As you may already know, we expect to release our next major update (v20.2) in November. Before we wrap up our current cycle, we want to give you the opportunity to test new functionality and share your feedback on proposed API changes.
If you wish to evaluate our Early Access Preview (EAP), please use the DevExpress Support Center (or links to individual GitHub discussion pages) to share feedback with us. Feel free to install the 'devextreme@20.2-next’ NPM package or use our online demos to explore the capabilities of our newest features.
Early Access and CTP builds are provided solely for early testing purposes and are not ready for production use. This build can be installed side by side with other major versions of DevExpress products. Please backup your project and other important data before installing Early Access and CTP builds.
This EAP may not include all features/products we expect to ship in our v20.2 release cycle. As its name implies, the EAP offers an early preview of what we expect to ship in two months.
DevExtreme DataGrid/TreeList
Export to PDF
v20.2 will include the first version of our PDF Export engine. We researched multiple solutions and decided to build our new client-side PDF Export atop the jsPDF library.
The current version of our PDF Export engine allows end users to export the contents of the DataGrid to a PDF document while maintaining UI configurations (sort order, grouping, band layout, summary computation, etc.). Default PDF Export settings replicate the appearance of the DevExtreme Generic theme. If required, you can easily customize the appearance of individual cells or the PDF document itself.
Our PDF Export API allows you to:
- Customize cell content and appearance
- Add headers and footers
- Export custom PDF content
- Export multiple grids into a single document

To learn more and try our PDF Export demo app, please refer to the discussion page on GitHub.
Editing API Enhancements
We have extended DataGrid and TreeList data editing APIs to better support declarative data bindings within React, Vue, and Angular applications. The following new capabilities will be available in v20.2:
- Get or set updated/inserted/deleted rows via declarative bindings
- Save all modified rows in a single request - batch edit mode
- Cancel changes made to an individual row - batch edit mode
- Get notified when editing is complete
Please note that these enhancements are not included in this EAP build. We’ve already published our API specification on GitHub and hope to preview the new API in an upcoming pre-release build. Please review our specification and let us know how we can improve our implementation to better serve your needs going forward.
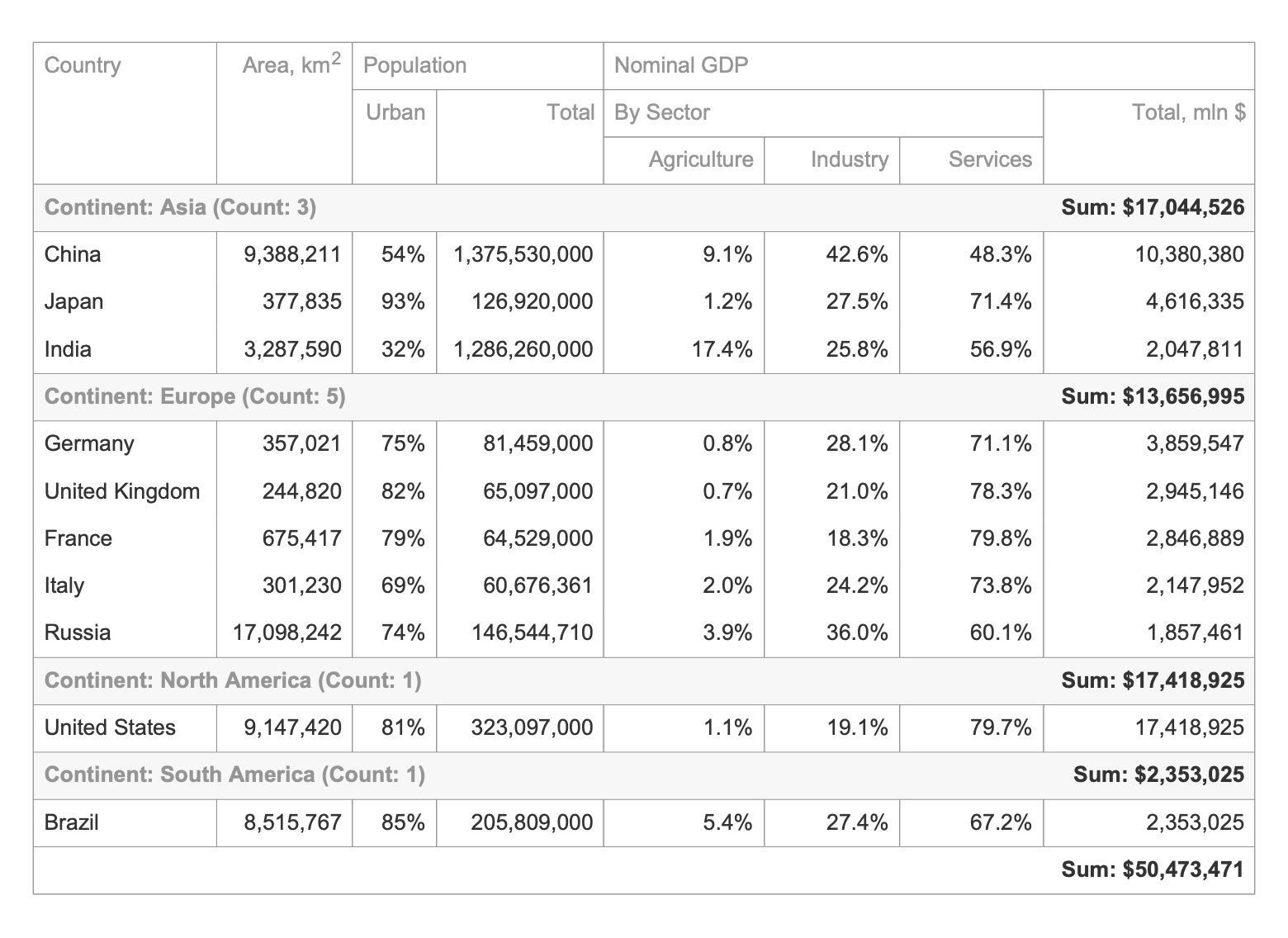
DevExtreme PivotGrid
New Export to Excel API
The DevExtreme Pivot Grid will ship with a new Export to Excel API. With this API you can:
- Customize cell data and appearance
- Export PivotGird Field Panel configuration data
- Add additional worksheets with custom data
- Display PivotGrid export progress/status
- Protect Excel cells and worksheets with passwords

Please refer to the following discussion page to learn more and share your feedback.
DevExtreme Scheduler
Virtual Scrolling
We’ve enhanced both the performance and usability of the DevExtreme Scheduler. A new Virtual Scrolling mode is available when using the Scheduler’s Day view. If enabled, only visible Scheduler grid cells are rendered.
We are currently working to extend Virtual Scrolling mode to Week and Timeline views. We expect to ship this capability in our final v20.2 release.
Please subscribe to this discussion page for notifications related to Virtual Scrolling.
Recurrence Rule Support
We replaced our custom Recurrence Engine with the RRule open source library (currently used in more than 1800 projects worldwide). As a result, DevExtreme Scheduler now supports the iCalendar RFC 2445 specification.
Learn more here.
DevExtreme Diagram
Partial Updates
Our JavaScript Diagram can now partially update its UI in response to external changes in its data source. As you might expect, data editing will no longer require a full reload on data change.
Data Binding Enhancements
Our new nodes.customDataExpr and edges.customDataExpr options allow you to link extra fields (from a data source) to Diagram elements. Linked data is replicated in the Diagram’s change history. As such, the Diagram can undo/redo changes made to additional data fields. You can also use this new API to replicate custom element data when copying this element.
Please, refer to this discussion page to learn more about the new data binding enhancements and partial updates.
New Toolbox Configuration Options
We extended the Diagram’s Toolbox customization options. You can now specify toolbox width (toolbox.width), set the number of shapes displayed within a toolbox row (toolbox.shapeIconsPerRow), and hide the Toolbox search box (toolbox.showSearch). A new toolboxWidthToHeightRatio property allows you to modify the aspect ratio of toolbox shape items.
Toolbox Shape Templates
We introduced a new API for shape templates within the toolbox. Use the customShapeToolboxTemplate option to create a common template for all shapes and the toolboxTemplate option to set a template for an individual shape.

DevExtreme Gantt
Context Menu Customization
Our new contextMenu.enabled option allows you to disable/enable the Gantt context menu when appropriate. With the new contextMenu.items option, you can customize Gant context menu items (add, remove and reorder items, customize default item behavior, etc.).
To review the API usage examples and share your feedback, please refer to the following discussion page.
Editing API Enhancements
This release includes new client-side events designed to improve the editing process. Our JavaScript Gantt component invokes these events after a task, a resource or a dependency is modified:
- startCellEditing and endCellEditing
- taskInserting, taskDeleting, taskMoving, taskEditDialogShowing, taskUpdating
- dependencyInserting and dependencyDeleting
- resourceInserting and resourceDeleting
- resourceAssigning and resourceUnassigning
Each event argument includes a cancel property (to cancel an action). For instance, you can prevent the display of the default dialog within the taskEditDialogShowing event handler or you can switch edit mode in the startCellEditing event handler. All these event arguments include values and newValues properties so you can access both original and modified object values.
Live examples are available on the corresponding discussion page.
Data Visualization
Annotations in Maps, Pie
We added Data Annotations to DevExtreme Vector Maps.

You can review supported use cases and our new API here:
- Annotations in Vector Map
- Annotations in Pie Chart (in progress)
Axis Label Customization
We’ll allow you to use templates to render images (or other custom content) within chart axis label.
Please, refer to this discussion page to learn more about the new axis label customization API.
DevExtreme Architectural Enhancements
SCSS Support
We migrated existing DevExtreme LESS styles to the more modern SCSS format and made them modular. You can now integrate DevExtreme SCSS styles into your application build process. This change also allows you to precisely customize CSS styles and minimize resulting CSS bundles. DevExtreme SCSS styles fully support the recently announced next-generation SCSS module system.
Join the discussion here.
ES6 Modules Support
DevExteme v20.2 will ship with a new ES6 module set. ES6 modules leverage Tree Shaking bundle size optimization techniques and allow DevExtreme to better integrate with the modern JavaScript toolchain. To retain backward compatibility, we will ship CommonJS modules side-by-side with our new ES6 modules.
Native React Components
Native React Grid
Detail Editing
You can now integrate the React Grid’s TableDetailRow plugin with the EditingState plugin and allow React Grid users to edit records within an inline detail form.
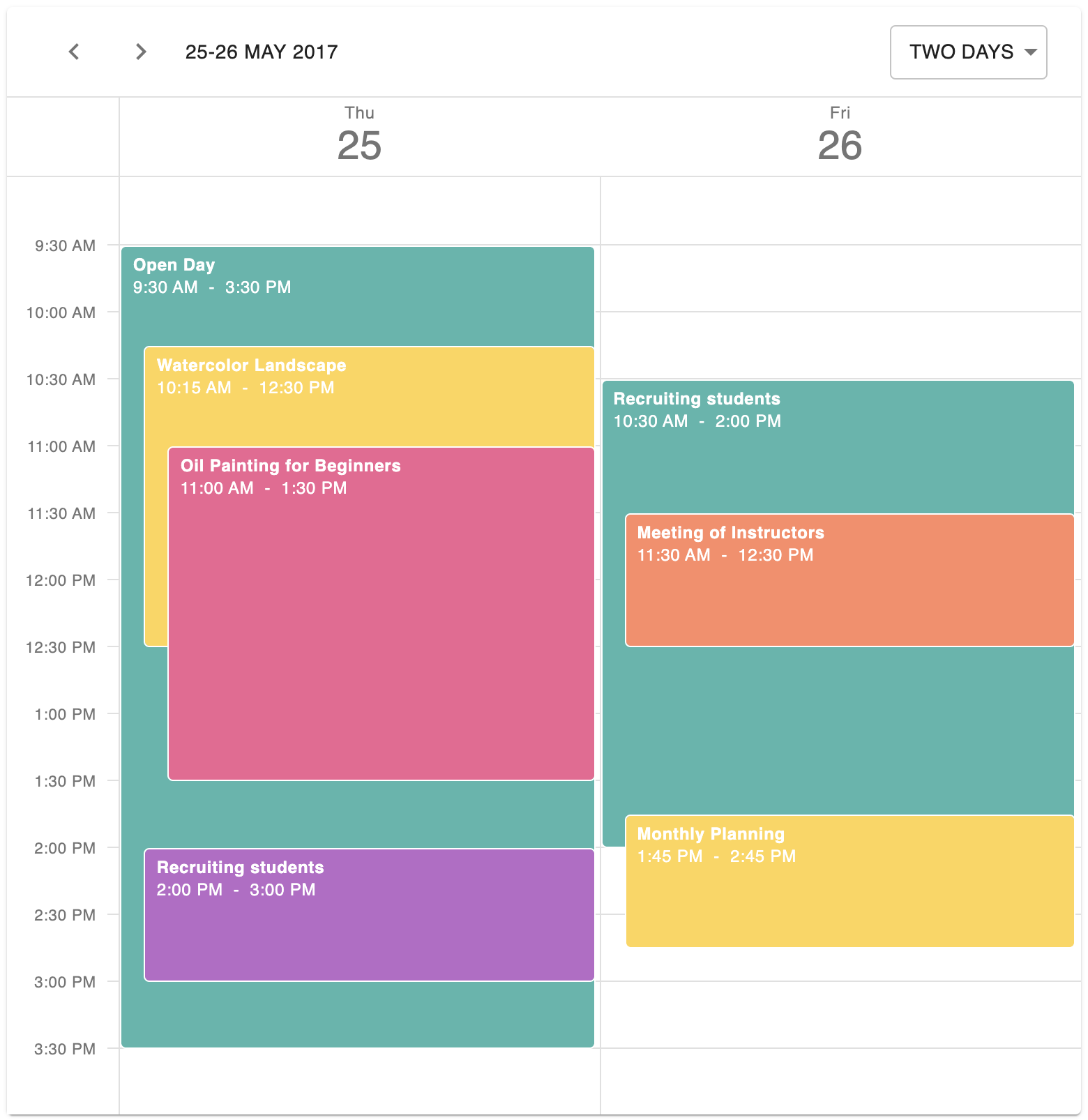
Native React Scheduler
Enhanced Rendering for Overlapped Events/Appointments
We improved the readability of our React Scheduler by using available screen space more efficiently. In Week and Day views, overlapped appointments are distributed evenly across the cell’s width and consume as much space as possible. If enough room exists to display appointment title and dates, appointments are layered one above another.

Get Notified of the Further Product Updates
We regularly publish DevExtreme pre-release information on GitHub. We encourage you to subscribe to our GitHub repository for release-related notifications.
Your Feedback Matters
We realize beta-testing is a time-consuming process and we are grateful to those who invest time with our preview builds. Find the current implementation lacking flexibility? Feel we've overlooked a valuable usage scenario? Does our current implementation fail to address your business requirements? Please post your thoughts in the comment section below, create a Support Center ticket or communicate with us via GitHub. We will happily follow-up and do what we can to extend the capabilities of our new products/features.