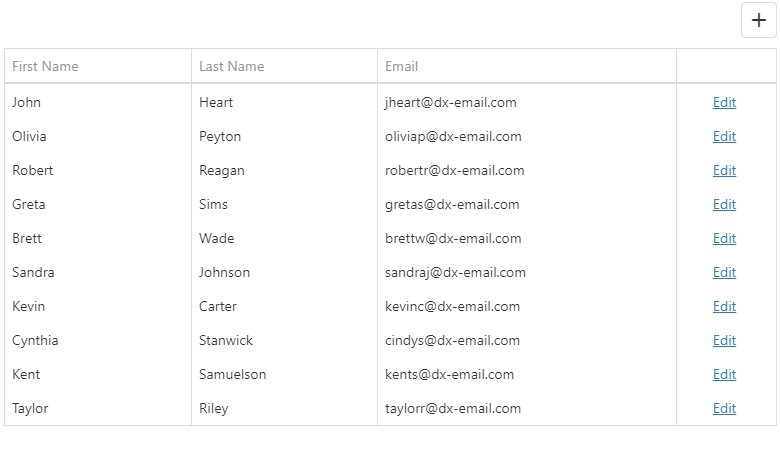
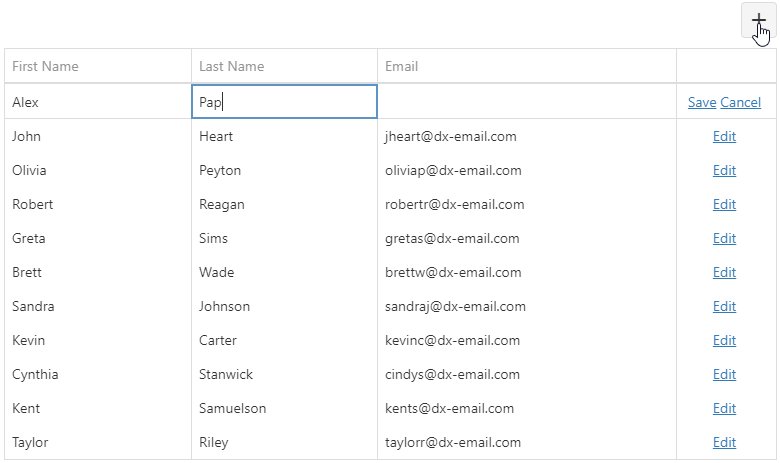
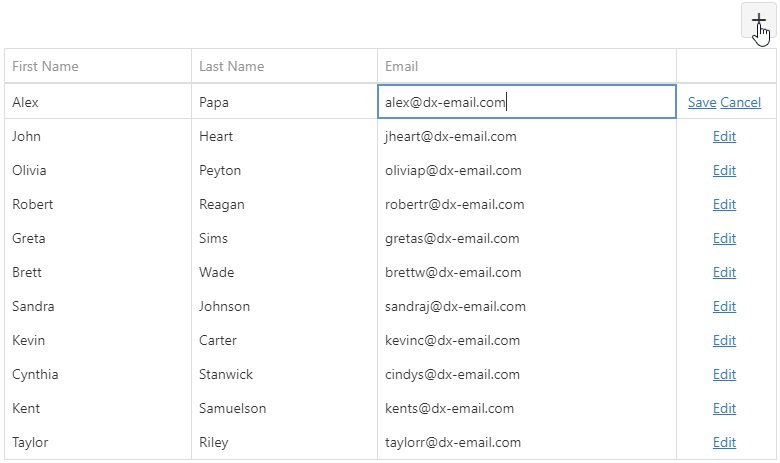
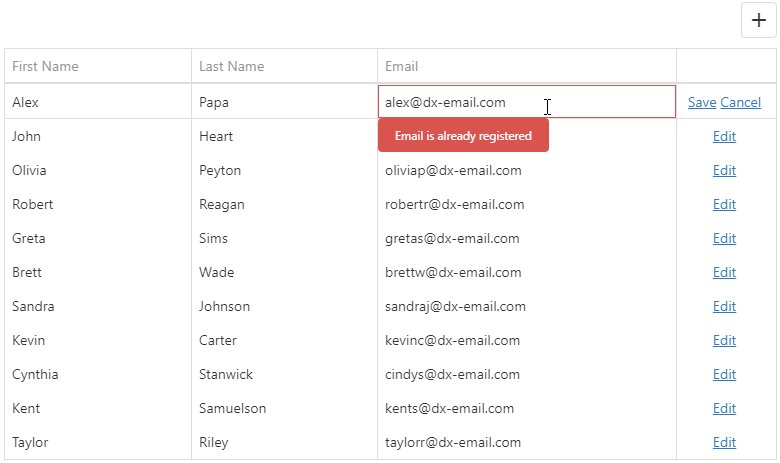
DevExtreme DataGrid/TreeList
Remote Validation Support

Please, refer to the discussion page for more information.
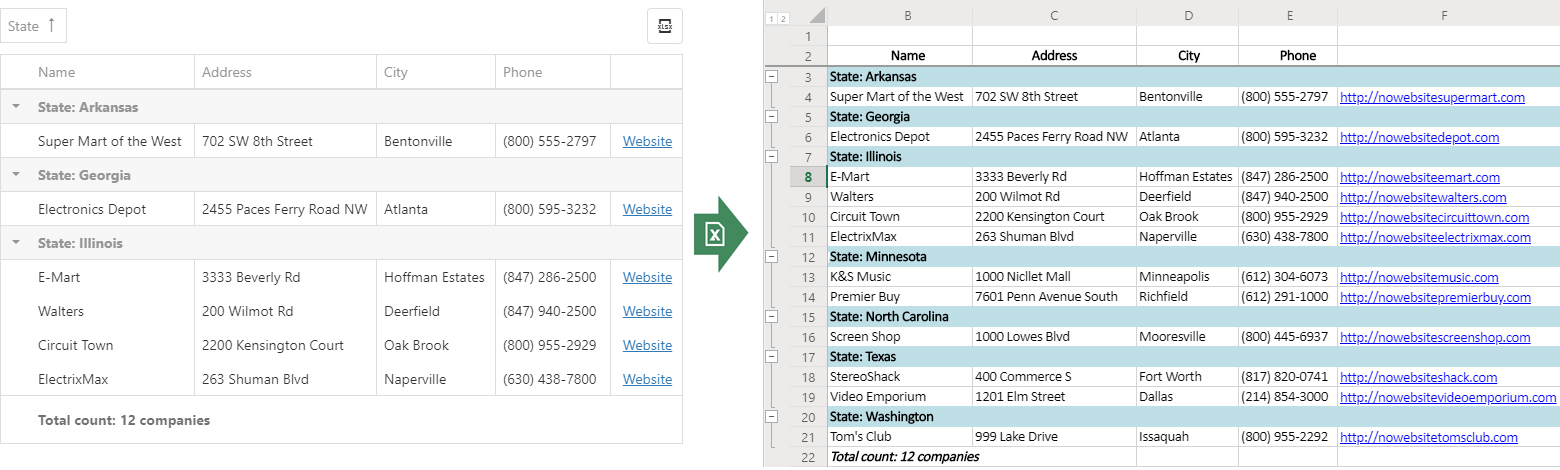
New Export to Excel API (RTM)
CustomizeCell Callback

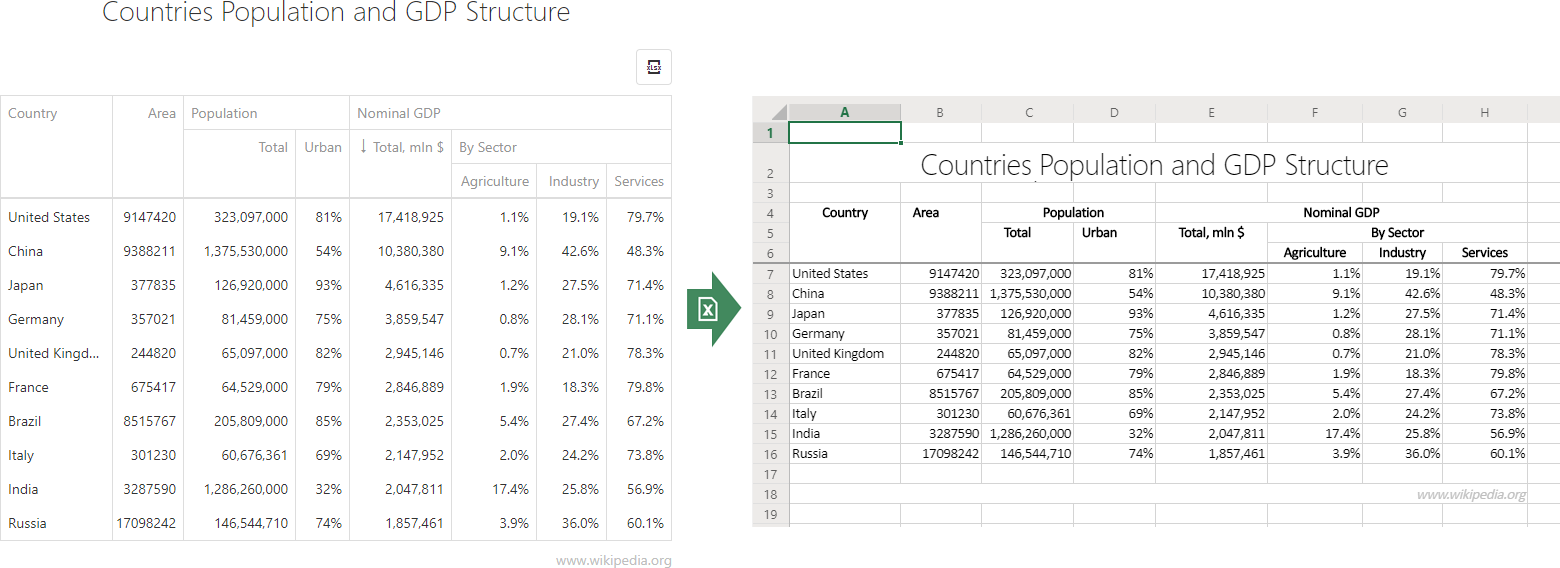
Column Bands Export Support

Cell Text Alignment, Wrapping and Font Settings

DataGrid’s Column Format Support
DevExpress.excelExporter.exportDataGrid({
customizeCell: function(options) {
const { gridCell, excelCell } = options;
if(gridCell.rowType === ‘data’) {
if(gridCell.column.dataField === 'Phone') {
excelCell.numFmt = '[<=9999999]###-####;(###) ###-####';
}
}Cell Image Export Support

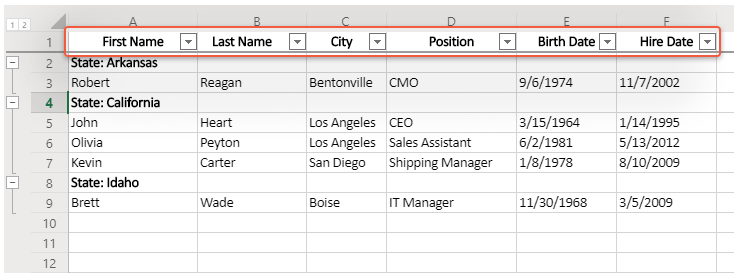
Integrated Excel Filtering Support
DevExpress.excelExporter.exportDataGrid({
autoFilterEnabled: true,
...
})
Integrated Export Status Panel
DevExteme Scheduler
Hourly Repeating Events

Adaptivity Enhancements

API Enhancements
DevExtreme Diagram
With this release, you can introduce custom shape content using an SVG element. The SVG element can contain images, text, and hyperlinks

The customShapeTemplate option defines a common template for all shapes in the widget. The template option defines a template for an individual shape.
API Enhancements
The release version of our JavaScript Diagram control includes new client-side API to handle user actions. You can use the onItemClick, onItemDblClick, and onSelectionChanged events to handle user interactions within the Diagram.
New Shape and Connector Lines
We have added dash and dot line types that can be used for shapes and connectors.

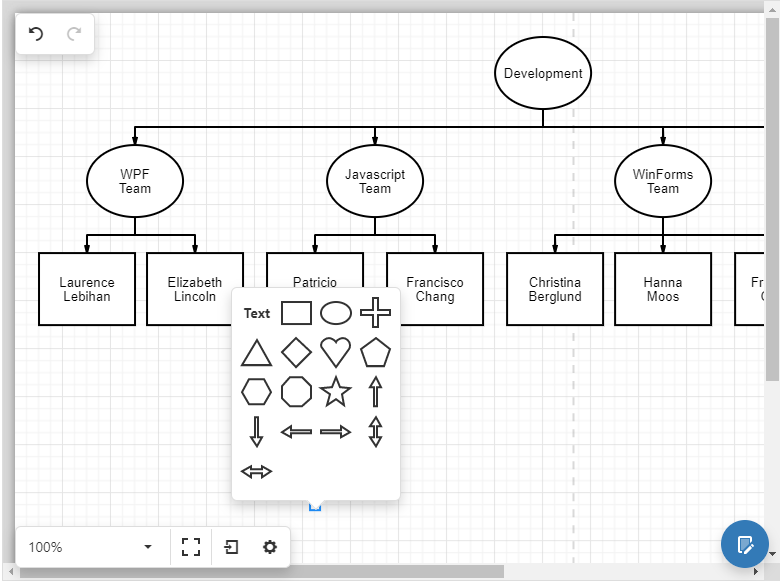
Context Toolbox
The DevExpress ASP.NET Core Diagram displays a context toolbox when you draw a connector from a shape and release it without connecting it to another shape. The toolbox allows you to create a shape at the end of the connector. This makes diagram generation faster and easier. Use the contextToolbox option to customize the context toolbox content.

Support for Mobile Devices
Our Diagram’s layout and UI is adapted for use on mobile devices. The new interface helps users work with a diagram on devices with a small touch screen more effectively.

Enhanced Drawing Performance
We optimized our Diagram’s inner shape drawing algorithms to improve performance when using a large number of shapes.
DevExtreme File Manager
Upload and Download for In-memory JSON data
DevExtreme FileManager gives you the ability to upload and download files into in-memory storage without requests to your server. To enable this feature:
1) Register the JSZip library in your project.
2) Connect the FileManager to the ObjectFileSystemProvider.
3) Enable “upload” and “download” permissions within the FileManager.
File Manager API enhancements
We reworked the current FileManager API to make it clear and consistent.
File System Providers modularity
We extracted our file system providers to separate modules. You do not need to have the entire FileManager code on a page if you want to use a stand-alone file system provider. Import the corresponding “devextreme/file_management” module and use the provider without the FileManager. Note that extracted file system providers have new names.
DevExtreme TreeView
Selection API Enhancements
HTML/Markdown Editor
Adaptivity Enhancements

Data Visualization
Polar Chart Annotations

Custom Position of Chart Axes

Native React Components
Native React Grid - Export to Excel

Native React Scheduler - Resources & Grouping

