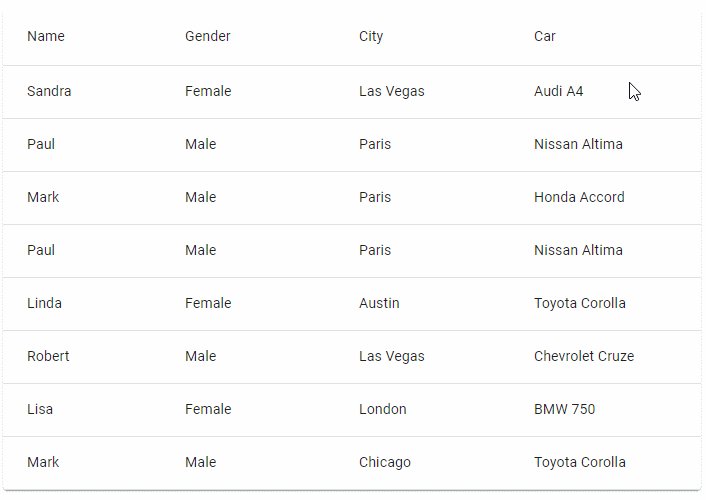
With our most recent release, the DevExpress React Grid allows you to edit data inline, without initiating row edits explicitly.
To enable this functionality, we created the new plugin TableInlineCellEditing. You combine TableInlineCellEditing with EditingState to incorporate the new functionality in your web app.
<Grid rows={rows} columns={columns} getRowId={getRowId}>
<EditingState onCommitChanges={...} />
<Table />
<TableInlineCellEditing
startEditAction="doubleClick"
selectTextOnEditStart={true} />
</Grid>
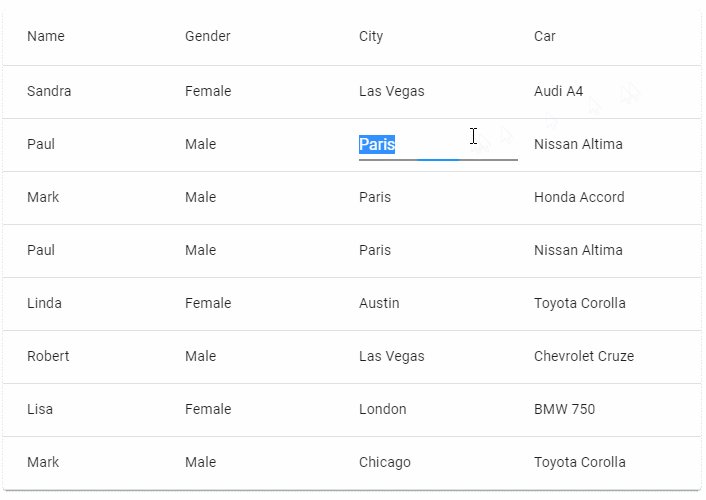
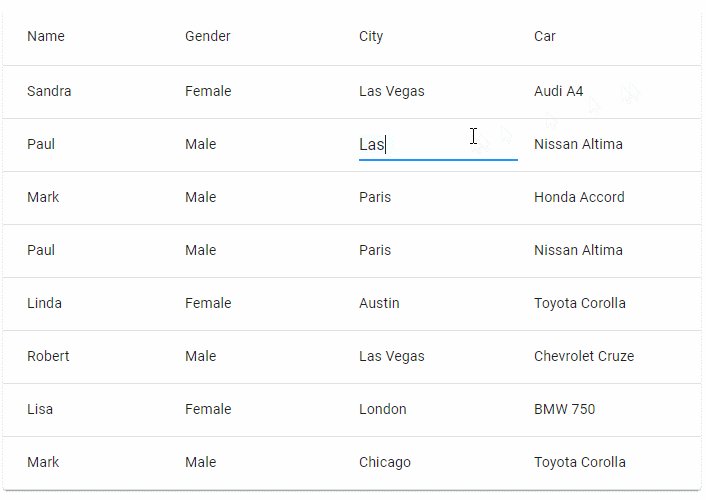
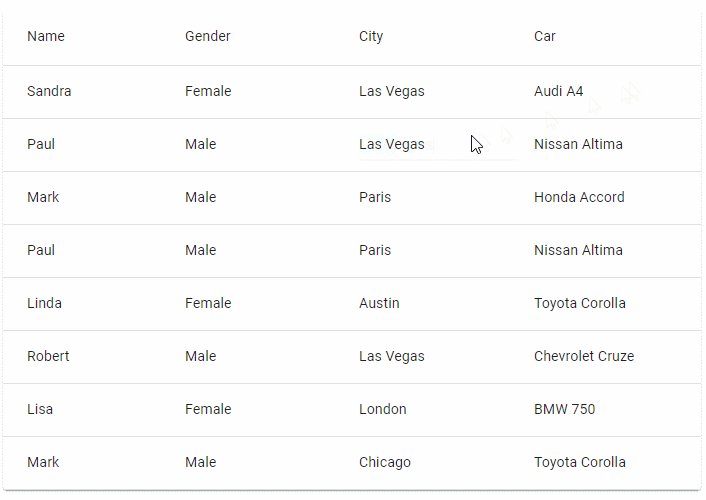
Set the property startEditAction to either click (the default) or doubleClick to define how a user can activate editing for a cell. You can also set selectTextOnEditStart if you want cell text to be selected when editing begins.

Changes are saved when an editable cell loses focus, or when the user presses the Enter key. The Esc key cancels changes.
Note that cell navigation with Tab and Shift-Tab is not implemented as a standard feature yet. However, the Inline Cell Editing Demo shows how this functionality can be added.
Let Us Know What You Think
Please let us know your thoughts about this new feature. You can leave comments below or submit issues to our GitHub repository.