Based on survey results and Support Center feedback, we’ve finalized our 2019 Roadmap. We want to thank you for your continued support and for your insightful comments.
Important Note on Survey Results
The survey's main question was about our commitment to the FMX platform. In the end, 36.6% of respondents chose FMX Grid over additional capabilities for VCL products. On the one hand, we understand that this does not amount to a majority of votes. On the other hand, this result demonstrates that a substantial part of our customer base is interested in FireMonkey. After careful consideration, we decided that we will proceed with FMX Grid development and will implement 6 of the most popular VCL product enhancements listed on our survey. Percentages below are given based on the number of people who chose additional VCL capabilities over FMX Grid.
- ExpressQuantumGrid - Improved Performance (84.07%)
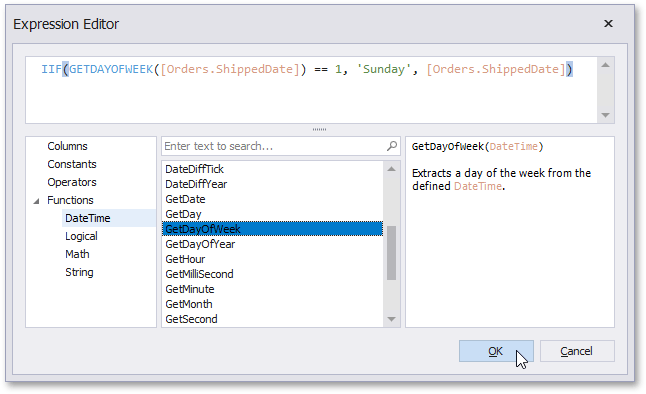
- ExpressQuantumGrid, TreeList & Vertical Grid - New Expression Editor and Calculated Columns (74.34%)
- ExpressQuantumGrid - Entity Model Framework-based View (53.98%)
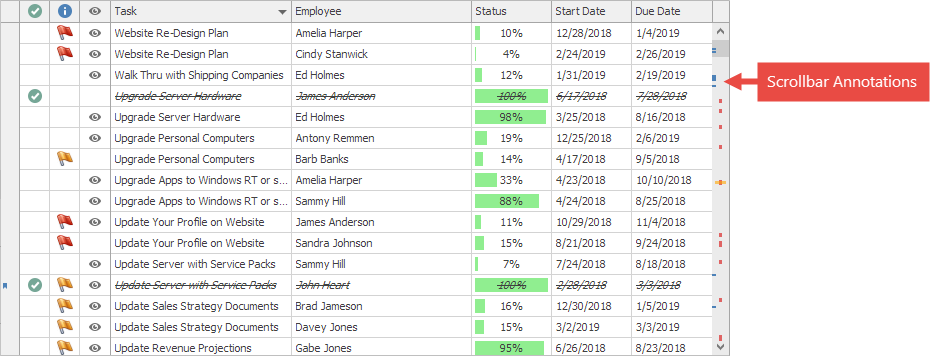
- ExpressQuantumGrid & TreeList - Scrollbar Annotations (53.1%)
- ExpressNavBar - Hamburger View (52.65%)
- ExpressScheduler - Improved Performance (calculations/drawing) (39.82%)
You'll find all these features in the complete list below, combined with the other enhancements we plan to implement in 2019.
If you have any issues with the roadmap or questions about implementation, feel free to email us at support@devexpress.com - we will be happy to follow up.
Table of Contents
VCL Controls
ExpressQuantumGrid
Excel-inspired Filtering (v19.1)



Scrollbar Annotations (v19.2)

New Expression Editor and Calculated Columns (v19.2)

Entity Mapping Framework-based View (v19.2)
This new view will leverage Entity Mapping Framework's superior data management performance. You will be able to handle large datasets as you would do in Server Mode, but without certain restrictions associated with it. For example, the new view will support data modification and Master-Detail layouts.
Improved Customization Options (v19.2)
We will re-design the column/band customization dialog. The design hasn't been finalized yet and we'll use the following UI metaphors as the starting point.

Improved Performance (v19.2)
ExpressBars
Right-to-Left Support (v19.1)
Office 2019 / 365 style (v19.1)




Backstage View Gallery: Keytip Support (v19.2)

Improved Performance (v19.2)
ExpressQuantumTreeList
Excel-inspired Filter (v19.1)
Same implementation as shown for the ExpressQuantumGrid.
Scrollbar Annotations (v19.2)
Same implementation as shown for the ExpressQuantumGrid.
New Expression Editor and Calculated Columns (v19.2)
Same implementation as shown for the ExpressQuantumGrid.
Improved Customization Options (v19.2)
Same implementation as shown for the ExpressQuantumGrid.
Immediate Post Option (v19.1)
This option makes most sense for editors where free text input is not available or secondary. If you use a check box or a combo box, enable this option to save the value as soon as a user switches the state or selects a different item. If the option is turned off, the value will be saved when the editor loses focus or when the user presses Enter.
We will also deliver a number of minor requests referenced by the following support tickets:
S31619, Q474048, S38934, S137786, Q328501, S139413, S130506, S133684
ExpressSpreadsheet
Right-to-Left Support (v19.2)
API Enhancements (v19.2)
- Implement a method to evaluate custom expressions based on formulas
- Allow to reset a cell style via its IsDefault property
- Publish keyboard events
- Implement an event that fires before a comment is displayed and allows to suppress the action
- Table View worksheets - Add public method overloads that would accept cell references as strings
ExpressPivotGrid
Right-to-Left Support (v19.1)
Suggestions to be implemented in v19.1
- Add a new HitTest option to distinguish total cells from regular data cells (S20231)
- Introduce an event to customize cell hints, similar to the ExpressQuantumGrid's OnGetCellHint (S31915)
- Support text fields as data fields (S135081)
- Reduce the number of exceptions handled internally when processing Null values (T158536)
- Implement the AlwaysExpand option for fields (T581605)
Suggestions to be implemented in v19.2
- Add an option to hide columns/rows that don't display data (S90729)
- Update the ApplyBestWidth logic to allow variable column widths (CS56271)
- Support DateTime values for data fields (S19399)
- Add a new summary type - unique value count (S90560)
ExpressScheduler
Improved Performance (v19.2)
ExpressVertical Grid
Right-to-Left Support (v19.1)
Excel-inspired Filter (v19.1)
Same implementation as shown for the ExpressQuantumGrid.
New Expression Editor and Calculated Columns (v19.2)
Same implementation as shown for the ExpressQuantumGrid.
ExpressEditors Library
- Check Box: update the design-time editor to allow developers to specify SVG graphics for check states (v19.1)
- Label: BBCode text format support (v19.2)
- Label: Allow to display a glyph from a referenced Image List (v19.2)
- Image: Allow to load the image from a referenced Image List (v19.2)
- Radio Button: Automatic size support (v19.2)
- Time Edit: Customizable display text and edit value format (v19.2)
ExpressLayout Control
Optional checkbox in item / group caption (v19.2)
For more information on this feature, please review the following support ticket: DS14371
Improved Splitter functionality (v19.1)
For more information on this feature, please review the following support ticket: S172176
Improved synchronization (v19.2)
For more information on this feature, please review the following support ticket: S33146
New OnResize event (v19.1)
For more information on this feature, please review the following support ticket: S134979
ExpressNavBar
Hamburger View (v19.2)

ExpressFlowChart
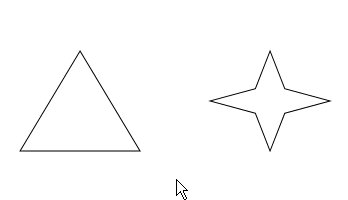
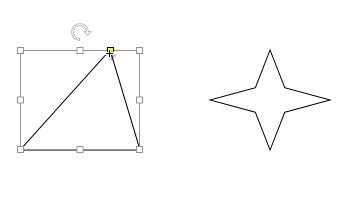
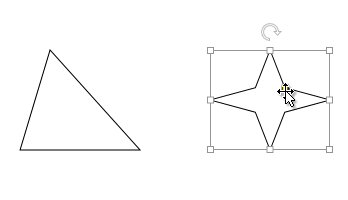
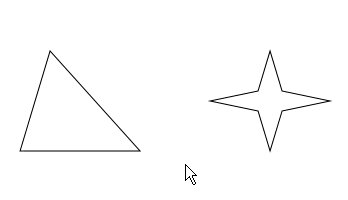
Allow end-users to modify shapes (v19.1)

Allow developers to define custom shapes in XML format (v19.1)
Extend the predefined collection with 30+ new shapes (v19.1)
Add new connector arrow styles (v19.1)

Theme support for shapes (v19.1)
The control will ship with several predefined themes that can be applied to shapes in code or via the built-in Ribbon UI.

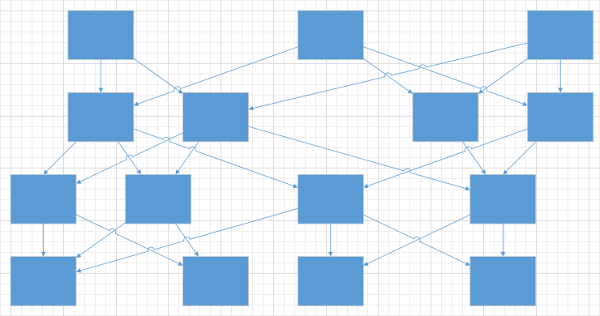
Automatic shape arrangement: Sugiyama algorithm (v19.1)
This algorithm is used to draw layered networks that usually represent dependency relations. It minimizes the number of connector crossings and spreads shapes evenly.

Guidelines within the designer for easier shape positioning and alignment (v19.1)
Draw custom shapes in code (v19.1)
PDF Viewer
Attachment Panel (v19.1)

API - extract embedded file from PDF document (v19.1)
Wizard Control
Right-to-Left Support (v19.1)
Minor Enhancements (v19.1)
- Optionally suppress the built-in keystroke handler (T697726)
- Capability to focus a button in code (T563301)
- Capability to temporarily disable all buttons (T489385)
- Antialiasing for scaled button icons (T521200)
Design Time
Merge DevExpress VCL Ribbon Form wizards into a single dialog (v19.2)
Skins
New SVG Office 2019 Colorful Skin (v19.1)

FMX Grid Control
We plan to release our FMX grid with the following capabilities in v19.1:
- Table View
- Layout View
- Mater-Detail Layout
- Edit cell data
- Delete, Insert, Append records
- Sort data against multiple columns
We will enhance the control with the following capabilities in v19.2:
- Group data against multiple columns
- Calculate totals / summaries

As always, we welcome your feedback. Feel free to leave a comment and let us know what you think of our 2019 VCL Roadmap.

















