In this short blog post we'll review both data Pager and data editing API-related enhancements introduced in our v21.1 release cycle. Should you have any technical questions related to items covered in this post, please submit a support ticket via the DevExpress Support Center. We will be happy to follow-up.
Data Editing API Enhancements
Our new insert/update/delete Data Grid API (available as a CTP in v20.2) has been released officially. We detailed the benefits of this API in the following blog post:
One feature that our previous blog post did not mention is the ability to insert a new grid record at a custom position. This option is now available as a CTP in our v21.1 release. Review the following discussion page for more information:
Pager Enhancements
Control Display Mode
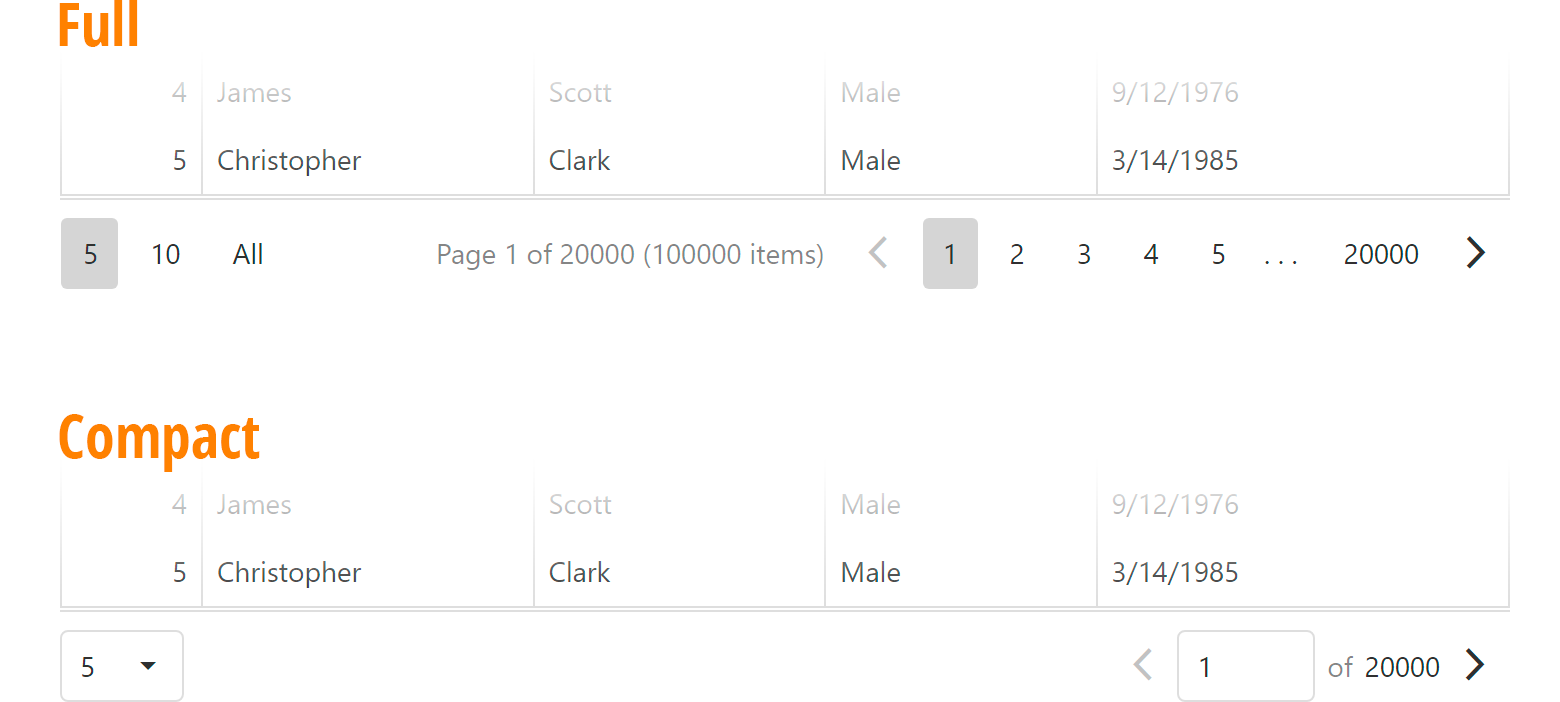
As you may know, our Pager offers both full and compact display modes. In full mode, the DevExtreme Pager displays detailed page information. In compact mode, users can navigate to a specific page by entering the appropriate page number.

The DevExtreme Pager selects Display Mode based upon available screen space. In previous versions, you could not control this behavior. Thanks to your feedback, v21.1 includes a new displayMode property and allows you to control the Display Mode used within your app:
Angular
<dx-data-grid>
<dxo-pager displayMode="compact">
<!-- or -->
<dxo-pager displayMode="full">
</dx-data-grid> Vue
<DxDataGrid>
<DxPager display-mode="compact" />
<!-- or -->
<DxPager display-mode="full" />
</DxDataGrid> React
<DataGrid>
<Pager displayMode="compact" />
{/* or */}
<Pager displayMode="full" />
</DataGrid> jQuery
$("#dataGridContainer").dxDataGrid({
pager: {
displayMode: "compact"
// or
displayMode: "full"
}
}; Show All Records
If you’ve used the DevExtreme Pager within a project, you may be familiar with our Page Size Selector. This element is used to change the number of grid records within a single page. With our v21.1 release, Page Size Selector now includes an "All" option. When selected, "All" displays all underlying records on a single page.

As you might expect, this feature allows users to disable or circumvent traditional data pagination. Since this may cause performance degradation on extremely large datasets, we made this new feature optional. To enable it, simply include the value "all" within the allowedPageSizes array.
Feedback
If you’ve already used the features outlined in this post, we’d love to hear from you. Please leave a comment below and let us know what you think.