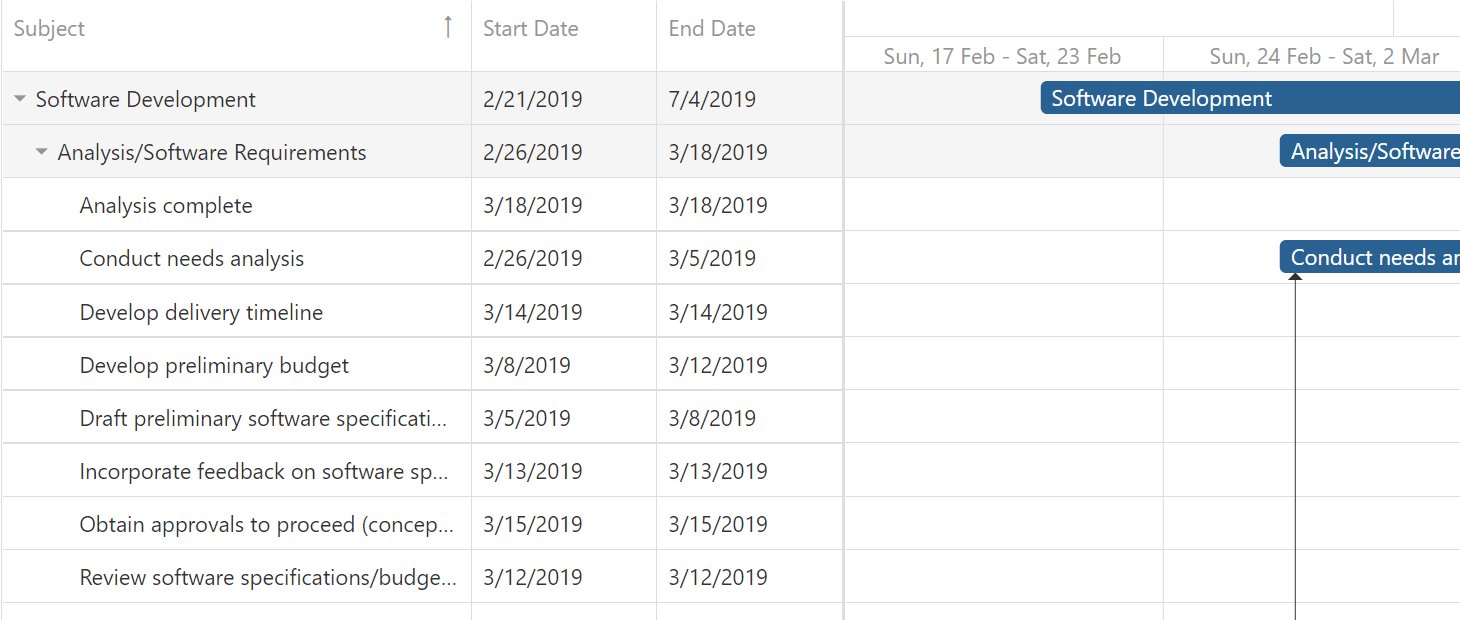
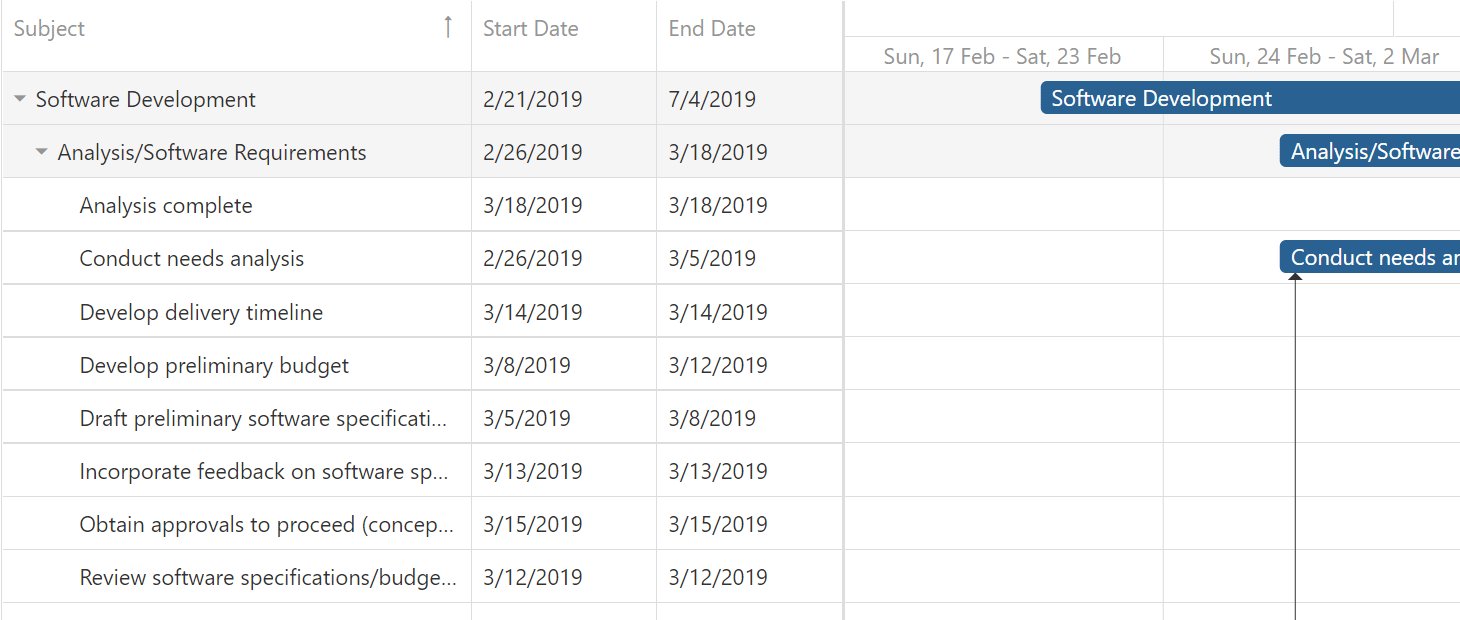
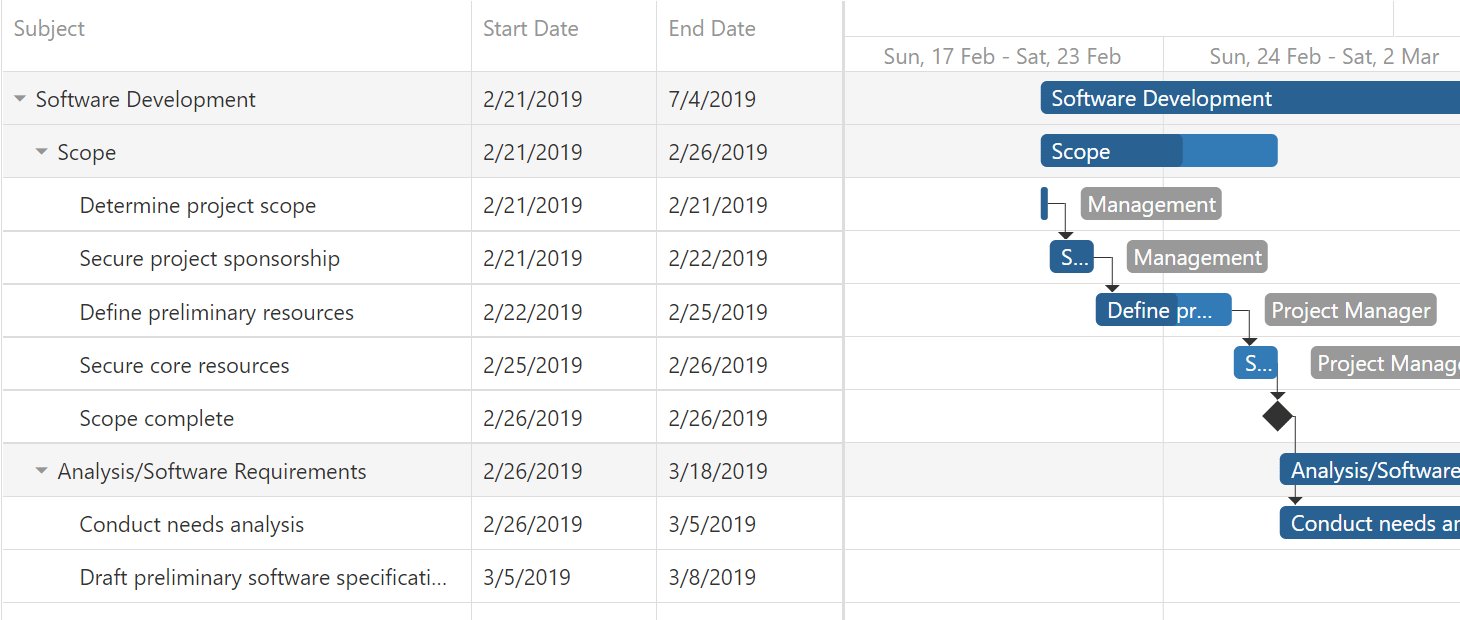
End users can now sort Gantt tasks by multiple columns (sorting.mode property value). When used in multiple sort mode, column headers can display sort indexes when you enable the sorting.showSortIndexes property.
Angular
<dx-gantt ... >
<dxo-sorting
mode="multiple"
[showSortIndexes]="true">
</dxo-sorting>
</dx-gantt>

Task Expand/Collapse API
We implemented several new methods that control task expansion state:
- expandAll() / collapseAll() - expand/collapse all tasks.
- expandAllToLevel(level) - expands all tasks down to the specified level.
- expandTask(key) / collapseTask(key) - expand/collapse the specified task.
- expandToTask(key) - expands all parent tasks for the specified task, but not the task itself.
For example, you can use the following code to expand first-level tasks at startup:
jQuery
$("gantt").dxGantt({
// ...
onContentReady(args){
args.component.collapseAll();
args.component.expandAllToLevel(1);
}
});
Custom Timeline Date Range
DevExtreme Gantt calculates the available timeline period automatically based on task dates. In some instance, you may want to extend the period beyond task dates or narrow it down to a specific range. To address these scenarios, Gantt v21.2 includes startDateRange and endDateRange properties.
Vue
<template>
<DxGantt ...
:start-date-range="startDateRange"
:end-date-range="endDateRange">
</DxGantt>
</template>
<script>
import {
DxGantt
} from 'devextreme-vue/gantt';
export default {
components: {
DxGantt
},
data() {
return {
// ...
startDateRange: new Date(2018, 11, 1),
endDateRange: new Date(2019, 11, 1),
};
},
};
</script>Chart Appearance Customization API
Previously, Gantt API only included a showResources property (allowed you to control the visibility of resources in the chart area). With v21.2, the API also includes a showDependencies property (controls the visibility of dependencies).
We also introduced showResources(value) and showDependencies(value) methods to change the visibility of a specific resource or dependency programmatically. In addition, the Gantt toolbar can now display "showResources" and "showDependencies" controls:
React
<Gantt ... >
<Toolbar>
{/* … */}
<Item name="showResources" />
<Item name="showDependencies" />
</Toolbar>
</Gantt>
Other New APIs
DevExtreme Gantt v21.2 also introduces a number of small but useful enhancements to its API set:
Gantt cannot track changes in its data source if they were made externally. In this case, call the refresh() method to reload Gantt data.
Previously, you needed to iterate through all resources to unassign them from a task. You can now do this with one method call.
These methods zoom in and zoom out the Gantt chart.
This method opens the Task Details pop-up dialog. Usually, this dialog appears when users double-click a task. You can use this method if you wish to implement custom behaviors.
Your Feedback Matters
As always, we welcome your thoughts/feedback. Please tell us what you think of these enhancements and how you’re currently using our Gantt component in your business.