Our list of item types to use with the DevExpress Dashboard is always growing. For our v19.1 release we are introducing the new Date Filter, bringing the total count of Dashboard Items to 18.
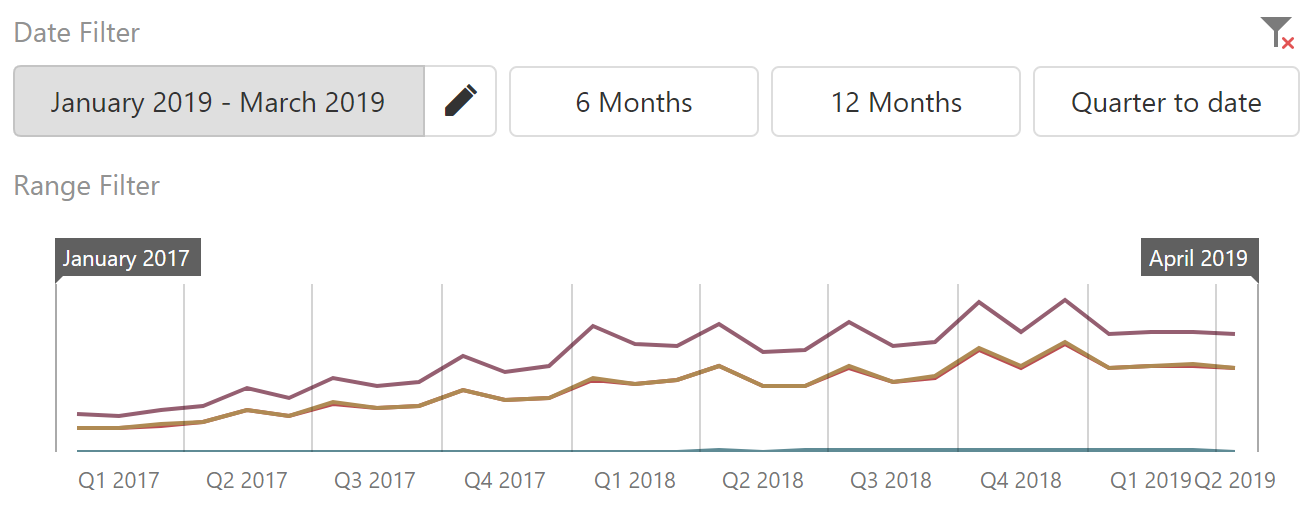
Obviously the Date Filter works with dates, and it competes with the existing Range Filter that can also be used to select date ranges. Here are the two item types for comparison:

So what are the differences?
A main difference is the visual size of the widget. Range Filters are designed to display data and provide interactive filtering functionality at the same time. Like most data visualization widgets, they require significant amounts of space in a dashboard layout. For some scenarios, they are too large – we analyzed common setups and found that Range Filters used an average of 15% of dashboard space.
On the other hand, the Date Filter is a widget designed specifically for filtering purposes, and not for visualization. Sometimes you know exactly which date ranges you want to analyze: full calendar or fiscal years, Christmas holidays, dates before or after a marketing campaign, etc. That last scenario implies open-ended ranges, which are not currently supported by the Range Filter.
Date Filter Features
Here is a summary of the new Date Filter features that distinguish it from the Range Filter.
Compact Widget

The smallest Date Filter view is a Date Picker button. In the test scenario, it takes up only 2% of the dashboard space.
Quick Filter Buttons

You can add a custom set of predefined ranges for your users. The buttons provide a more obvious selection UI than the Custom Periods functionality of the Range Filter.
Using Quick Filters increases the required screen area to about 5% to 9% in our tests. They can be combined with a Date Picker or used stand-alone.
Vertical Arrangement

This option is crucial for some dashboard layouts. Our Customer Support Demo shows a common use case.
Filter Options: Before Date, After Date or Exact Date

Of course the Date Filter can select exact dates, but it also supports open-ended filtering ranges that begin or end on the date picked by the user.
Start Using Date Filter
The new widget is supported on all platforms – just add a Date Filter item to your dashboard. Alternatively, you can convert an existing Range Filter to a Date Filter using our Item Conversion functionality in the Web Designer or the WinForms Designer.
Feature demos for the Date Filter are available in the Web Dashboard Demo as well as the Customer Support Demo mentioned above. Finally, if you have v19.1 installed on your machine, you can follow this link to start the WinForms Dashboard Demo and this link for the WPF Dashboard Demo.
Please Let Us Know Your Thoughts
We would appreciate it very much if you could submit your response to this short survey:
Webinar
Please use the link below to register for our upcoming Dashboards and Reporting webinar, where all new features of the v19.1 release are demonstrated.
Register for the Dashboards and Reporting Webinar