In December 2018, we asked for your input on our development plans for 2019. We'd like to thank you for your invaluable feedback because it has certainly helped us form the DevExtreme 2019 Roadmap.
A warning though: this roadmap is not set in stone. As we did last year, we intend to continue validating our vision for implementing this feature set with you, the developers who will use it in your apps. So keep the feedback loop active because it is crucial in helping us build the best products for your needs.
We are two months away from our next major update (v19.1). The purpose of this post is to share details and give users the opportunity to test new functionality before we wrap up our current dev cycle. Speaking of v19.1, we shipped the first v19.1 public pre-release a couple of weeks ago and because we ship twice a month, the second alpha is now available.
Download Preview
Download the DevExtreme JavaScript libraries via NPM:
npm install devextreme@19.1-next --save --save-exact
For DevExtreme ASP.NET MVC/Core controls, you'll need to download the CTP build. If you own an active Universal or DXperience subscription, you can download the CTP build from the DevExpress Download Manager and test the features described in this blog post. Let us know how well the new features address your requirements. This will help us fine-tune our code before the launch.
If you are using a trial version and want immediate access to the features we mention in this blog post, purchase a Universal or DXperience subscription license and you will automatically receive access to the CTP version. If you are ready to upgrade to Universal or DXperience from another subscription level, email us at clientservices@devexpress.com for preferential upgrade pricing.
Without further ado, here's the list of included features and improvements in the v19.1 early access preview. Take a look at each image/animation and read the description, then download the preview, test the features, and send us your feedback.
Feedback: You can share with us via comments to the published discussion pages on GitHub or via our Support Center:
DataGrid & TreeList
Keyboard Navigation Enhancements
Based on your requests, we have introduced several new keyboard behavior options. They allow you to enable a variety of fast data entry scenarios.
Start Editing via KeyPress
A user can now instantly edit data without switching to edit mode:

The Enter Key Action
It's now possible to specify what action the Enter key will perform: switch to edit mode or navigate to the next cell:

The Enter Key Direction
You can now configure if the Enter key will navigate to the next column or row.

Learn more, check demos and leave your feedback.
Export To Excel Customization Enhancements
The following DataGrid export to Excel scenarios are now supported:
- Add a custom header/footer
- Export several grids into a single worksheet
- Export several grids into a single document but to separate worksheets
- Customize exported file name
- Manually generate worksheets with any custom content
- Display loading indicator for large datasets
A corresponding discussion page on GitHub will be published soon.
TreeList
A New Filtering Mode
We've extended the filtering capabilities of the TreeList with a new mode. It can now include children of filtered nodes into the filter results:

Learn more, test the demos, and please leave your feedback.
HTML/Markdown Editor
Resize of Media Blocks
You can now resize images and video blocks using the mouse:

Learnmore, check demos and leave your feedback.
Upload Images
We are working on a feature so you can embed images as base64-formatted content into the editor. Or upload images to a web server, via drag-and-drop or copy-paste actions, and reference it as a URL. This feature is under development but you can review the proposed API and UI and let us know your thoughts:

Learn more and leave your feedback.
Mentions Support: via @
Mentions is a useful feature which allows you select users or user groups by typing @ when composing rich text content. It’s widely used in team collaboration tools and project management applications (Slack, Trello, Twitter, etc.). This feature is under development. Feel free to review the proposed API and UI:

Learn more and leave your feedback.
New Dropdown Button Widget
A new button with a built-in dropdown menu has been added. You can find this kind of widget in many modern web applications:

This feature is under development. Here's the corresponding discussion page on GitHub which has details about the proposed API and live demos too.
Data Form
Dynamic Updates without Full Re-render
We're adding a feature for partial form updates for those who dynamically update forms and do not want to initiate a full form re-render.

Please share with us your partial form update scenarios by commenting on the discussion page on GitHub (coming soon).
Data Editors - Additional Action Buttons
We finished our initial research on Action Buttons and invite you to validate our implementation vision:

Learn more and leave your feedback.
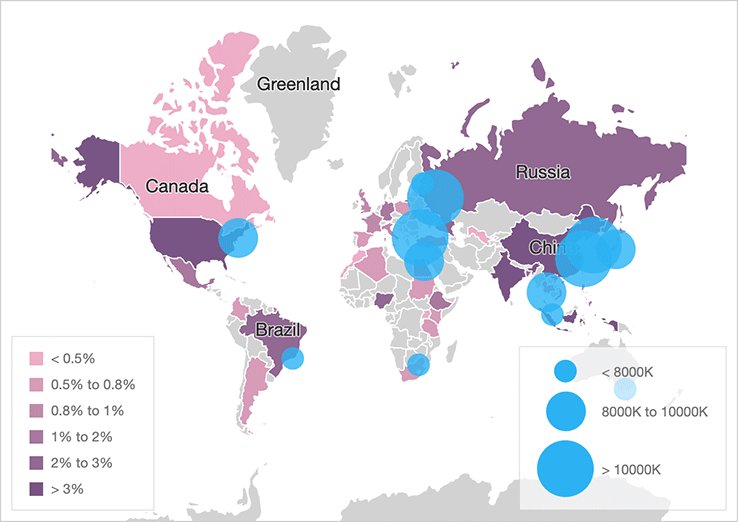
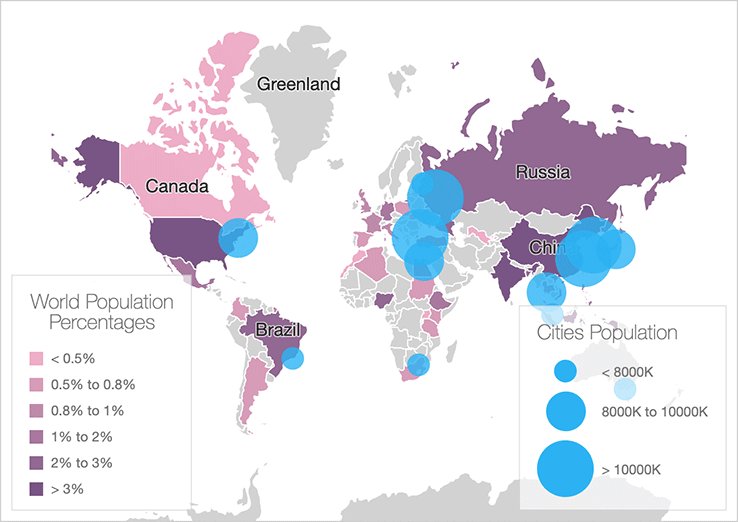
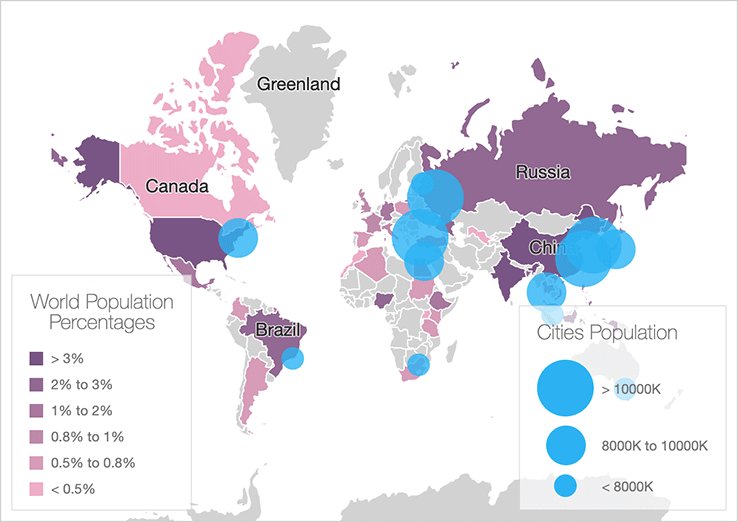
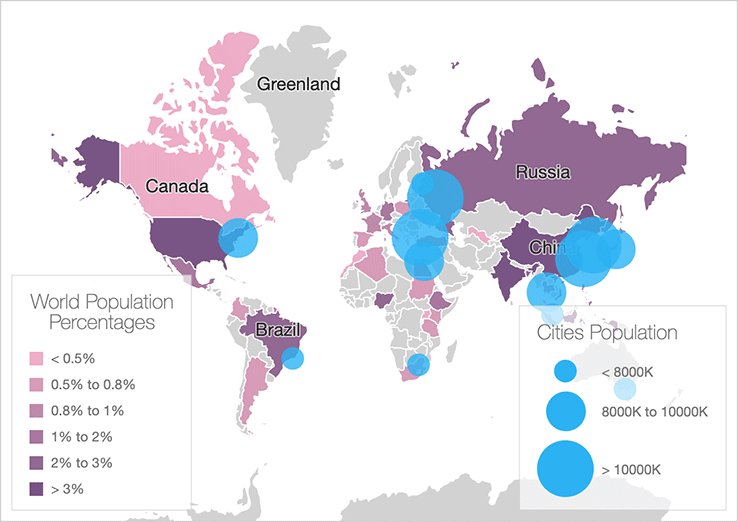
Data Visualization
Legend Enhancements
We have implemented the following legend features:
Legend title and custom item order
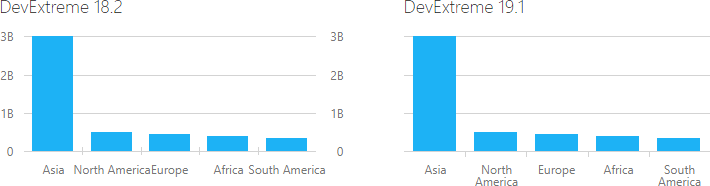
This animation below shows the new legend customization capabilities:

Learn more, check demos and leave your feedback.
Add a legend to the Bar Gauge

Learn more, check demos and leave your feedback.
Resolve Label Overlaps
We have improved our JavaScript Charting library so it can properly resolve label overlaps (in the usage scenarios listed below):
Resolve labels overlaps in Funnel Chart
You can now prevent label overlapping in a Funnel Chart:

Resolve label overlaps in Bar Gauge
Separate labels and avoid overlapping in Bar Gauges too:

Learn more, check demos, and leave your feedback.
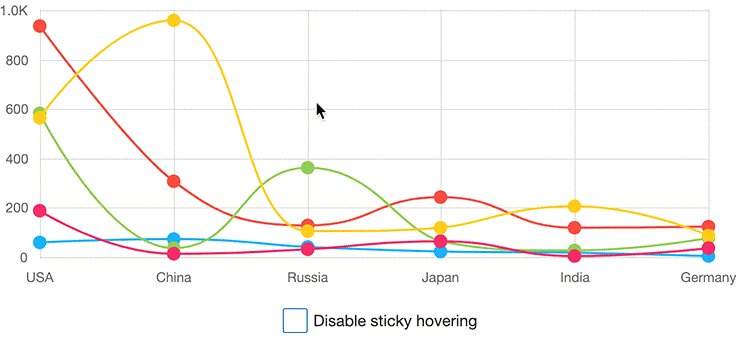
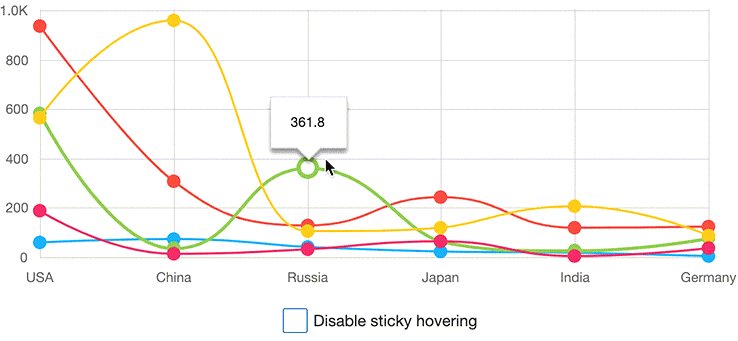
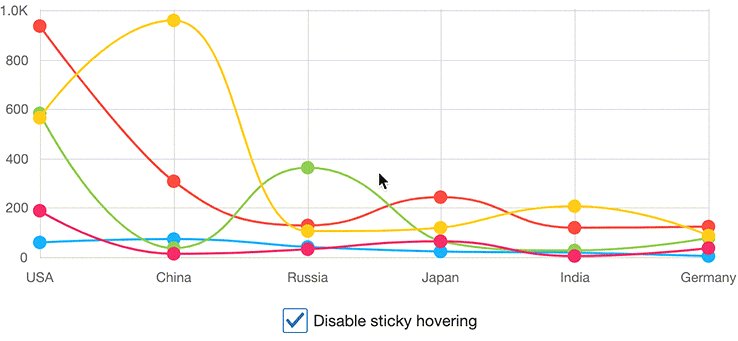
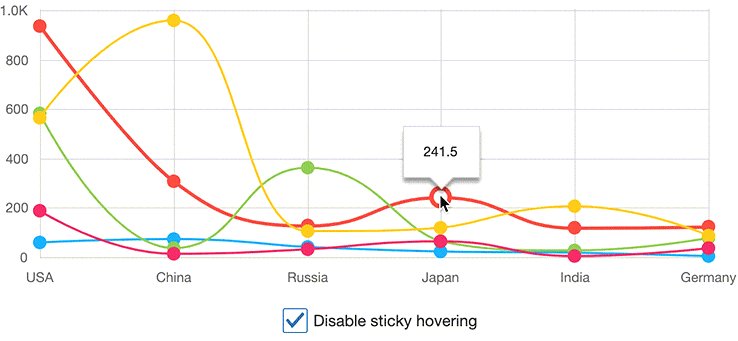
Other Chart/Gauge Enhancements
Display a tooltip only on point/series hover

Other customization capabilities:
- Manage exported chart layout (layout by columns, etc.) - Demo
- Enable z-index for constant lines (to bring them behind or in front of other series)
Learn more and leave your feedback.
Word-wrap within legend items

Word-wrap within labels

This feature is under development.
Learn more and leave your feedback.
Chart Annotations
We're adding a feature to let you annotate your charts with custom labels. This feature is under development but the API/UI is ready for your review:

Learn more and leave your feedback.
Native React Scheduler
Drag-and-Drop Support
React Scheduler users can now modify appointment start/end date and time via drag-and-drop:

Currently, only dragging is supported in this second preview build. However, we are working on supporting resizing too and it'll be available soon.
Learn more and leave your feedback.
Native React Grid
Virtual Scrolling with Remote Data: Lazy-loading
We're adding virtual scrolling for the grid when using remote data. This will ensure the grid is more responsive and efficient since only the visible data range will be requested from the server to be rendered. After some internal research and debate, we've decided on the API for this feature and we'll publish a discussion page on GitHub soon for your feedback.
More Features
If you haven’t found the Roadmap feature you need in this overview then please keep an eye on our discussion pages for updates. Once we start working on a new feature or release a preview, we typically publish a corresponding update. Also, we recommend subscribing to our social accounts to get updated on a regular basis.