RushNav is a powerful new free navigation tool for VS Code, helping you jump to TypeScript type declarations and references with ease.
Installation
- Click the VS Code Extensions button or press Ctrl+Shift+X.
- In the Extensions window, search for “rushnav”
- Click Install.
Navigation
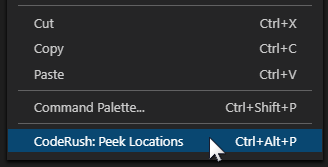
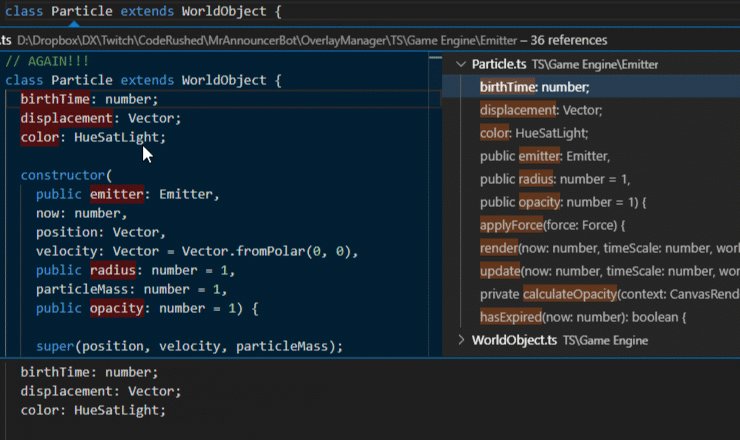
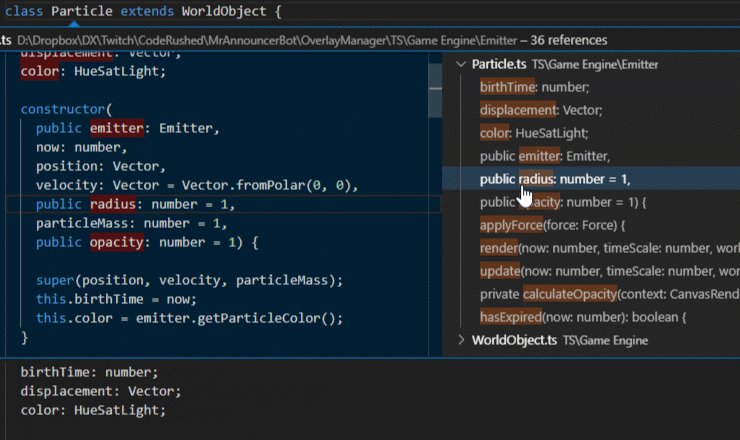
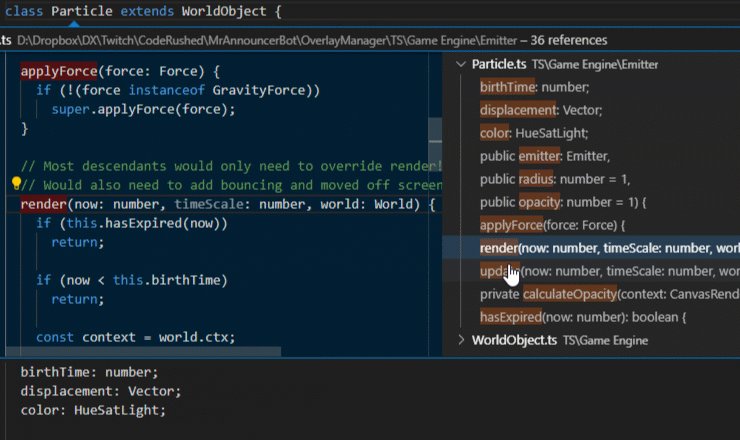
To bring up RushNav’s navigation menu, place the caret inside a type reference and press Ctrl+Alt+P (or right-click the type reference, and select “CodeRush: Peek Locations”).

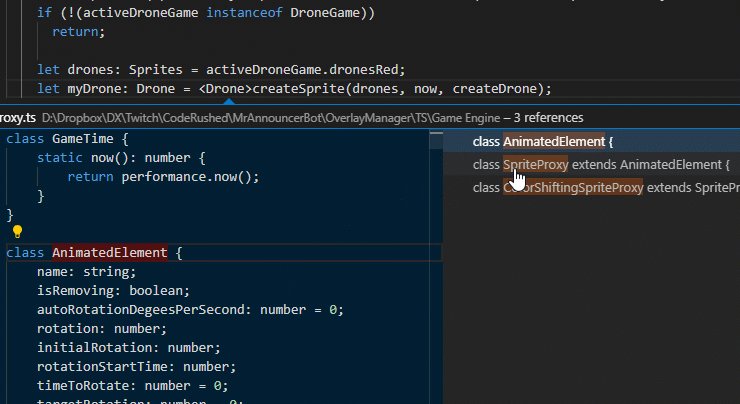
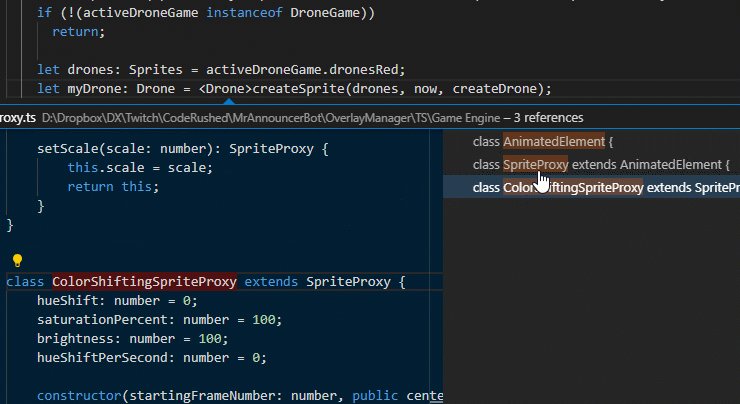
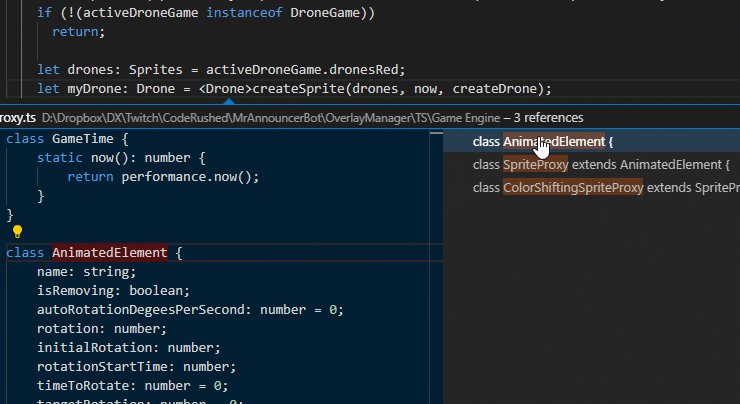
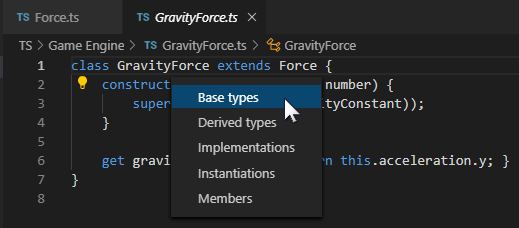
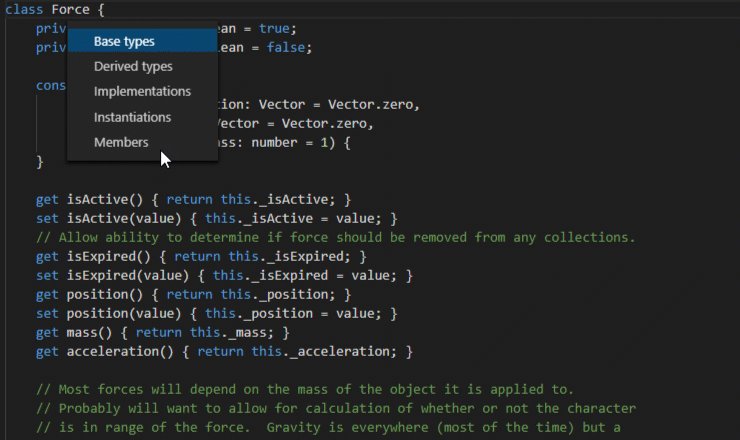
The navigation menu appears:

From here select the kinds of places you want to navigate to.
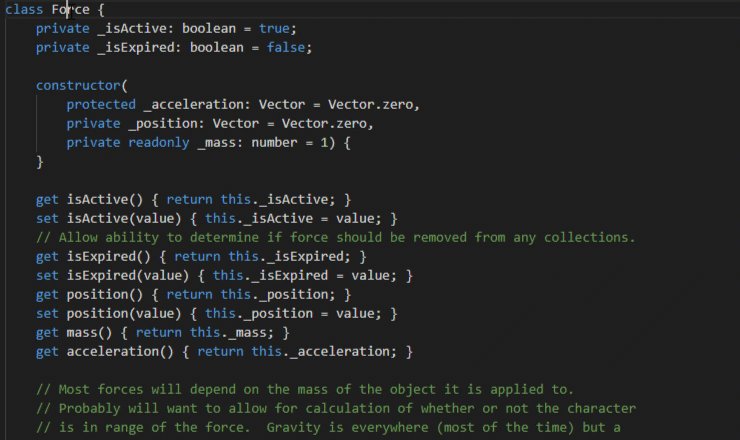
Base Types
Navigate to ancestors of the active type reference.
Derived Types
Navigate to descendants of the active type reference.
Implementations
Navigate to classes that implement the active interface reference.
Instantiations
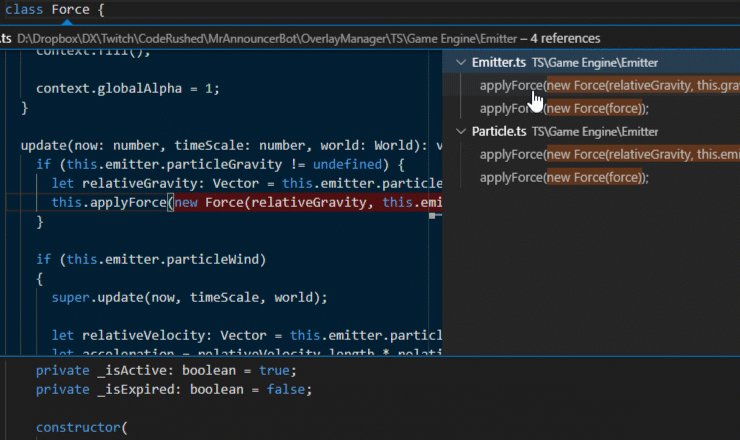
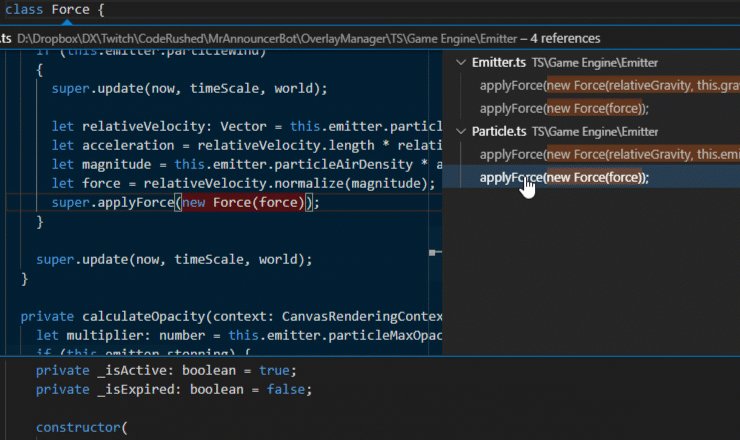
Navigate to code that creates a new instance of the active type reference.

Members
Navigate to fields, properties, and functions of the class.

Alternate UI
You can get the same results in a dedicated Navigation pane next to the editor if you invoke RushNav with the Ctrl+Alt+N shortcut.
Give RushNav a Try
If you’re working in VS Code, give RushNav a try and let us know what you think in the comments below.
Want to See More?
Want to see more CodeRush features ported over to VS Code? Let us know what we should work on next.
Also, this is important: please upvote the Let Extensions Change Line Height issue (#63791) so it receives attention from the VS Code team.
As always, thanks for your support!