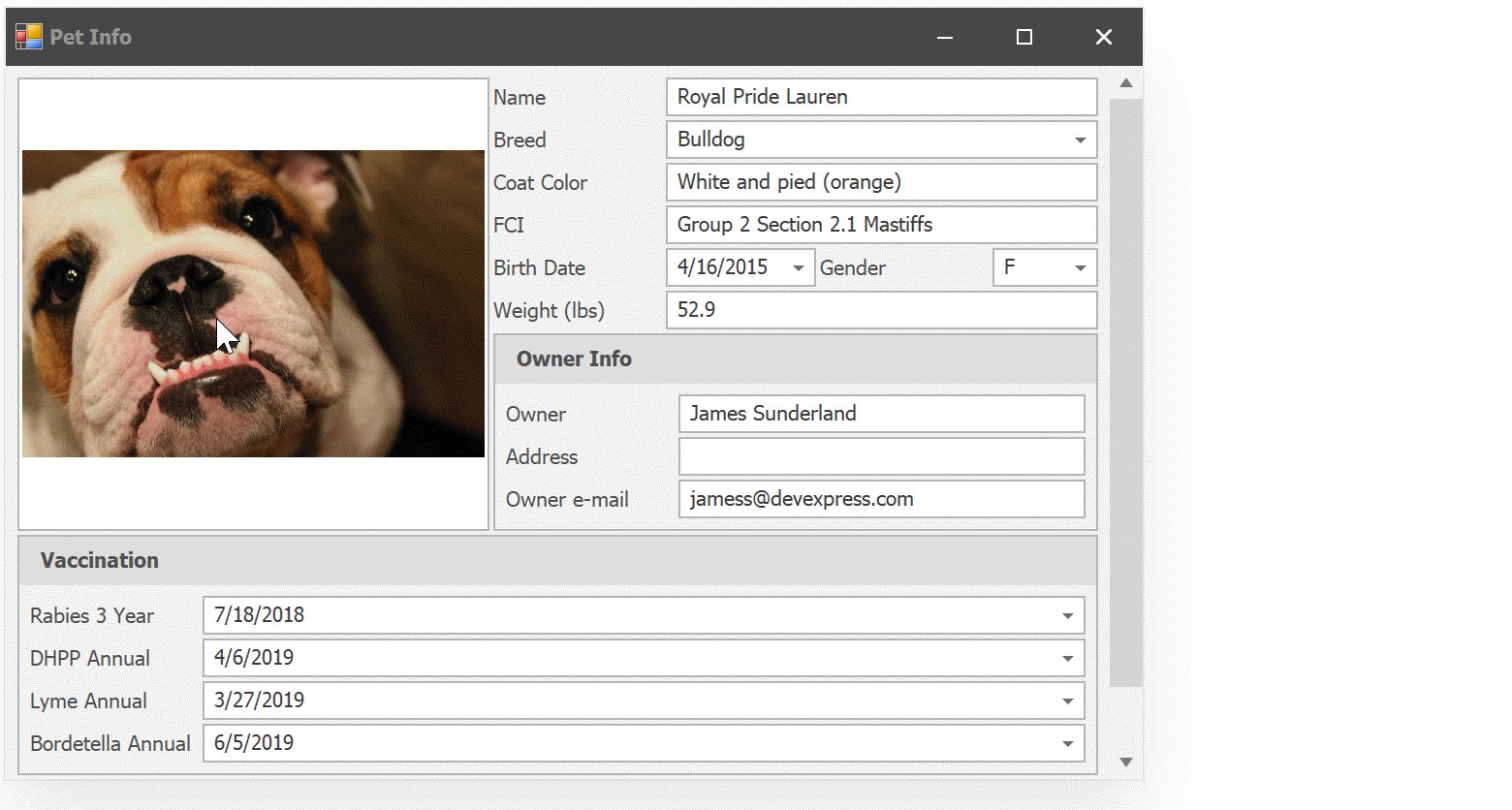
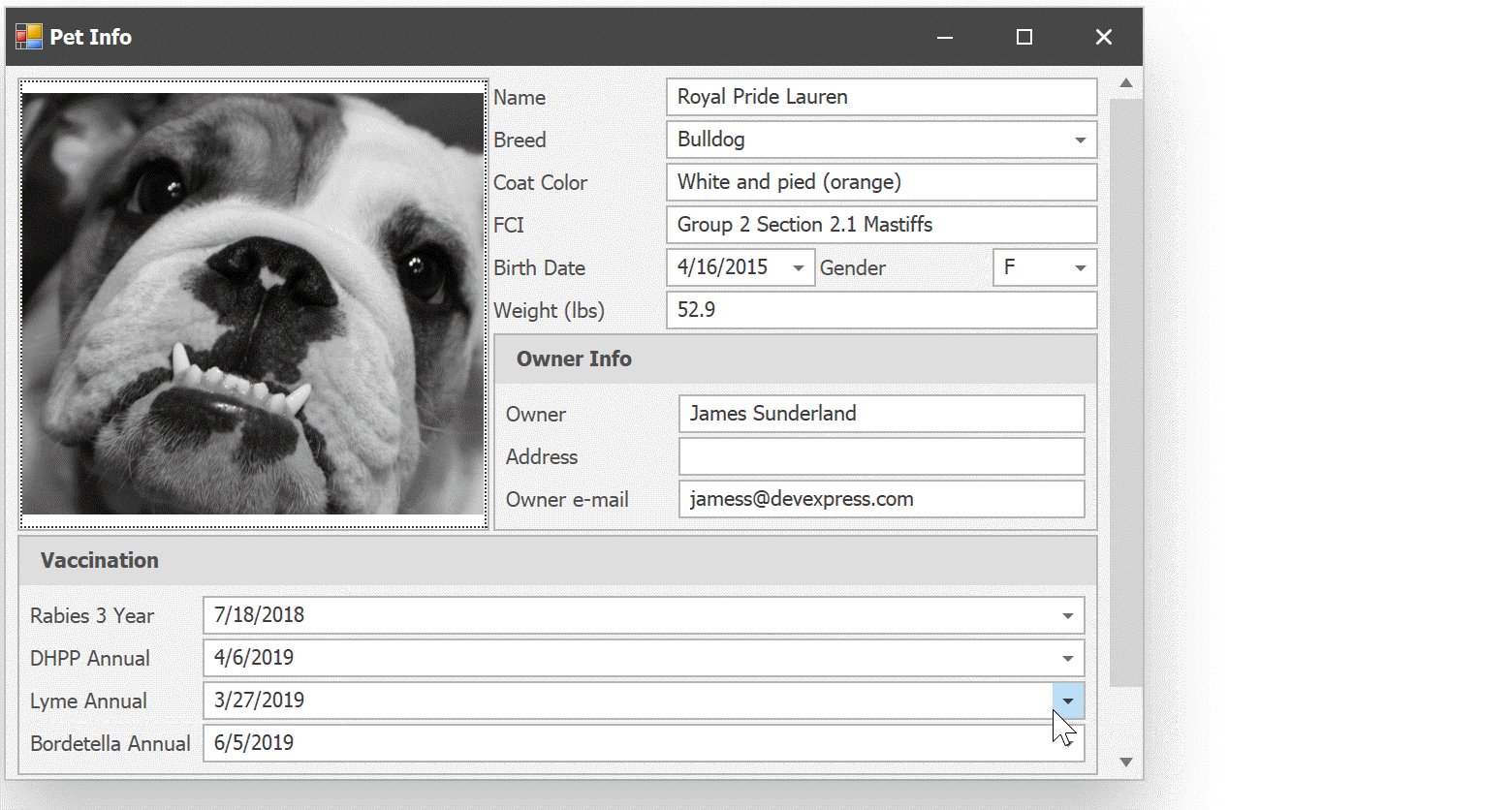
Using the WinForms PictureEdit control, you can display images on your forms. Not long ago we implemented DirectX rendering support for the control, so that large high-DPI images are handled easily. For v19.1 we added another new feature: an embedded Image Editor dialog.
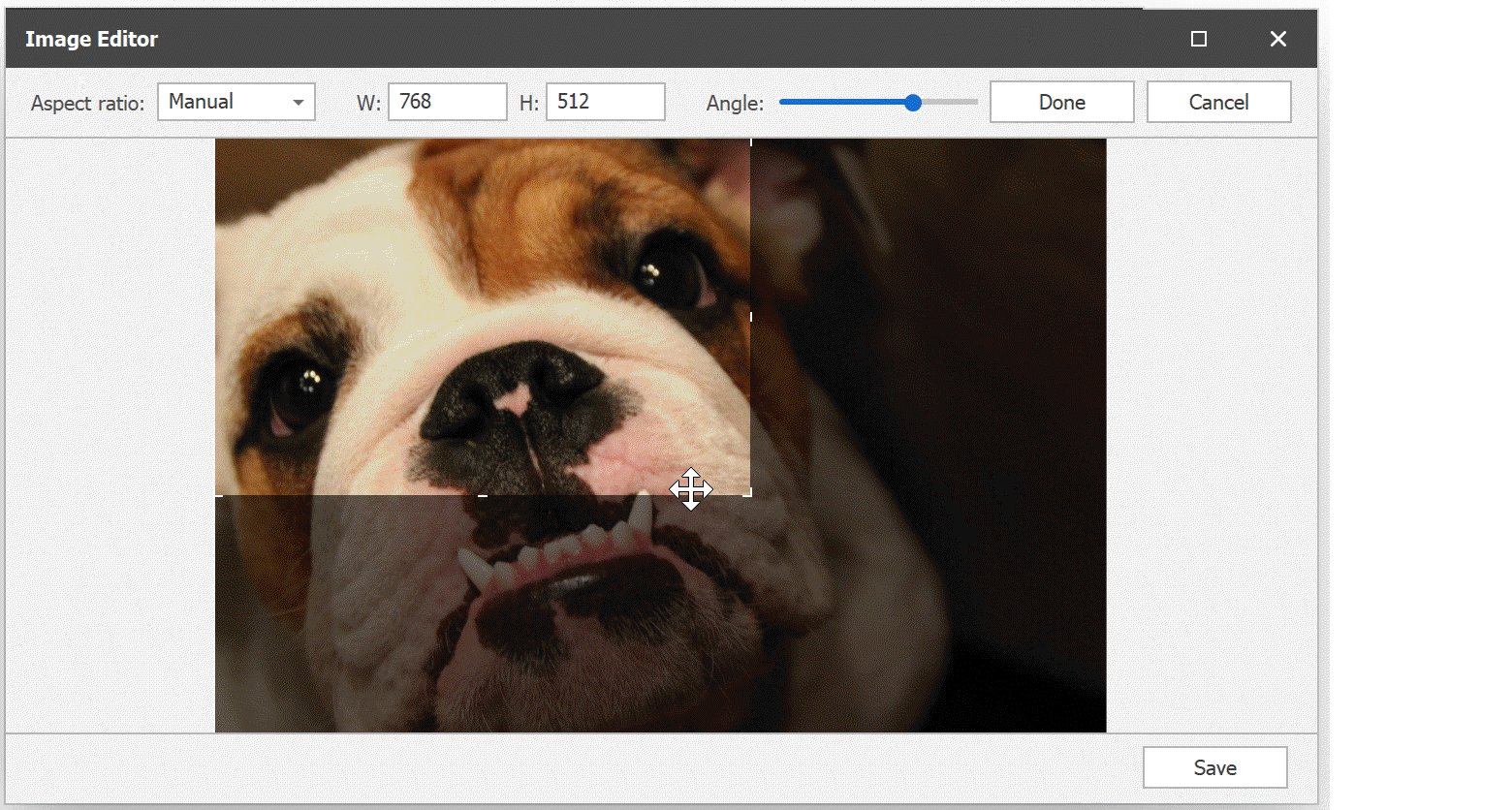
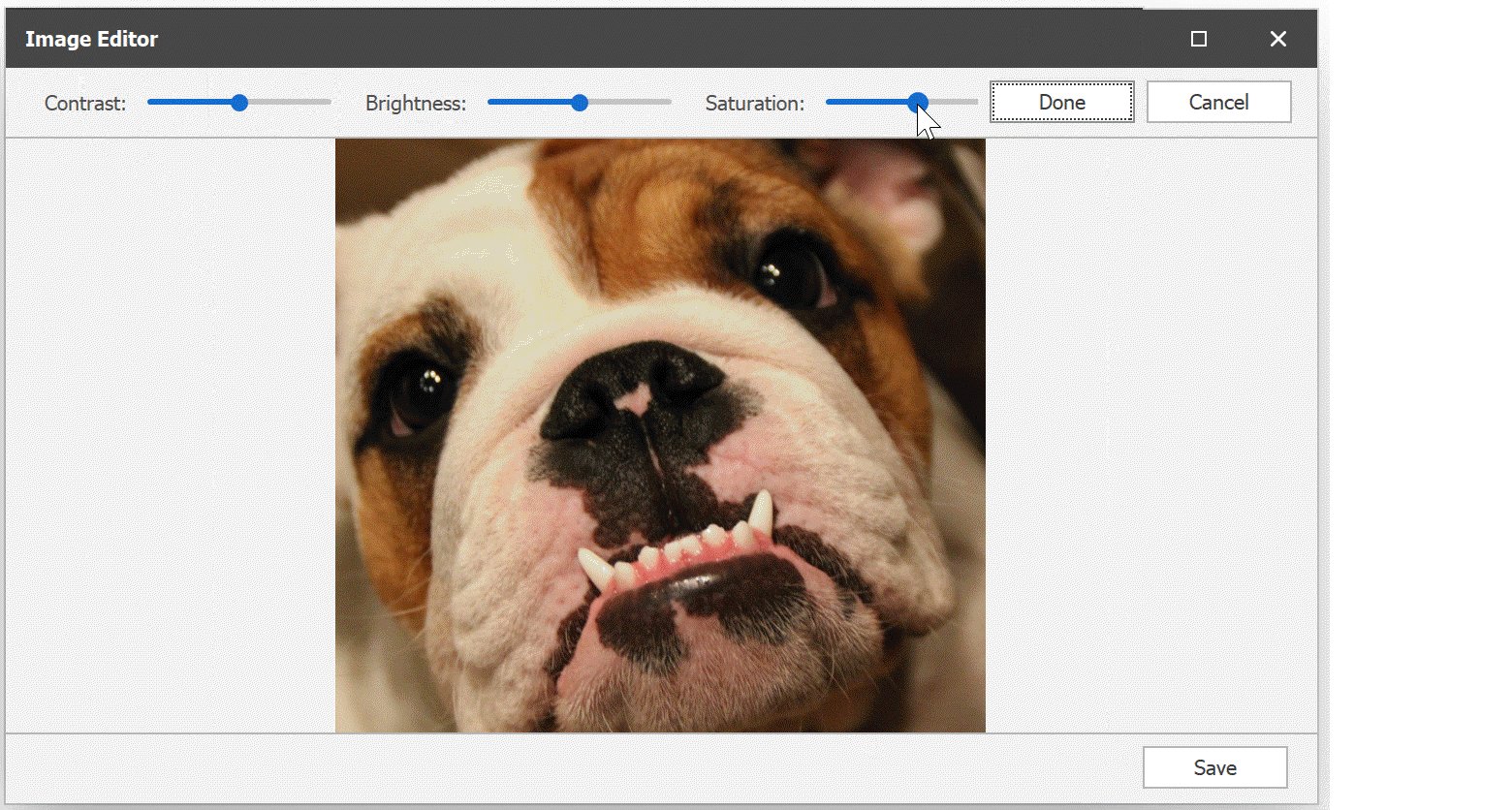
To bring up this dialog users can right-click an image and select Edit. The operations supported by the Editor are simple but useful: crop, rotate, flip, and changes to brightness, contrast and saturation values.
Note that the option ShowEditMenuItem disables access to the editor when it’s set to False.

When the user clicks the Save button in the Image Editor, the event ImageEditorDialogClosed is raised, so you can implement custom change handling as required.
Custom Actions
We anticipate that you may have custom requirements for image editing operations, so we made the Image Editor extensible. You can add additional commands to the editor in a handler for the event ImageEditorDialogShowing, which appear as buttons in the UI. Commands are classes that implement a simple interface and execute your own editing functionality, possibly using your own UI elements.
1
2
3
4
5
6
7
8
9
publicclassWatermarkCommand : IGraphicCommand {
publicSvgImageImage { get; set; }
publicstringToolTip {
get { return"Add Watermark"; }
}
publicvoidExecute(ImageEditorControleditorControl) {
editorControl.SetActiveTool(newWatermarkToolControl());
}
}

The watermark feature shown in the image is fully implemented in this GitHub example, which is a great starting point for your own custom Image Editor actions. It demonstrates a custom button that invokes a dialog where users can add text-based watermarks to an image.
What Do You Think?
Please let us know any thoughts you have about this new feature. We are particularly interested to hear your ideas for additional editor actions – we would like to implement more common actions and reduce the need for custom additions. Please leave your comments below and let us know.