We only recently released our DevExtreme HTML Editor and while it is already working good, we're still improving it.
In our v18.2 release we added support for images and media files but without the possibility to visually resize them.
In v19.1 we've added support for this and the nice thing is that you can specify a number of options on the resize behaviour.

First you can decide to enable or disable the resizing, and second you can specify which targets are allowed to be resized.
mediaResizing: {
enabled: true, // enables resizing
allowedTargets: ["images"] // specifies resizable media types
} How does it work?
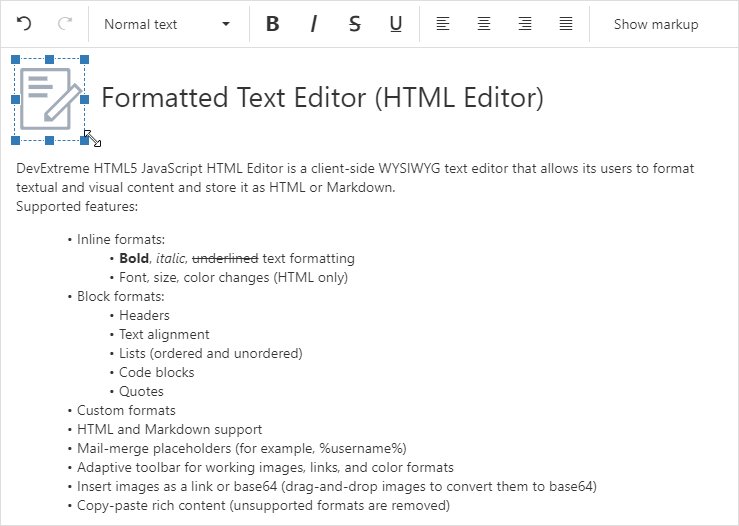
Given the fact that you have enabled the resizing feature as mentioned above, once you click an image, a resizing frame and the grab-handles appear which enables you to resize the object.

And how does it work on a mobile device?
Since DevExtreme controls should work great on any device, when using this feature on a mobile device, we'll adjust the handles and make them bigger so you can resize with your finger.

Limitations and future plans?
The resizing functionality at this stage can only be applied on images. We're currently working on resizing video blocks as well.
Another thing we are working on is the ability to keep the aspect ratio of the media block which is currently being resized.
Try it out?
If you're ready to test this feature, just download and install the current v19.1 release or use NPM to add DevExtreme to your project
npm install --save devextreme@19.1-latest
What do you think?
Let me know what you think of this feature by replying on this post.