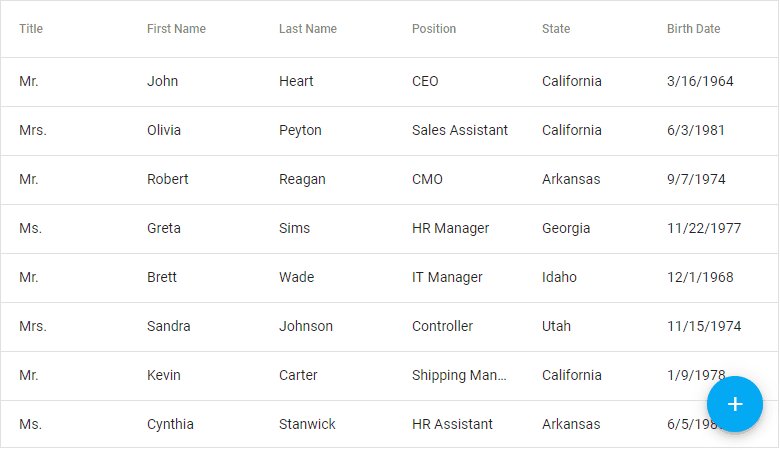
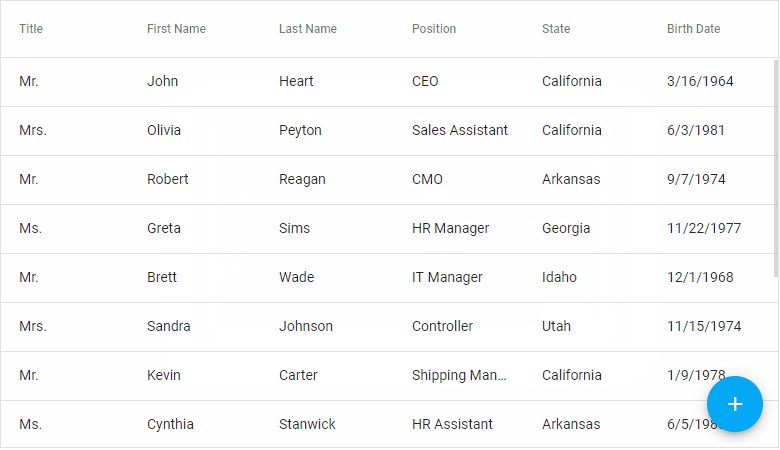
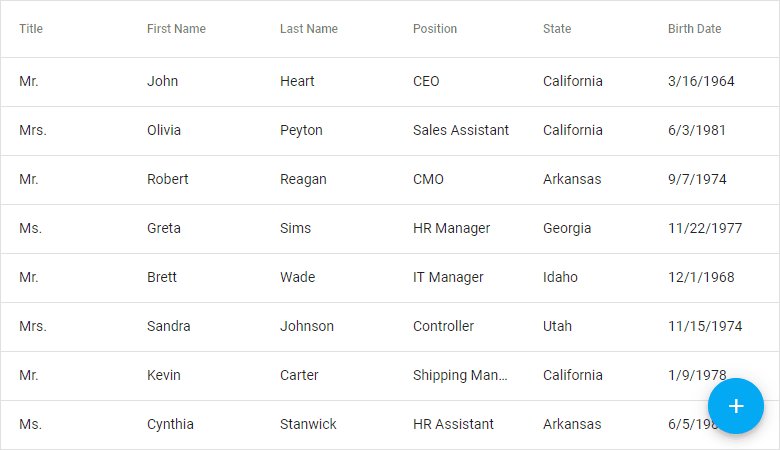
The Floating Action Button is a button that performs the primary action of a view. In some cases it can act as a Speed Dial, opening a small stack of actions that are all considered to be of equal importance to the view. The button is displayed in front of all screen content, to be readily accessible to the user.
The Floating Action Button is available on all platforms supported by DevExtreme, including Angular, Vue, React, jQuery and ASP.NET MVC and ASP.NET Core.
Configuration
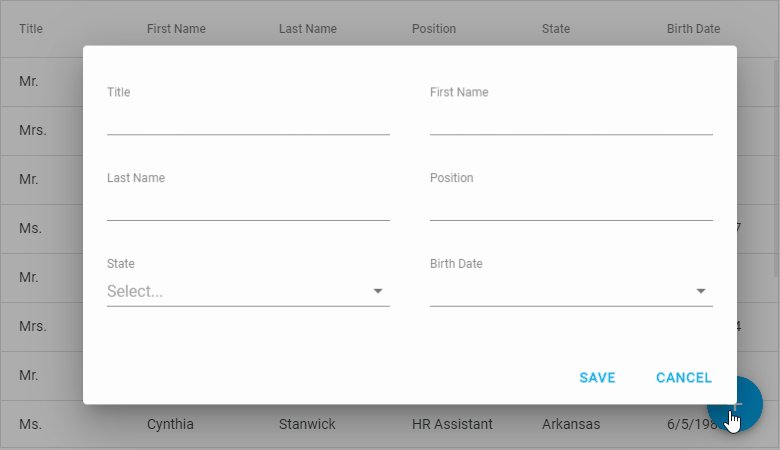
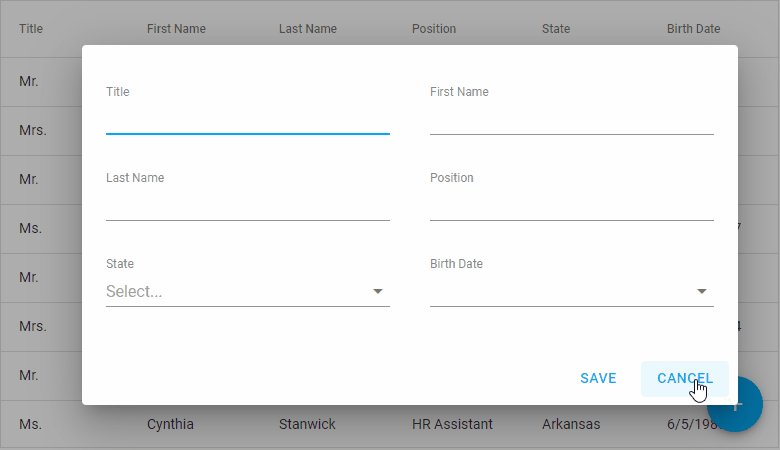
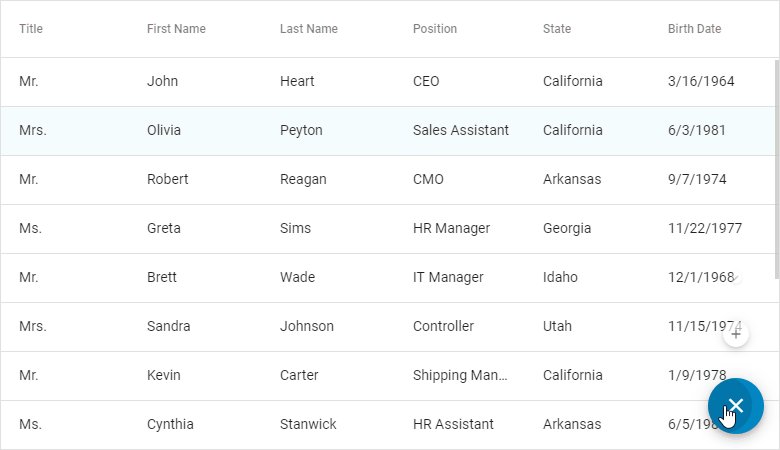
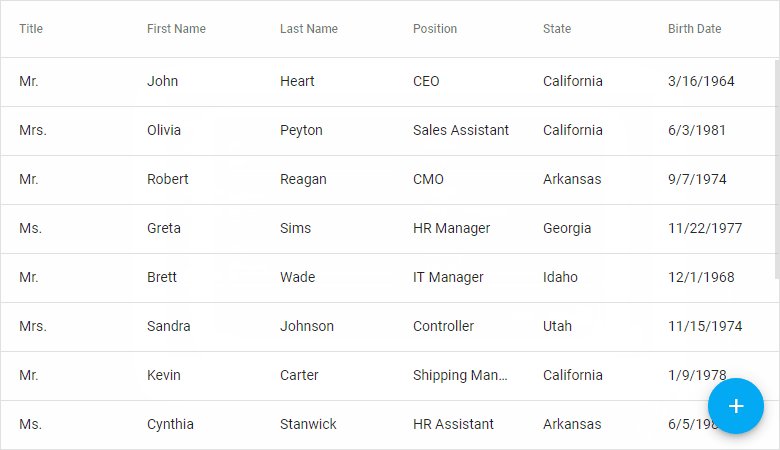
Taking inspiration from the Material Design guidelines published by Google, we adopted the Speed Dial concept and implemented the Floating Action Button as a configuration container that automatically collects and includes all SpeedDialAction components defined on a page. There is no specific component to instantiate for the Floating Action Button itself, it becomes visible as soon as SpeedDialAction instances are created.
$('#action-add').dxSpeedDialAction({
icon: 'add',
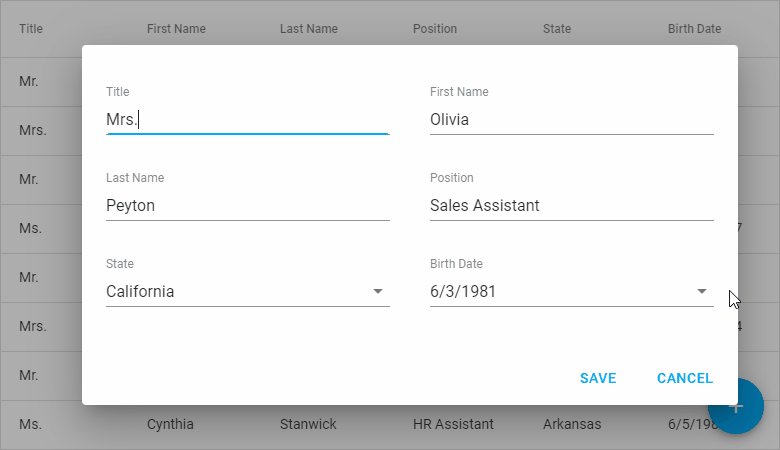
onClick: e => {
// handle event
}
});
If more than one SpeedDialAction is found, the button automatically acts as a container and opens up the stack of actions when clicked.

Some configuration options influence how the Floating Action Button behaves. By default, a maximum of 5 SpeedDialActions is included, but this can be changed. It is also possible to position the button relative to a specific control on the page, using the position options. Documentation of all configuration settings is here.
DevExpress.config({
floatingActionButtonConfig: {
position: {
at: 'right bottom',
my: 'right bottom',
offset: '-16 -16'
},
icon: 'add',
closeIcon: 'close',
maxSpeedDialActionCount: 5
}
});What Do You Think?
Demos for all supported platforms are available here. We have several plans for the future, including labeled actions, configurable expansion direction, templating, and automatic integration with Data Grid, Scheduler and Tree List widgets.
If you have any thoughts on our implementation, or suggestions for improvements, please feel free to leave a comment below or get back to us on GitHub.