Customers of the DevExpress ASP.NET Spreadsheet control have given us some great feedback about their particular use case scenarios. We've taken this feedback and enhanced the DevExpress ASP.NET Spreadsheet control in the next major release, v18.1. It'll be available for both the DevExpress ASP.NET WebForms and ASP.NET MVC versions of the Spreadsheet control.

Client-side API
Many of the customer use cases that we investigated involved issues with editing the Spreadsheet's cells. To address these scenarios, we've added several client side methods and events to the ASPxClientSpreadsheet object:
CellBeginEditEvent - Occurs before the cell editor is opened.CellEndEditEvent - Occurs before the cell editor is closed and the entered value is committed.CellCancelEditEvent - Occurs before the active cell's editor is closed and the entered value is rolled back.
These three help you to manage when the cell begin, end, or cancel cell editing events are invoked. There are also event parameters that allow you to identify a cell element (column and row position), its value, entered formula (if any) and the name of the sheet on which the editing cell is located.
We've also added client side methods that allow you to process the data input programmatically:
ApplyCellEditingMethod - Applies a value stored within the editor to the active cell.CancelCellEditingMethod - Cancels editing of the active cell.SetCellEditorTextMethod - Specifies an editor's value of the edited cell.
These methods can be used for implementing scenarios like custom client side validation, update external controls, or implement a complex scenario such as a "Custom in-place editor".
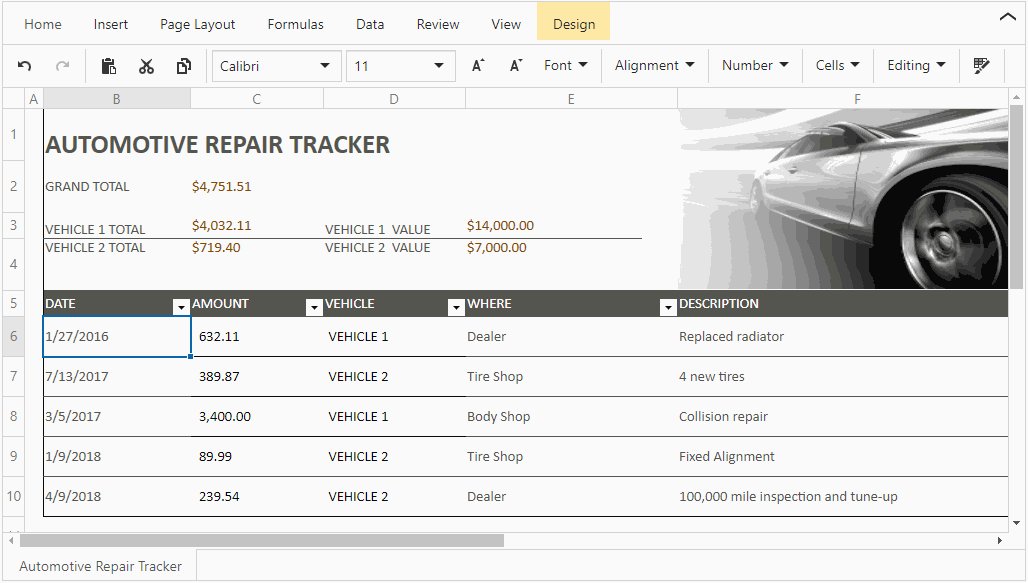
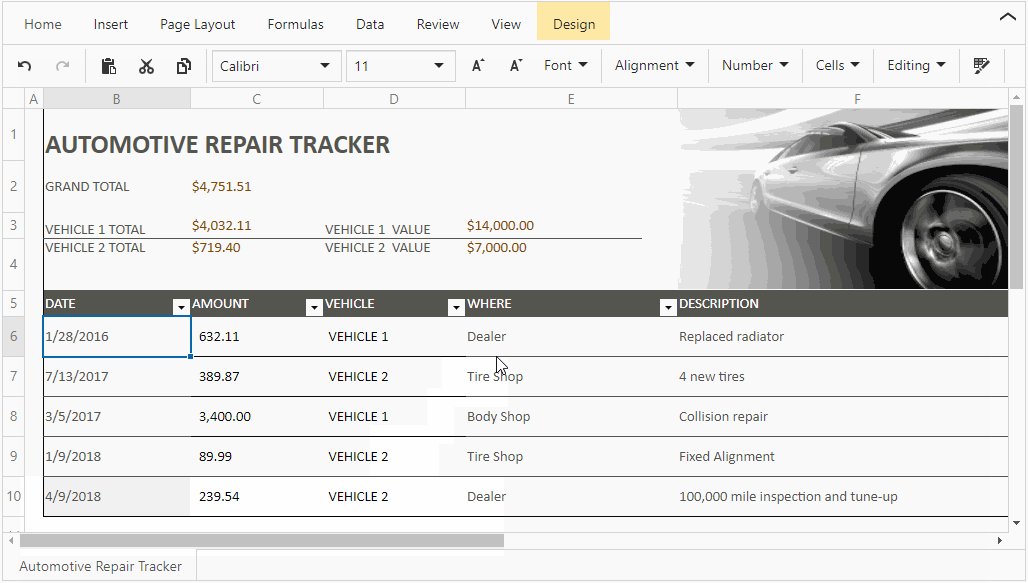
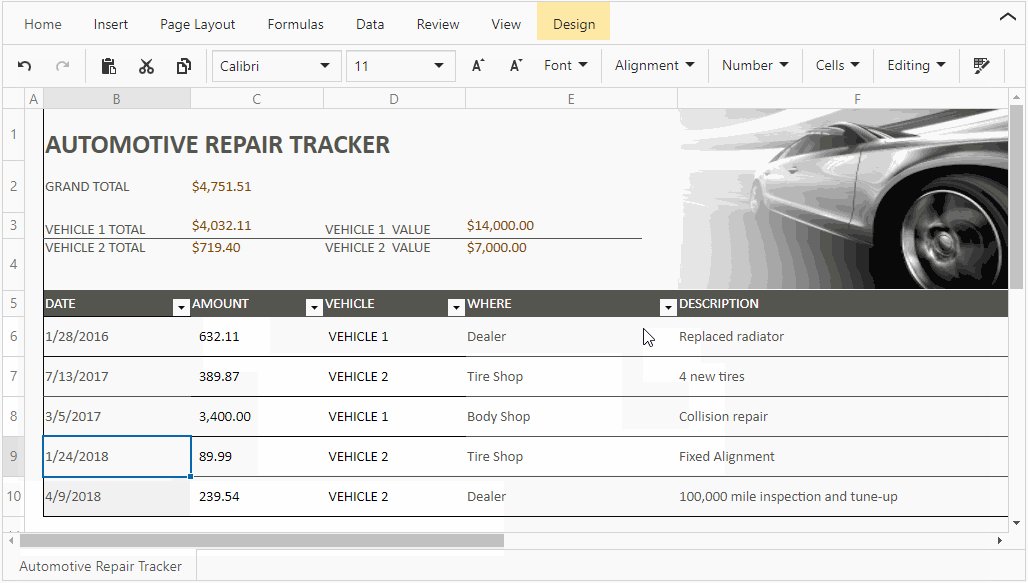
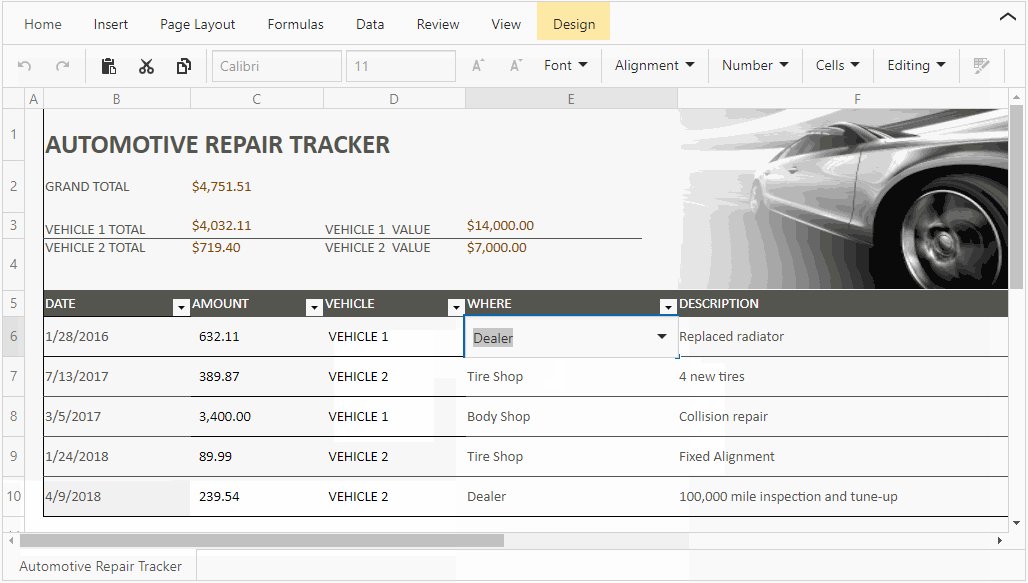
Custom In-Place Editor
Previously, you were limited to only a couple of editors that we provided but with these enhancements to the DevExpress ASP.NET Spreadsheet, you can use any control for editing the cell value:

We've also added several client side methods that allow you to get the Spreadsheet's properties such as the current sheet name and rendered cell coordinates. For a full list of the client-side methods, properties, and events please take a look our documentation on the ASPxClientSpreadsheet's members.
Reading View Mode
Before v18.1, the Spreadsheet control had only one mode/view: Editing. By default, all the editing features were enabled for the document loaded into the control. Editing could be restricted using the document protection feature or the Spreadsheet ReadOnly property.
I'm happy to say that we're introducing a new mode for the Spreadsheet: Reading View.

When this mode is on, the document opened inside the control cannot be modified by the end user. The built in ribbon is transformed into a special toolbar that has a lightweight render compared to the “classic” ribbon. This mode is handy for mobile devices or in the scenarios when the Spreadsheet is used mainly for viewing data instead of editing.
The Reading View can be turned on using the built-in ribbon button or using the new client and server side API (SetViewMode Method). We've also added the ViewModeChanged event to give you even more control of the Spreadsheet when the view mode changes.
If you need more room for the Reading View then you can customize the toolbar or even hide it to provide more space for document content on small screens.
Are you looking forward to any of these ASP.NET Spreadsheet enhancements? Drop me a line below.
Thanks!
Email: mharry@devexpress.com
Twitter: @mehulharry