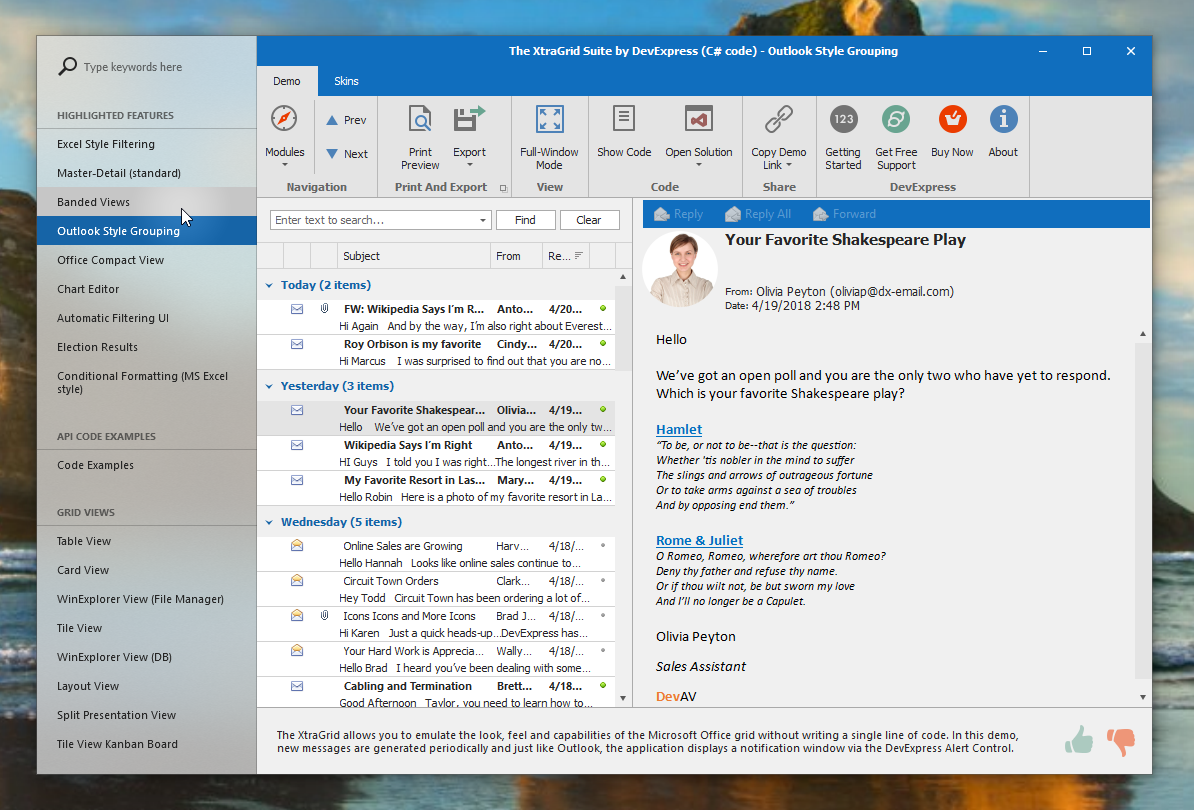
The idea of partially transparent window elements dates back to the Aero effect in Windows 7. In latest Windows 10 builds Microsoft is introducing Acrylic, which is explained in this article relating to UWP. To illustrate, this image shows a form with a partially transparent Accordion control:

As a consequence of Microsoft’s Fluent Design initiative, many developers of modern applications like the one in the picture make three important choices for their UI implementations:
- They implement adaptive layout, so application windows look good at different screen sizes
- They show a navigation bar that utilizes Acrylic and the Reveal Highlight effect
- They use a Hamburger menu, which plays an important role for adaptive layout scenarios
Fluent Design for WinForms
To enable you to create similar applications for Windows Forms, we took several steps in v18.1. First, we created a new Form control called FluentDesignForm. As a replacement of the standard Form, this is similar to our XtraForm, RibbonForm and TabbedForm, but it is also very different because it combines several connected elements:
An Accordion Control for navigation, with our new Hamburger Menu style applied
The Fluent Design Form Control takes control of the form header area and allows you to add buttons, editors and labels onto its surface
The Fluent Design Form Container holds the form content

Partial transparency
Set FluentDesignForm.EnableAcrylicAccent to true to enable the Acrylic effect for the Accordion Control. At the same time, the Reveal Highlight effect is also activated, imitating a soft light source moving along with the mouse pointer.

Note that both effects are enabled in Windows 10 Version 1803 (OS build 17134), which is required to see these effects in action! The Fluent Design Form detects your Windows build and automatically uses DirectX rendering to paint these effects, if possible.
Adaptive layout
As I mentioned above, adaptive layout is the final important component of Fluent Design, and our new Form implements this using two threshold values for its width. When a user resizes the form, the Accordion Control automatically change its DisplayMode depending on the width.

Accordion integration
The Accordion Control can integrate with the Fluent Design Form in two modes: a “traditional” mode where the form header is the topmost element, and a “full-size” mode where the Accordion stretches to the top of the Form.

Note that the full-size mode works best with modern flat skins, so it currently requires either The Bezier or one of the Office 2016 DevExpress skins.
Please share your thoughts with us!
We really hope you will provide us with some feedback on this new feature set. Do you like this new Form, and the idea of Fluent Design in general? Would you consider using them in your next application? Or do you rather think these fancy new effects don’t have a place in a WinForms business app?