In this post, I’ll highlight a number of usability enhancements introduced in our most recent release (v19.2).
Updated Project Templates
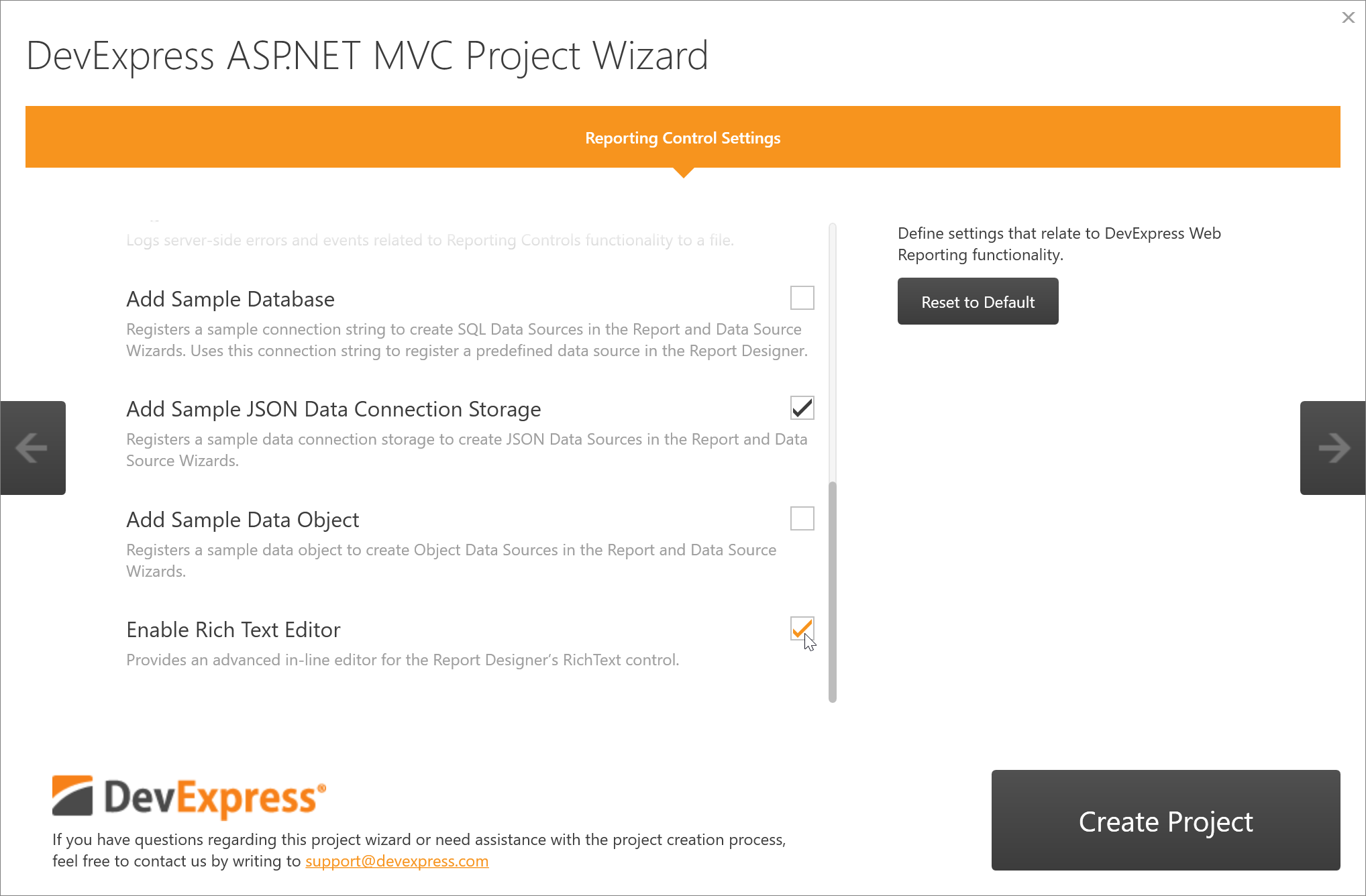
Image may be NSFW.
Clik here to view.
- Add Sample JSON Data Connection Storage. Select this option to register a default implementation of the
IDataSourceWizardJsonConnectionStorageinterface. Once implemented, this interface allows you to use new JSON Data Sources within the Web Report Designer. - Add Sample Data Object. This option registers the default implementation of the
IObjectDataSourceWizardTypeProviderinterface. This interface provides the list of data object types to display within the Report Wizard/Data Source Wizard and allows you to bind reports to Object Data Sources. - Enable Rich Text Editor. This option enables our new in-line Rich Text Editor for the Web Report Designer’s Rich Text control. Note that this editor requires the
devexpress-richeditNPM package.
Refer to the Create an ASP.NET Core Application with a Report Designer help topic to learn more about the other options.
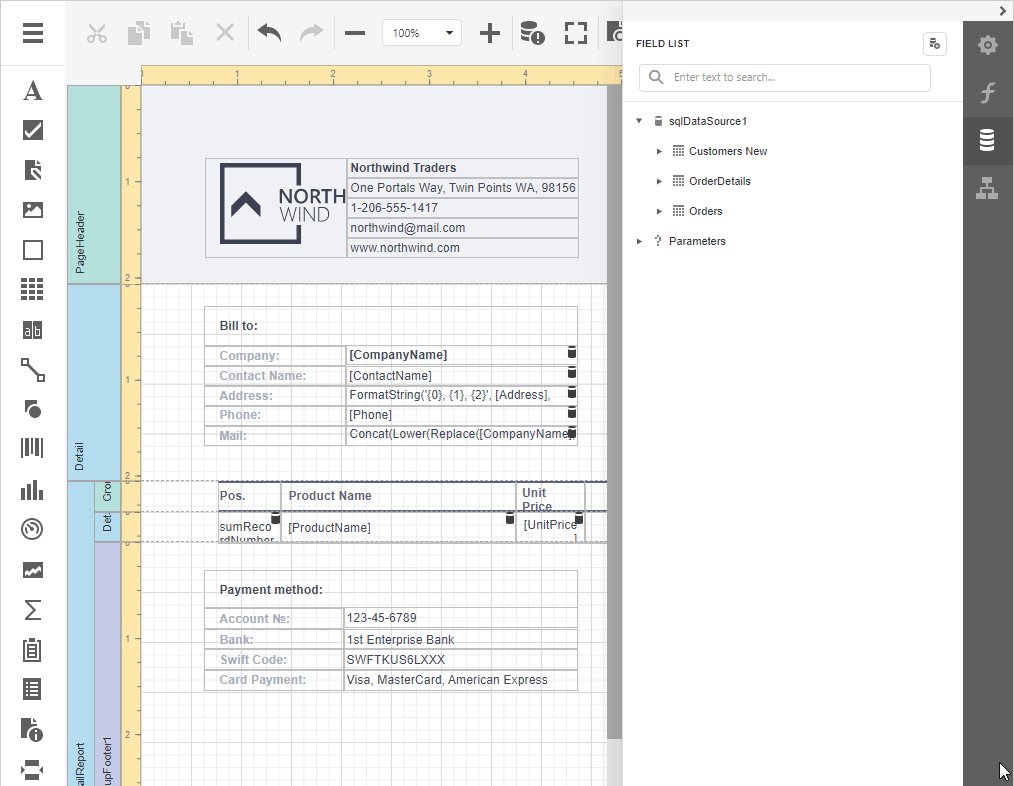
Report Designer - Search in Lists
You can now locate items using our incremental search panel. The incremental search panel is included in the following UI elements:
- Field List
- Report Explorer
- Expression Editor (search is available for Report Items and Fields)
- Report and Data Source Wizards (search is available for SQL Queries and Object Types)
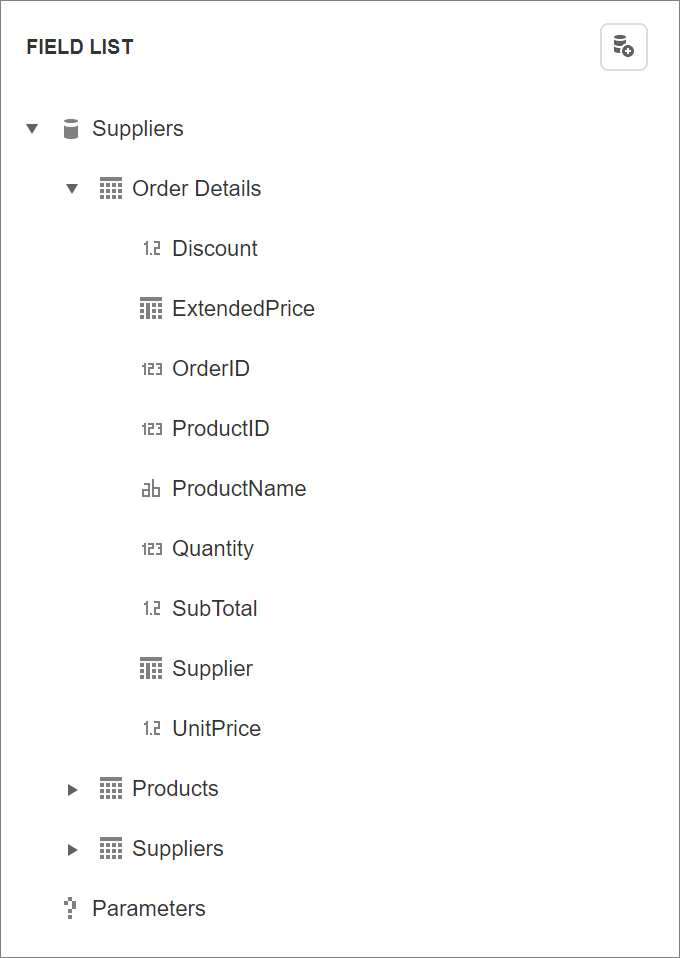
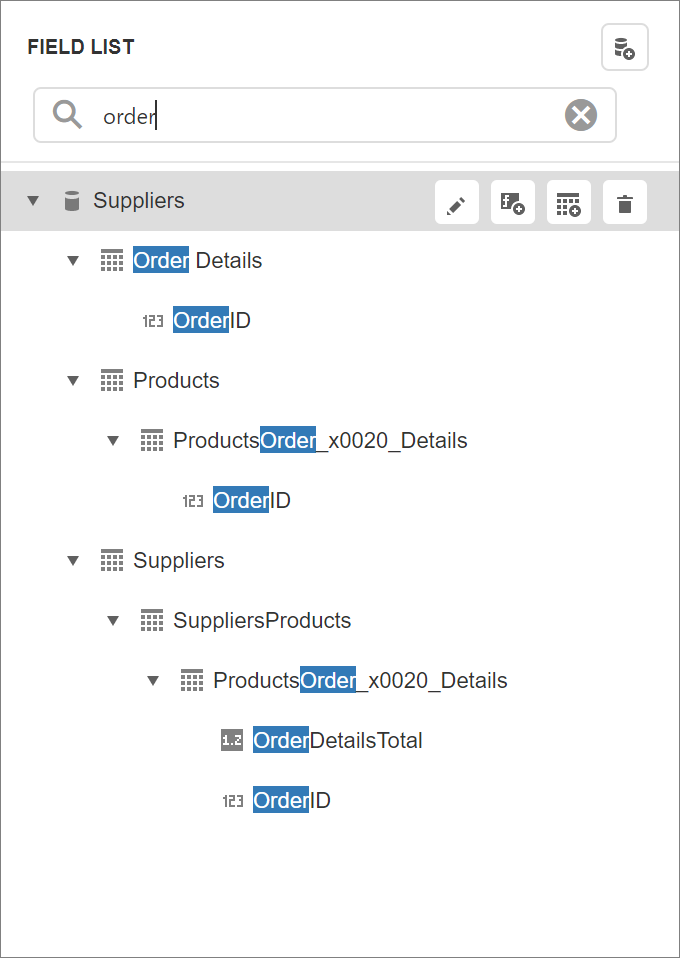
| v19.1 and Earlier | v19.2 |
|---|---|
| Image may be NSFW. Clik here to view.  | Image may be NSFW. Clik here to view.  |
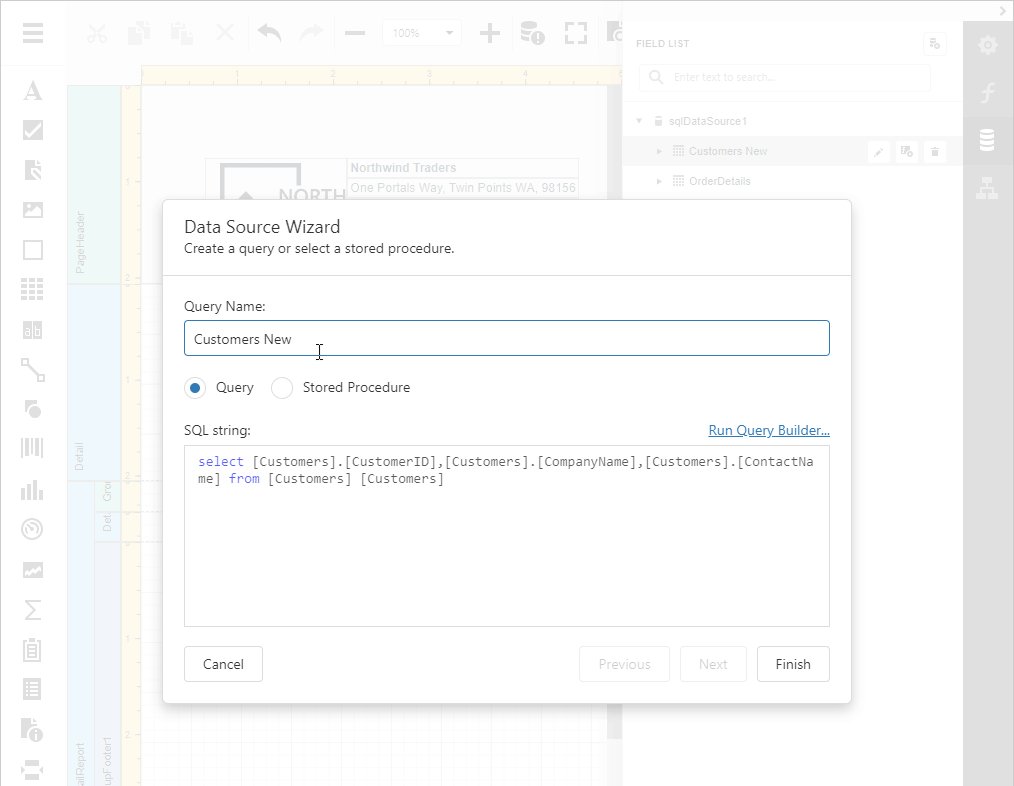
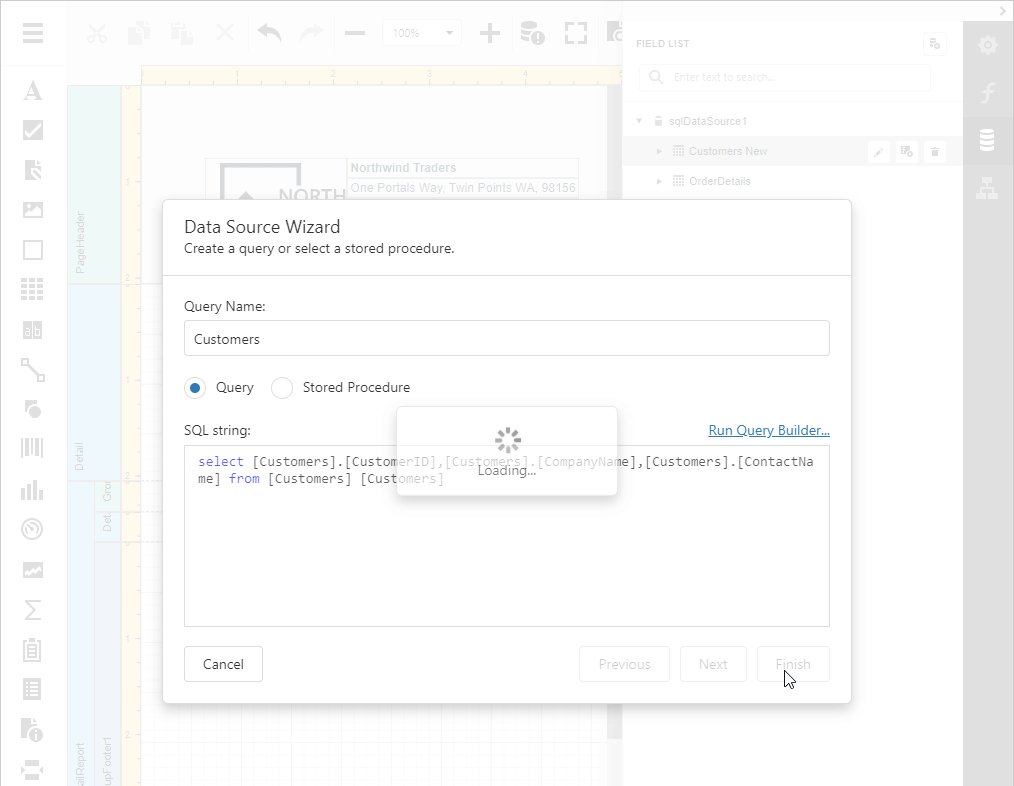
Report Designer - Rename Custom Queries
The Data Source Wizard now allows you to input a custom name for a SQL query:
Image may be NSFW.
Clik here to view.
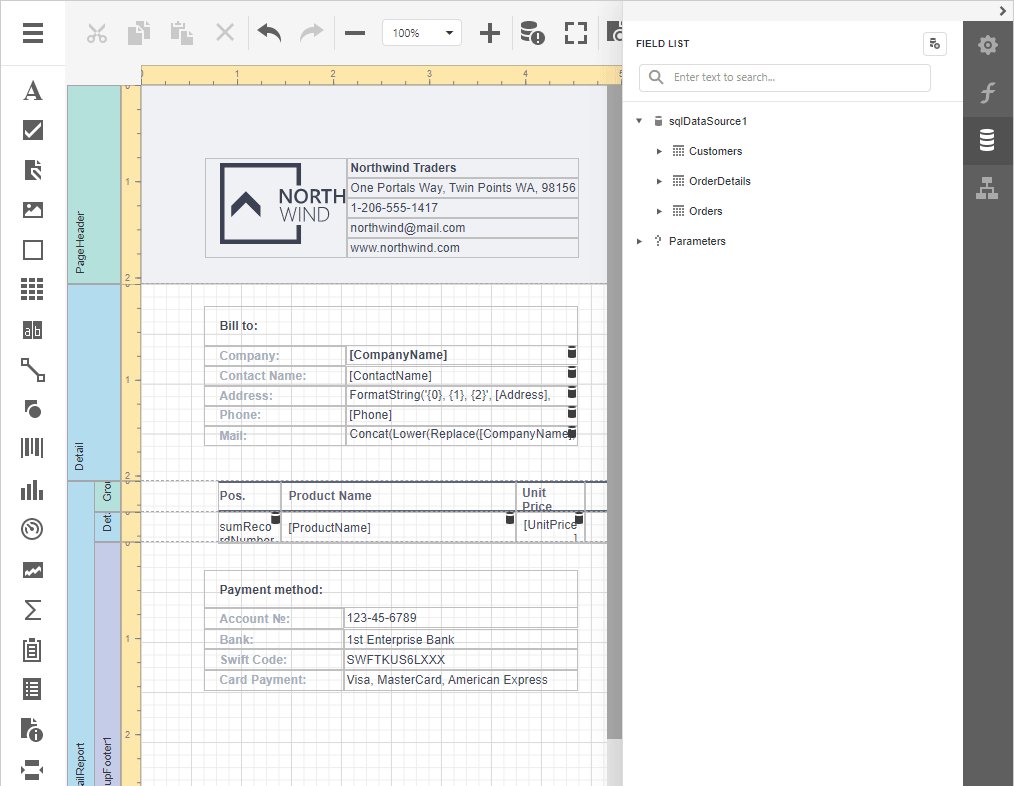
We also reduced the number of steps required to modify a query name. You no longer need to open the Query Builder to change a query name. We updated the Edit Query dialog and gave you the ability to edit query names and search through your stored procedures list:
Image may be NSFW.
Clik here to view.
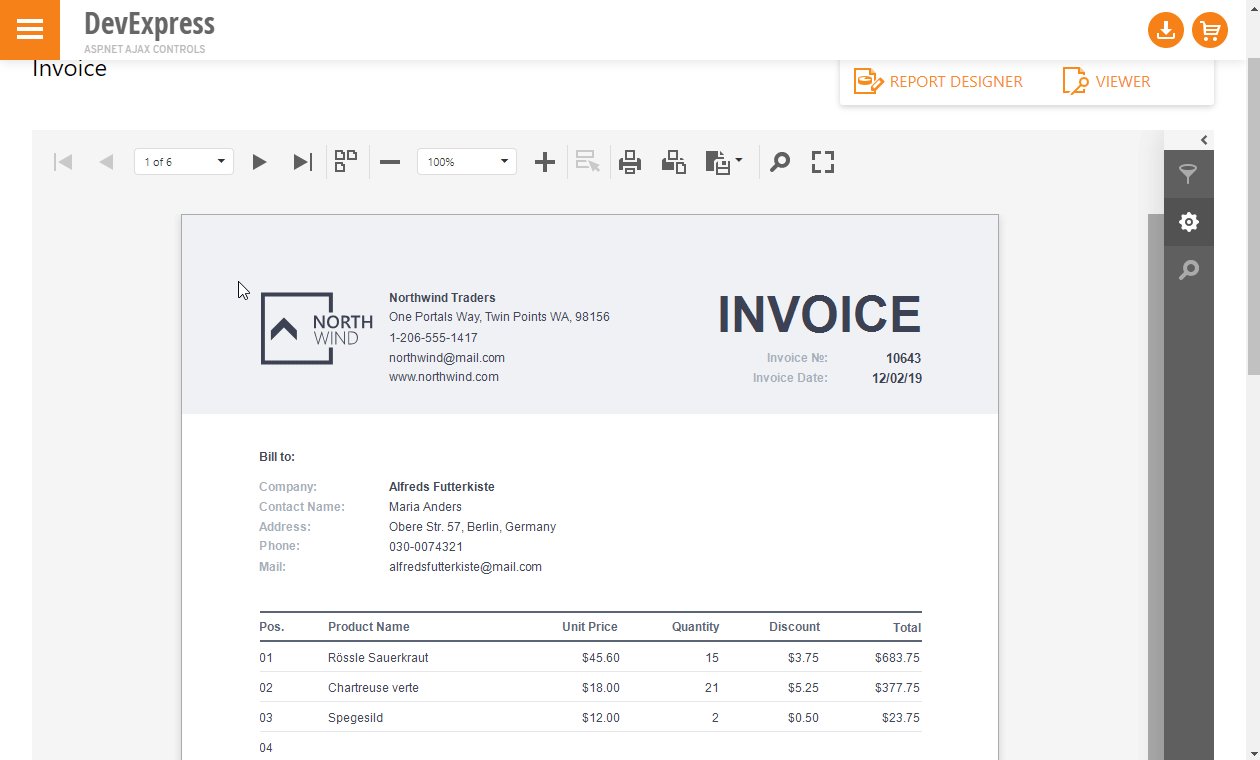
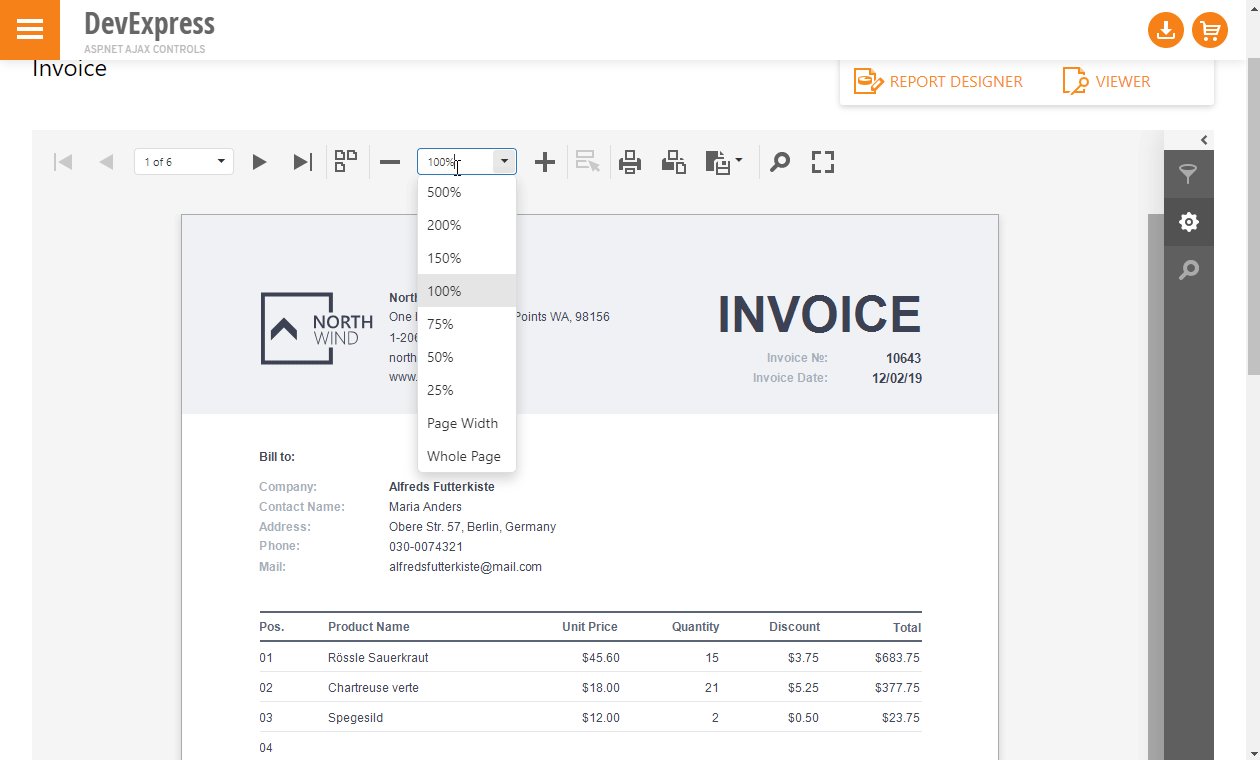
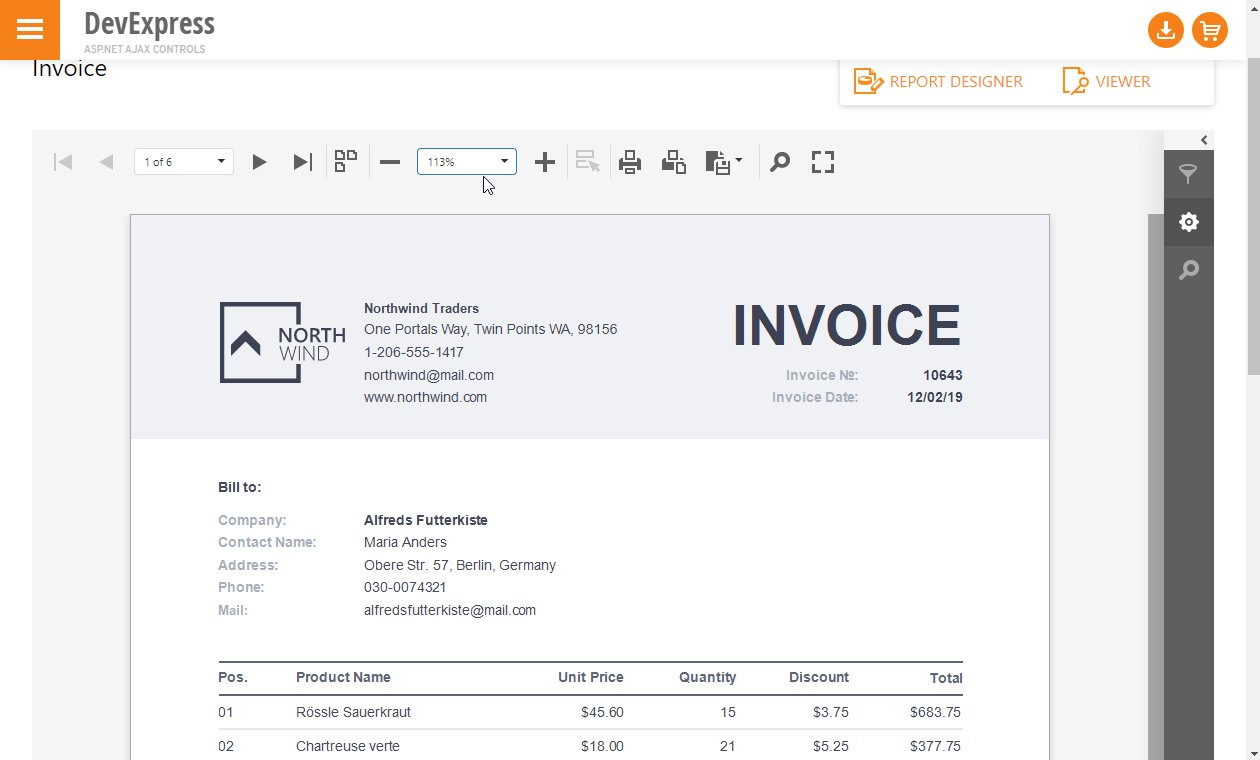
Document Viewer - Custom Zoom Factor
You now have the ability to specify a custom zoom factor for documents displayed within the Document Viewer (you can enter a custom zoom factor as needed).
Image may be NSFW.
Clik here to view.
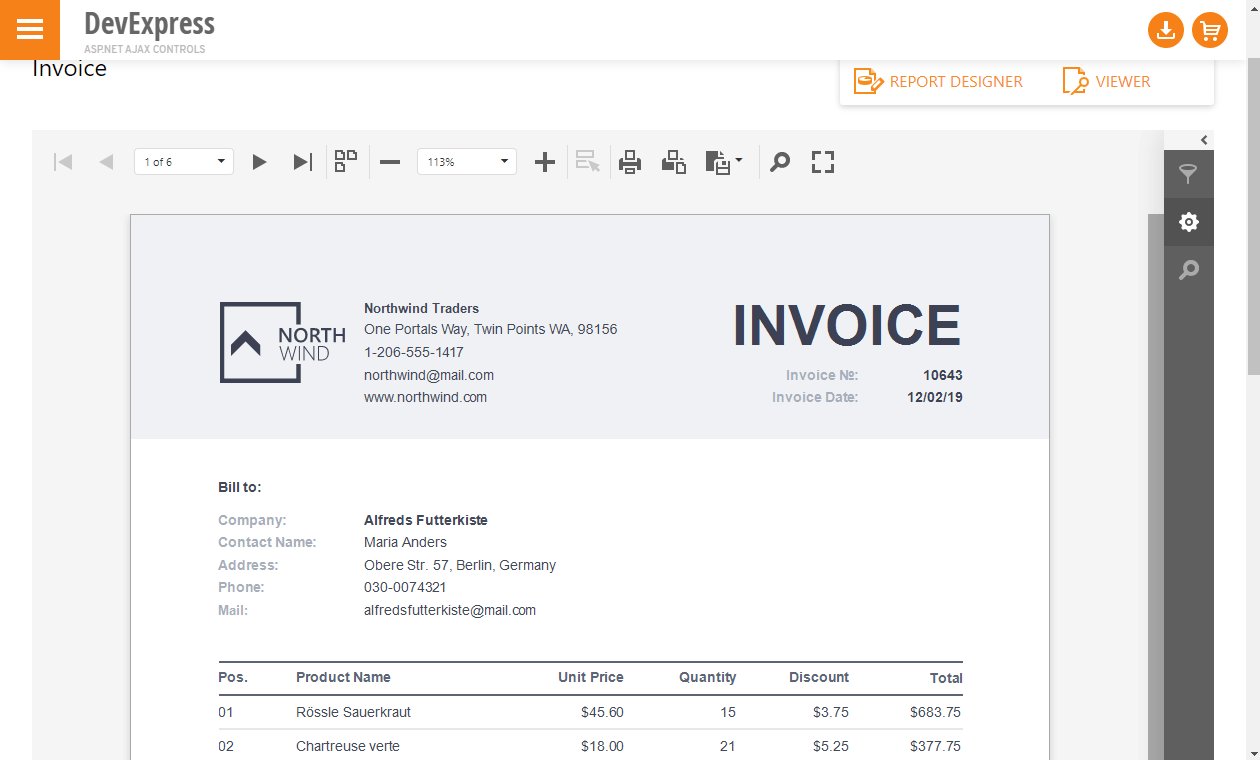
Document Viewer – Progress Bar Position
Image may be NSFW.
Clik here to view.
You can also use the SettingsProgressBar.Position property to define progress bar position.
Your Feedback Matters
Since feedback drives our development efforts, we’d love to hear your thoughts regarding the Actions section of our Designer’s Properties Panel:
Image may be NSFW.Clik here to view.

As you may already know, actions allow users to:
- Add a report band.
- Add/remove a row and/or table column.
- Align a report control to the designer’s grid or center it vertically and/or horizontally within a parent container.
- Send an overlapped control to back or bring it to the front.
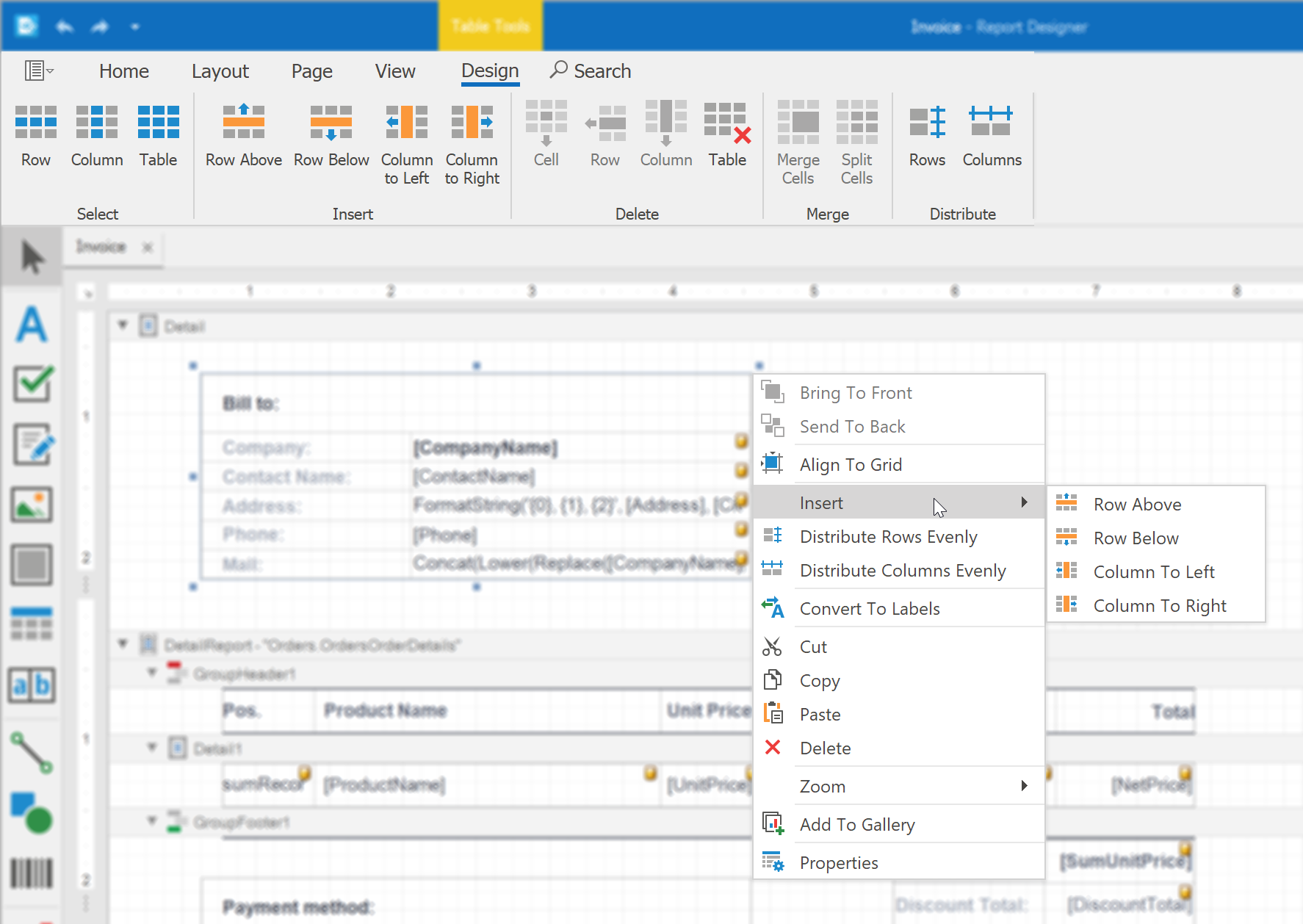
This control-specific and selection-driven section mimics ribbon contextual tabs and context menu entries you can find in our desktop Report Designer components:
Image may be NSFW.
Clik here to view.
Our 2020 roadmap survey told us that almost 60% of our users do not want DevExpress to replace the Actions panel with the Compact Ribbon Toolbar. To help us determine the best course of action, please complete this short survey regarding the Actions panel:
Image may be NSFW.Clik here to view.