It takes several steps to include DevExtreme in a React or Vue application project. Of course we optimized the process as much as possible, so it’s not really complicated – but it can be time-consuming and it requires attention to detail. To make things easier, we created two templates for DevExtreme React Applications and DevExtreme Vue Applications. We also extended the DevExtreme CLI to generate and modify your projects.

Template Features
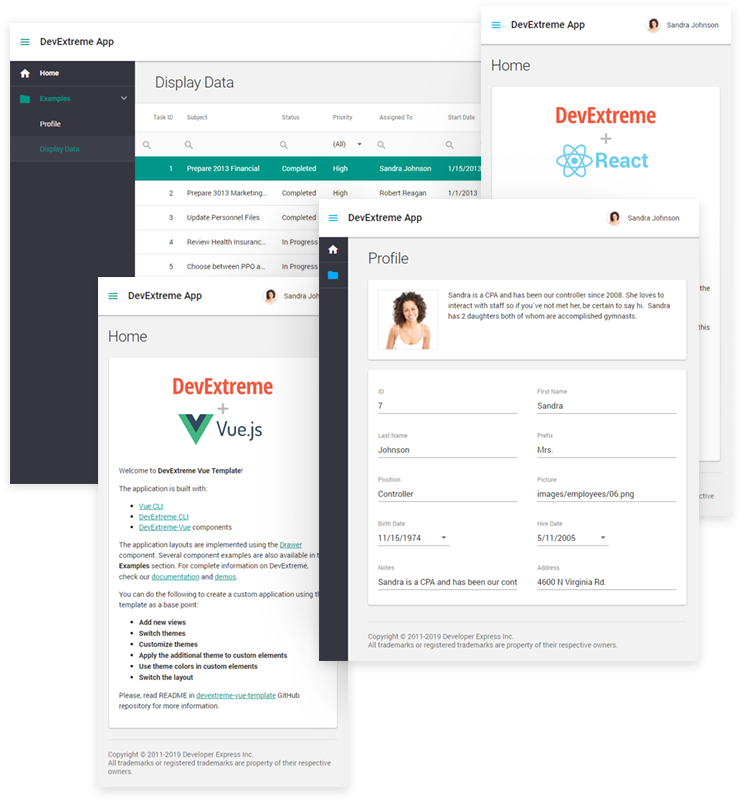
The templates implement responsive applications with navigation menus and sample views. A choice of layouts is available:
- The layout
side-nav-outer-toolbarshows a top-level toolbar across the entire page width. A Drawer component is located underneath that toolbar. side-nav-inner-toolbarshows the Drawer at full page height. Technically, the toolbar is wrapped in the Drawer, so they show side by side.- The
single-cardlayout shows a single adaptive card element on its own.
By default, the templates apply one of side-nav-outer-toolbar and side-nav-inner-toolbar to all pages viewed by an authenticated user, while single-card is used to show a login form if the user is not authenticated. The layouts map to React and Vue components, so you can change this later as required.
To allow application components to adapt to screen size changes, we created a utility called media-query (React, Vue). Several default breakpoints are configured in that file, and the App and toolbar components use the information to change their appearances and layouts when screen sizes change.
The navigation menu shown in the Drawer is based on the DevExtreme TreeView component. We use react-router-dom and vue-router to implement routing in the templates.
The application templates each use two DevExtreme themes, a base theme and an additional theme. The additional theme is used by default to render the navigation menu. For the base theme, the default is material.orange.light, while the additional theme is material.orange.dark. It is possible to switch to different themes by editing the metadata files in the themes folder and running npm run build-themes to regenerate the .css files and .scss variables.
You can also use the DevExtreme Theme Builder for more complex theme changes.
DevExtreme CLI
Of course it would be possible to download a copy of the template application from its GitHub repository (React, Vue) and start working from there. However, our command line interface makes this easier, and it offers a few useful options. Install devextreme-cli like this:
> npm install -g devextreme-cli
The command devextreme is then available. It has built-in help documentation that shows if you run it without parameters.
To create a new DevExtreme app for React or Vue, use a command line similar to these:
# For React
> devextreme new react-app my-app-name --layout side-nav-outer-toolbar [--empty]
# For Vue
> devextreme new vue-app my-app-name --layout side-nav-outer-toolbar [--empty]
If a layout is not specified on the command line, you will be prompted for it. The brackets around --empty denote this as an optional parameter. If you provide it, the resulting application will not contain any sample views.
Alternatively, if you already have a React or Vue project, you can install the required DevExtreme dependencies and stylesheet references using these commands:
# For React - add devextreme and devextreme-react
> devextreme add devextreme-react
# For Vue - add devextreme and devextreme-vue
> devextreme add devextreme-vue
There is also a command available to add a view to an application based on either of the templates. The new view is automatically added to the navigation menu and the routing configuration.
# This command works for React and Vue templates
> devextreme add view my-view-name [--icon]
Your Feedback Counts
Please feel free to leave comments below, if you have any thoughts on our implementations. There are also GitHub issues (React, Vue) dedicated to this feature set, and it would be great if you could submit a quick response to this poll (React, Vue) to help us analyze how we’re doing.