DevExpress is proud to announce a killer new feature for Visual Studio developers using CodeRush: The ability to embed any image inside source code and effortlessly share that image with everyone on your team.
It's like getting a file format upgrade across all the languages you work with, adding the ability to include images with source code to make the code easier to read and bring new developers up to speed faster.
Embedded images are useful for:
- Documenting code with pictures in places where words alone are insufficient.
- Signposting important code for instant recognition.
- Communicating with other devs on your team.
- Placing formulas.
- Placing temporary images (e.g., portions of the spec or screenshots of visual bugs to be fixed) in the code right next to the code that impacts them.
- Branding (place author's image or company's logo in the code) with clickable links taking devs to your sites.
First we'll show you how easy it is to embed images inside your source code, and then we'll show you how it all works behind the scenes (and there is no proprietary tech anywhere).
How to Embed Images in Source Code
Two steps:
- Copy an image from any application or web browser.
- Paste it inside a comment in source code.
We know. Pretty simple. But for those who want a visual of these steps in slow motion, here they are again…
- Copy an image… from anywhere...
![]()
- Paste it inside a source code comment….
![]()
You can use the right-click "Paste Image" context menu to paste as shown above, or you can simply press Ctrl+V or Shift+Insert to paste when the caret is inside a comment.
Just copy and paste, and voilà - images inside source code:

Interaction
Embedded images are first-class citizens in the Visual Studio editor and can be interacted with, just like embedded images in any other application such as Office or Google apps.
For example, you can...
Select an Image
Just by clicking on it. Simple.

Resize the Image
Just by dragging one of its sizing handles. Cool.

Crop the Image
Three steps here:
- Right-click and select Crop Image....
![]()
- Drag the crop handles as needed.
![]()
- Click outside the image (anywhere in the code) to apply your cropping.
![]()
Cut, Copy, or Paste Images plus Code
Just select the code and images normally (with the mouse or Shift+navigation keys), and then cut or copy, and paste the code + images into any source file in the solution.
Nothing special needed here. It just works.
Undo/Redo Changes to Images or the Code
Again, nothing special here. Just press your normal undo/redo keys (e.g., Ctrl+Z or Ctrl+Y), or invoke these actions through the normal Visual Studio undo/redo toolbar buttons.
Indent an Embedded Image
This is also super easy to do. Just add or remove spaces before the leading comment delimiter.

Hide Leading Comment Delimiters
Would you like to embed an image without the distraction of leading comment delimiters? You can do that just by adding a backtick (`) character immediately after the leading comment delimiter, like this:

Nice.
Place Text to the Left or Right of an Image
This is also easy. Just add text before or after the image markdown in the comment and it will appear on either side of the image when you move the caret away.

You can also paste an image while you're typing (in a comment) like this:

Well-defined Implementation
When building this tech, our constraints were tight. Sure, images in source files are really cool, but it was crucial that the new tech came without adversely impacting development in any way.
As a result, embedded images do not increase file size or compile times (more than a short comment would), and do not slow down editing, intellisense, debugging, or solution-open time.
Additionally, embedded images work with:
- Version Control
- Teams (everyone can see them)
- Many supported languages (currently C#, JavaScript, Typescript, VB, F#, HTML, CSS, and XAML)
- Clipboard (can be copied with surrounding code and pasted anywhere in the solution)
- Visual Studio's Undo/Redo stack.
- Code Snippets and CodeRush Templates (more on this below)
- Difference Engines
- Third Party Tools
Use Cases
We've identified six primary use cases for embedded comments, summarized and detailed below:
- Documenting Code that needs visual explanation such as a formula or graphic to better show what's going on and reduce the cost of getting new developers up to speed.
- Signposting to help devs more quickly recognize important sections of the code.
- Team Communication to let other team members know when code is awesome or needs work.
- Temporary Visual Notes in place, in the code, to help you fix bugs or implement the spec more quickly.
- Accessing Tools related to the code (with clickable buttons right where you want them).
- Branding/Linking to help users of your code see who you are and get to your site from the code in a single click.
Examples of each of these follow.
Documenting Code
You can easily mix images with with code to create a rich visual document that explains itself. For example, this JavaScript function calculates the intersection between a line and a plane. There are three possible outcomes of that intersection determination, but those three outcomes are not immediately clear looking at the code. Here's the code as you might normally see it:

And here's the same code with embedded images, showing each of the three possible line/plane intersections:

Here's another example in F#. This code calculates the distance between two points across the surface of a sphere, using the halvesine formula, but that isn't clear from the code at first (or second or third) glance:

We can explain this code, make this code easier to read, and get new developers up to speed faster with an embedded image comment showing the formula, like this:

We can also add a hyperlink from the image to the wikipedia article explaining the formula by right-clicking the image and choosing "Link…". Once a link is added, left-clicking the image will open the page in a separate browser window.
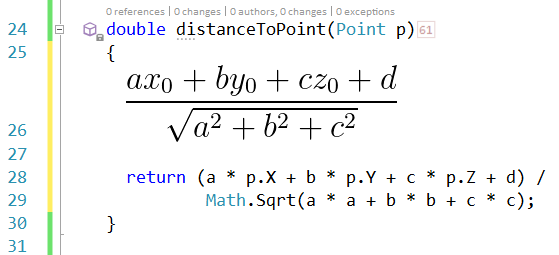
Speaking of formulas, you can easily create your own using LaTeX and an online formula renderer like this. For example, this LaTeX:
\frac{ax_0 + by_0 + cz_0 +d}{\sqrt{a^2 + b^2 + c^2}}Generates the image for the formula in the C# code below:

Signposting
Signposting lets you put an easily recognizable image near an important section of the code. We can recognize images much faster than we can read text, so signposting may be useful in this context. For example in this JavaScript game developed for my twitch.tv/CodeRushed live coding channel, Rocket.js has an image at the top acting as a visual signpost, so I can easily recognize this important class as I'm moving through source files.

And here's my Thumbtack.js class in a balloon-popping game I built:

Not every class may be important enough or lend itself toward visual signposting, but it's nice to know it's there if you need it.
Team Communication
Sometimes a team member might contribute an outstanding piece of code that deserves recognition. For example, here are some hard-coded strings in an application that needs to be localized (e.g., translated into other languages), and an image that can call the entire team's attention to the concern:

Now we have a message the team is not going to miss.
And you can instantly insert a commonly used graphic from a collection of existing team images without copying or pasting using Visual Studio's code snippets or CodeRush's templates. It's pretty cool stuff.
Temporary Visual Notes
My spec is partially in Excel, but I'm working in Visual Studio. I can switch back and forth between apps, but why not simply copy the Excel table and paste it in my code? It's easy with CodeRush.
Just select the part of the table you need, copy it…

And paste it into the source code:

Now the spreadsheet is inside the code, an easy reference as you add the new shortcut bindings. And once you're done adding shortcuts you can delete the comment.
Here's another example. In my game, I noticed the bottom-right rocket engine isn't quite lined up correctly. I can take a screenshot of my running application…

Paste the screenshot into the code right next to the function responsible for the visual glitch…

Crop it (to emphasize the problem area)…

And even Pixel-Scale it to zoom in on the pixels and the problem...
And in seconds, I have an image from my running application inside my code that shows me exactly what I need to do.
I can fix it now or save the issue for later. Either way, I have everything I need in one place for when the time is right to change this code.

Accessing Tools
You can add images with links that functionally serve as buttons right in the code to invoke Visual Studio commands such as "Project.Properties" or execute CodeRush commands like "CleanUpDocument", or open URLs.
Just right-click the embedded image, choose "Link…", and specify the URL to open or the command to invoke when the image is clicked.

Note: Images with links can be selected with the mouse if you right-click them. Their context menu will appear but can scale them if needed by dragging one of the image resize handles.
Branding/Linking
Want to drop your image or company logo in the code with a link to your webpage? It's easy to do with this technology. Just copy and paste your image into a comment. Then right-click and select "Link…", then add your URL.
For example, here's the DevExpress logo showing up at the top of some DevExpress source code. Clicking the link can take customers to the community site where they can connect with support, search our knowledge base articles, get code samples, and more.

Or if you're a speaker or trainer you could put your photograph in your sample source code to let everyone know who wrote this awesome code, and maybe add a link to your web page or Twitter page, for example.
How It Works
So, we promised at the beginning that we would take you behind the scenes to see how all of this magic works, and we also promised that you would find nothing proprietary. Here's the essence of the magic behind this, and you can expect more details in a white paper in the coming days.
- When you paste an image into a comment, we convert that to a file that's stored inside the solution folder (.cr\images). This is the folder to share (check in/out of version control) so your entire team can see the images.
- The image file name is a hash of the image itself. That means if you paste the same image more than once, you'll only get one image in the .cr\images folder.
- When we find an image in a comment, we adjust Visual Studio line height appropriately.
- When you crop or resize an image, we adjust the comment text appropriately (image on disk remains unchanged).
- When you pixel size an image to 200%, 400%, 800%, or 1600%, we scale the image using nearest neighbor (so the pixels are blocky and easy to see). For all other scaling options we scale to highest quality.
What If I Don't Have CodeRush?
If you don't have Visual Studio with CodeRush loaded, or you're using other editors like VS Code, alt-text is available in the image comment markdown, and the image file name is also in the comment and can be loaded from the .cr/images folder in stand-alone image viewers. It's not as easy/awesome, but the embedded images can still be referenced and seen by devs without this tech.
Areas We're Looking to Improve
There are two experiences we looking to improve in future releases:
- Printing (so you can print your embedded images)
- Visual Studio Live Share (so you can paste an image in code and have it instantly seen by everyone in the share)
Available in the Upcoming Release
This technology will ship in the upcoming CodeRush 18.1.2 release, expected later this week. We'll keep you updated.




