In v18.2 we introduced the callback customizeExcelCell for the DevExtreme Data Grid. However, a few features planned for this customization hook were delayed. Now we have completed the missing functionality and made it available in v18.2.8 and v19.1.2.
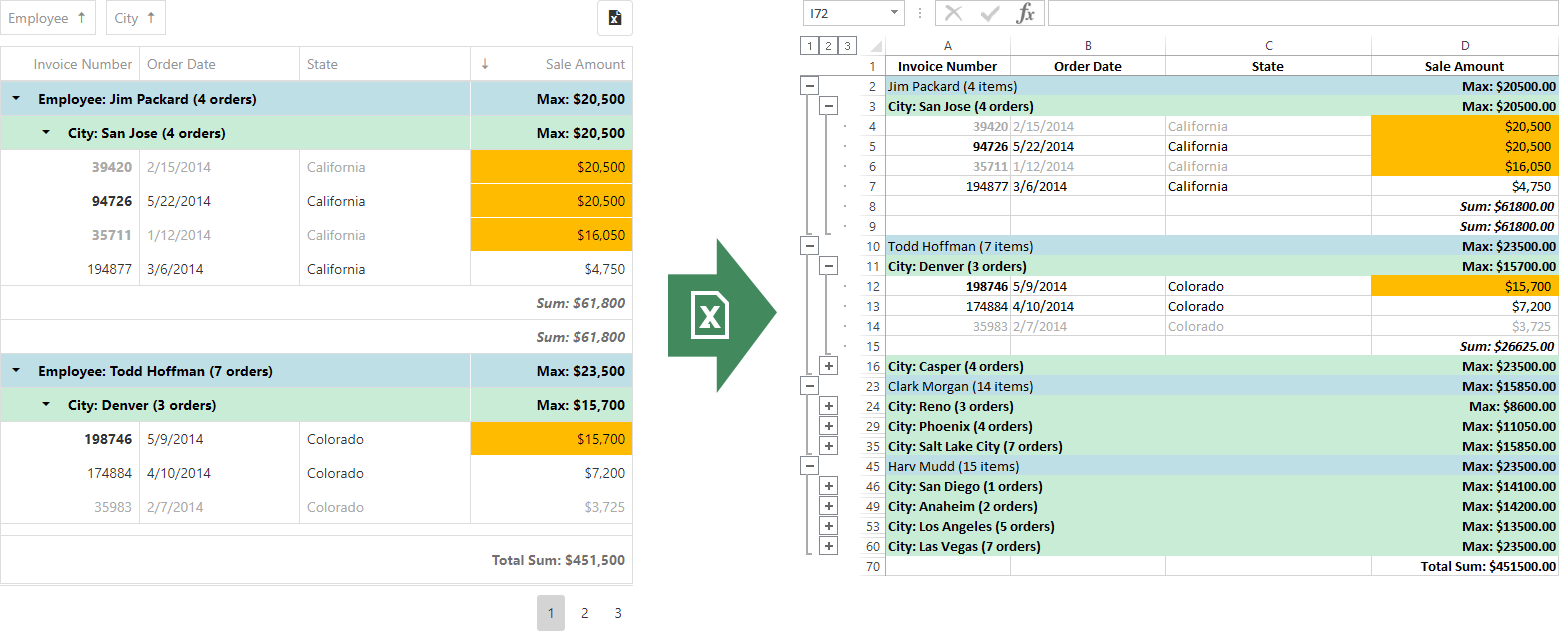
The customizeExcelCell callback now receives information about grid cells in group and summary rows, so that the entire grid setup can be replicated in an Excel export.
As usual, the functionality described in this post applies to all platforms supported by DevExtreme, including Angular, Vue, React, jQuery and ASP.NET MVC and ASP.NET Core.

groupIndex
The first of two important changes is that the groupIndex value is passed to customizeExcelCell. This enables you to distinguish different group levels in the callback and format output accordingly. For example, you could assign different background colors:
1
2
3
4
5
6
7
8
if (gridCell.rowType==='group') {
if (gridCell.groupIndex===0) {
options.backgroundColor='bedfe6';
}
if (gridCell.groupIndex===1) {
options.backgroundColor='c9ecd7';
}
}

gridCell and groupSummaryItems
The second big change is that the gridCell property includes details about each column and related summary items when customizeExcelCell is called for a group row cell.
This example shows a group caption together with its summary:
1
2
3
4
5
6
7
if (gridCell.rowType==='group') {
if (gridCell.column.dataField==='Employee') {
options.value=
gridCell.value+' ('+gridCell.groupSummaryItems[0].value+' items)';
options.font.bold=false;
}
}

You can also apply a custom number format to a summary value:
1
2
3
4
5
6
if (gridCell.rowType==='group') {
if (gridCell.column.dataField==='SaleAmount') {
options.value=gridCell.groupSummaryItems[0].value;
options.numberFormat='"Max: "$0.00';
}
}

For footer and total summary values, you need to check for rowType === 'groupFooter' and rowType === 'totalFooter' (see the rowType documentation).
Documentation And Demo
Our documentation page for customizeExcelCell contains all relevant information. We also updated the demo Excel Cell Customization to show the new functionality.
Your Feedback Is Welcome
Please feel free to leave comments below if you have any thoughts about the new functionality. Your feedback is important to us!